
Wie erstellt man Komponenten in Angular? In diesem Artikel werden Ihnen AngularMethoden zum Erstellen von Projekten und drei Möglichkeiten zum Erstellen von Komponenten in Angular vorgestellt.

Namensänderungen: Angular 2 und höher werden offiziell Angular heißen und Versionen vor 2.0 heißen AngualrJS. [Verwandte Tutorial-Empfehlung: „Angular Tutorial“]

npm install -g @angular/cli
3  1. Erstellen Sie unter der src-Datei eine neue Datei und nennen Sie sie hello-world.component.ts
1. Erstellen Sie unter der src-Datei eine neue Datei und nennen Sie sie hello-world.component.ts
ng new angular-tour-of-heroes
2.app.component.html oder app.component.ts. Komponenten-Tag hinzufügen

cd angular-tour-of-heroes ng serve --open
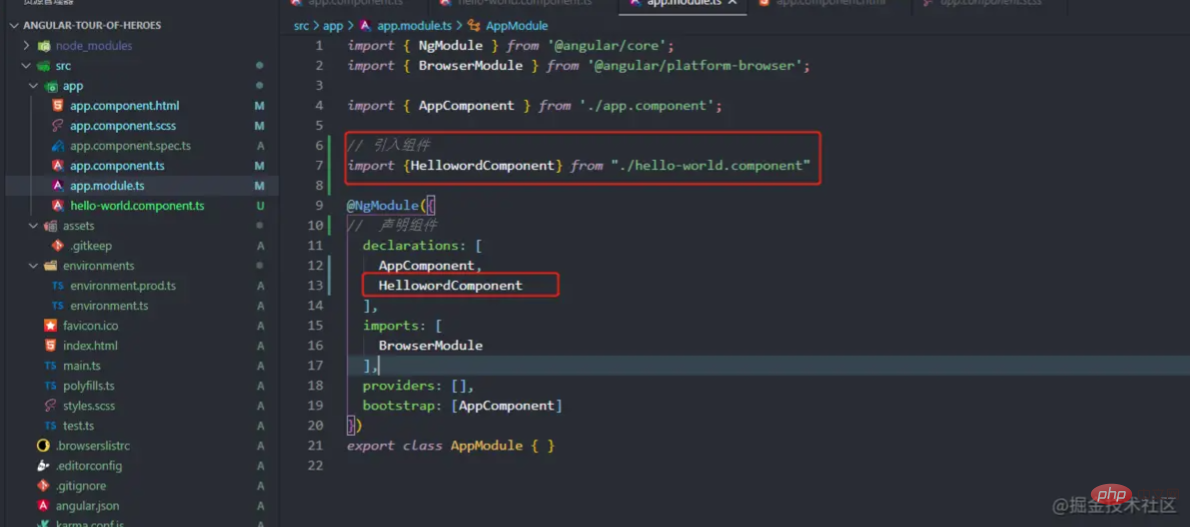
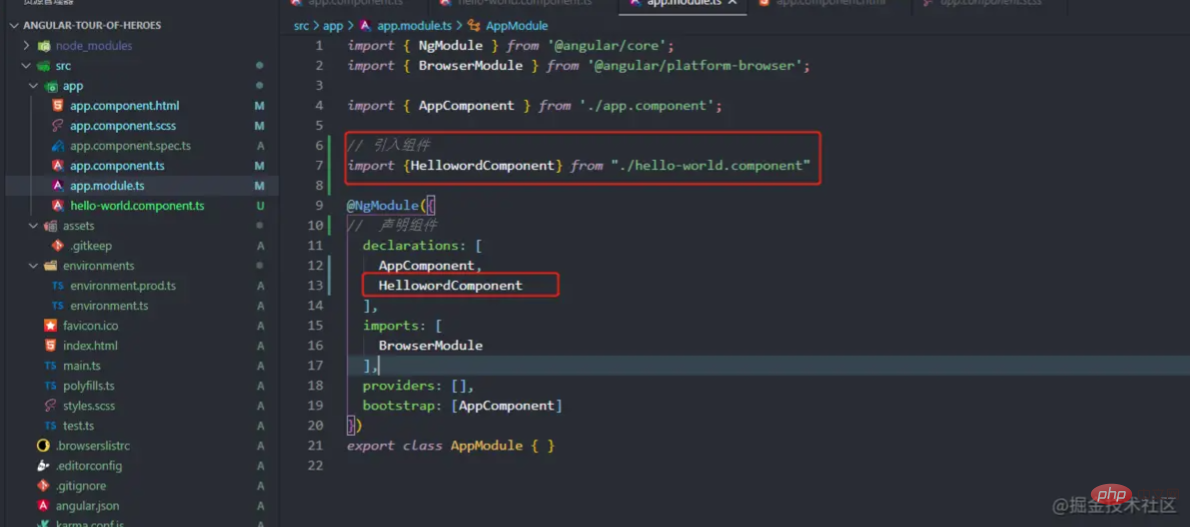
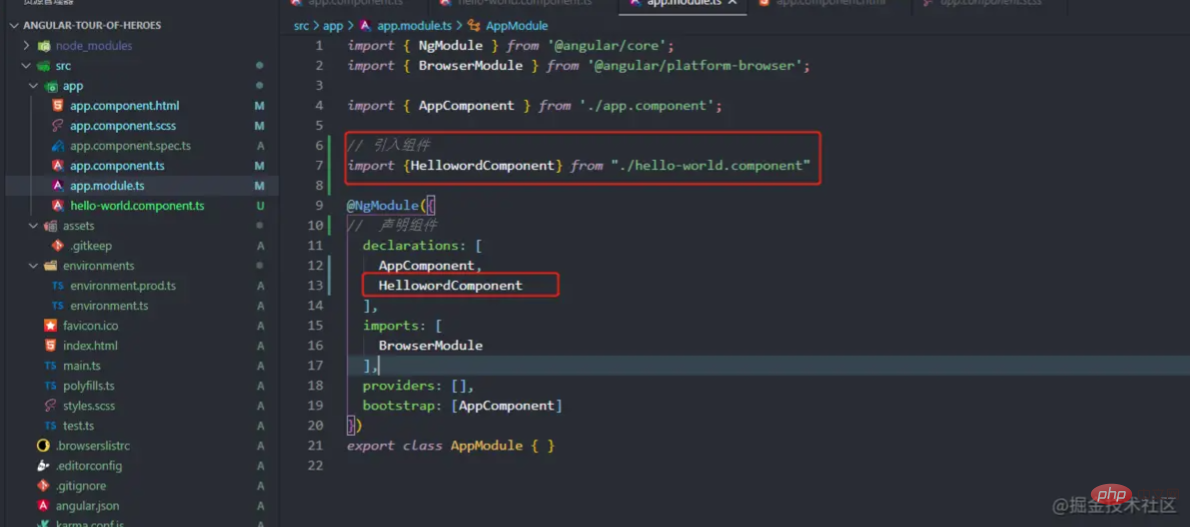
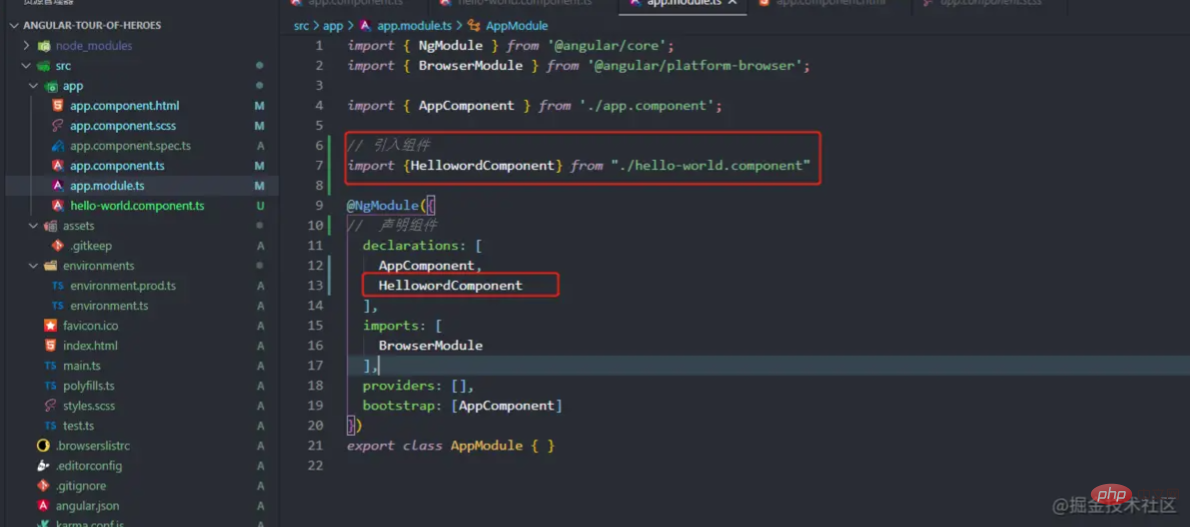
3. Führen Sie die Komponente in app.module.ts ein und deklarieren Sie die Komponente

