 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie include() in js, um festzustellen, ob ein Array einen angegebenen Wert enthält
So verwenden Sie include() in js, um festzustellen, ob ein Array einen angegebenen Wert enthält
So verwenden Sie include() in js, um festzustellen, ob ein Array einen angegebenen Wert enthält
Im vorherigen Artikel haben wir erfahren, wie Elemente bestimmte Funktionen ausführen. Bitte lesen Sie „Wie Elemente in JS-Arrays bestimmte Funktionen ausführen“. Dieses Mal lernen wir die Methode kennen, mit include() zu bestimmen, ob ein Array einen bestimmten Wert enthält. Sie können bei Bedarf darauf verweisen. Dieses Mal schauen wir uns zunächst eine kleine Frage an:
Wir wissen, dass wir ein Array haben, das eins, zwei und drei enthält. Wir möchten wissen, ob dieses Array das Element fünf enthält. Gibt „true“ zurück, wenn es enthalten ist, und „false“, wenn es nicht enthalten ist. Was also, wenn das Element, das wir wissen wollen, eins ist? Enthalten oder nicht?
<script>
var arr = new Array(7);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr.includes("five"));
console.log(arr.includes("one"));
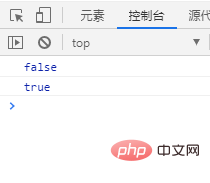
</script>Das Ergebnis dieser kleinen Frage ist
 In dieser kleinen Frage können wir sehen, dass dieses Array nur eins, zwei, drei und nicht fünf enthält. Wenn wir also beurteilen, ob das Array-Paket fünf enthält , können Sie deutlich erkennen, dass das Ergebnis falsch ist, und wenn Sie feststellen, dass das Array-Paket keines enthält, können Sie sehen, dass das Ergebnis wahr ist.
In dieser kleinen Frage können wir sehen, dass dieses Array nur eins, zwei, drei und nicht fünf enthält. Wenn wir also beurteilen, ob das Array-Paket fünf enthält , können Sie deutlich erkennen, dass das Ergebnis falsch ist, und wenn Sie feststellen, dass das Array-Paket keines enthält, können Sie sehen, dass das Ergebnis wahr ist.
Nachdem wir das wissen, werfen wir einen Blick auf diese Methode. Die Methode
includes() wird verwendet, um zu bestimmen, ob ein Array einen angegebenen Wert enthält. Je nach Situation gibt es true zurück, wenn es enthält, andernfalls gibt es false zurück.
Werfen wir einen Blick auf das Syntaxformat dieser Methode.
数组名称.includes(需要查找的元素值,从哪里开始查找)
Beachten Sie Folgendes:
Bei der Verwendung von Includes() zum Vergleichen von Zeichenfolgen und Zeichen muss die Groß-/Kleinschreibung beachtet werden.
Wenn der zweite Parameter dieser Methode ein negativer Wert ist, beginnt die Suche beim Index von „array.length + Suchposition“ in aufsteigender Reihenfolge (auch wenn vom Ende zum Absolutwertindex der Suchposition vorwärts gesprungen wird). , und sucht dann rückwärts ). Der Standardwert ist 0. Wenn der Wert an der Suchposition größer oder gleich der Länge des Arrays ist, wird „false“ zurückgegeben und das Array wird nicht durchsucht.
Wenn der Wert der Suchposition negativ ist, wird der berechnete Index als Position verwendet, um mit der Suche nach dem searchElement zu beginnen. Wenn der berechnete Index kleiner als 0 ist, wird das gesamte Array durchsucht.
Das ist es. Wenn Sie es brauchen, können Sie lesen:
Javascript Advanced TutorialDas obige ist der detaillierte Inhalt vonSo verwenden Sie include() in js, um festzustellen, ob ein Array einen angegebenen Wert enthält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



