
Mit der leistungsstarken Wuyuan-Entwicklungsplattform können Sie schnell einen großen digitalen Bildschirm mit verschiedenen coolen Verknüpfungseffekten realisieren. Werfen wir gemeinsam einen Blick darauf

DEMO-Adresse: https://previewer.wuyuan.io/p...
Konfigurationsadresse: https://workbench.wuyuan.io/p...
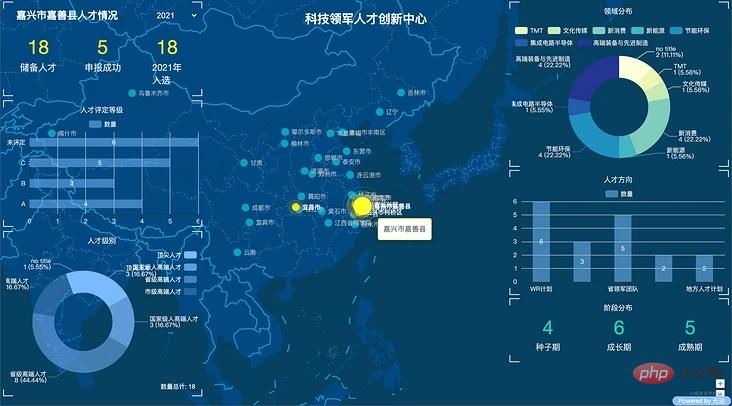
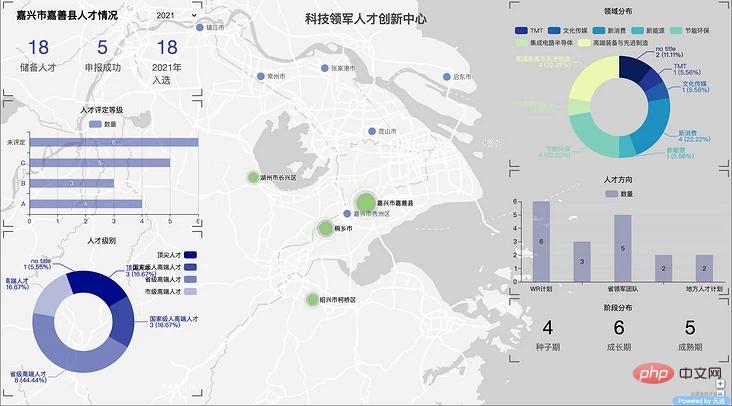
Effekt Abbildung 1: Rendering 2: Implementierungsschritte: 1. Vervollständigen Sie das Grundlayout des großen Bildschirms.
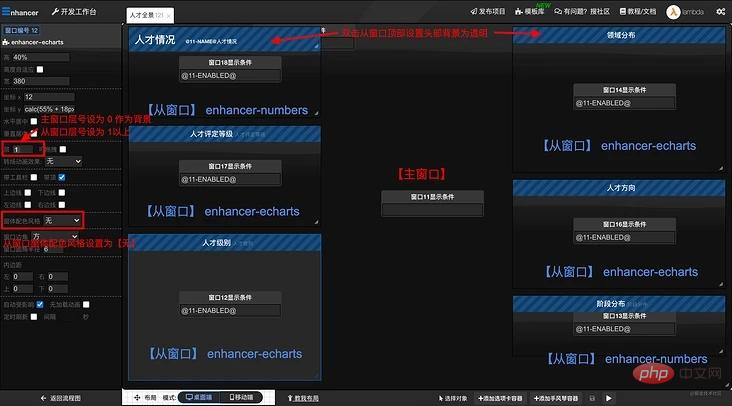
 Verwenden Sie ein Hauptfenster als Hintergrund und setzen Sie die Ebenennummer auf 0. Legen Sie die Ebenenanzahl anderer Fenster auf 1 fest, wählen Sie „Keine“ für den Formularhintergrund und stellen Sie den Hintergrund der Kopfzeile auf „Transparent“ ein.
Verwenden Sie ein Hauptfenster als Hintergrund und setzen Sie die Ebenennummer auf 0. Legen Sie die Ebenenanzahl anderer Fenster auf 1 fest, wählen Sie „Keine“ für den Formularhintergrund und stellen Sie den Hintergrund der Kopfzeile auf „Transparent“ ein.


3. Fügen Sie die erforderlichen Stile hinzu und decken Sie unnötige Komponentenstile ab oder entfernen Sie sie.
In diesem Beispiel wird der folgende CSS-Inhalt hinzugefügt, um jedem Fenster einen Fotorahmen hinzuzufügen. Sie können den Zeitpunkt des Ladens des Stils entsprechend der tatsächlichen Situation festlegen, z. B. während der Rahmeninitialisierung.
#page页面编号 .zwindow {
box-shadow:none;
overflow:visible;
}
#page页面编号 .zwindow-header {
box-shadow: none;
}
#page页面编号 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page页面编号 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page页面编号 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
} Weitere Anweisungen
Weitere AnweisungenIn diesem Beispiel verwendet das Hintergrundhauptfenster ein benutzerdefiniertes Fenster, einschließlich der erweiterten Implementierung von Echarts durch Baidu Map. Die echarts.js, von denen die Karte abhängt, müssen im Voraus in der globalen Konfiguration – Frontend – eingeführt werden:
 Das ist es. Wenn Sie es brauchen, können Sie lesen:
Das ist es. Wenn Sie es brauchen, können Sie lesen:
Das obige ist der detaillierte Inhalt vonSo erhalten Sie einen coolen digitalen Bildschirm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!