Viertens, die zweite Möglichkeit, eine Komponente zu erstellen:
 Verwenden Sie CLI, um eine Komponente zu erstellen
Verwenden Sie CLI, um eine Komponente zu erstellen
import { Component } from "@angular/core";
@Component({
selector: 'hello-world组件',
// templateUrl: './app.component.html',
// styleUrls: ["./app.component.scss"]
template: `<h1>{{text}}</h1>`
})
export class HellowordComponent {
constructor() {}
text = "第一个模板";
}5. Die dritte Möglichkeit, Komponenten zu erstellen:
1. Laden Sie Angular-Dateien in vscode herunter
2. Klicken Sie mit der rechten Maustaste unter Komponenten, und das folgende Bild wird angezeigt erscheinen
3. Klicken Sie auf „Generator-Komponente“. Geben Sie den Namen der Komponente ein und drücken Sie die Eingabetaste Programmieren! !
Das obige ist der detaillierte Inhalt vonWie erstellt man Komponenten in Angular? 3 Methoden vorgestellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Mobiltelefonmodelle unterstützt Hongmeng OS 3.0?
Welche Mobiltelefonmodelle unterstützt Hongmeng OS 3.0?
 Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
 Notebook mit zwei Grafikkarten
Notebook mit zwei Grafikkarten
 Die Rolle von index.html
Die Rolle von index.html
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 Webservice-Aufrufmethode
Webservice-Aufrufmethode
 Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
 Lernen Sie C# von Grund auf
Lernen Sie C# von Grund auf
 So beantragen Sie die Registrierung einer E-Mail-Adresse
So beantragen Sie die Registrierung einer E-Mail-Adresse