 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS Randeffekte zu HTML-Schriftarten hinzufügen (Code-Sharing)
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS Randeffekte zu HTML-Schriftarten hinzufügen (Code-Sharing)
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS Randeffekte zu HTML-Schriftarten hinzufügen (Code-Sharing)
Im vorherigen Artikel „So erzielen Sie einen Zentrierungseffekt in einer HTML-Webseite (Code-Sharing)“ habe ich Ihnen vorgestellt, wie Sie die gesamte Webseite zentrieren. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS Randeffekte zu HTML-Elementschriftarten hinzufügen. Sehen wir uns an, wie das gemeinsam geht.

Fügen Sie mithilfe des border-Attributs einen Rahmen zum HTML-Element hinzu.
border-Kurzschrifteigenschaft legt alle Grenzeigenschaften in einer Deklaration fest.
Drei Elemente des Rahmenattributs
border-widthDer Standardwert ist 1pxborder-width默认是 1pxborder-style边框样式border-color默认是黑色
border-style设置边框的样式可选
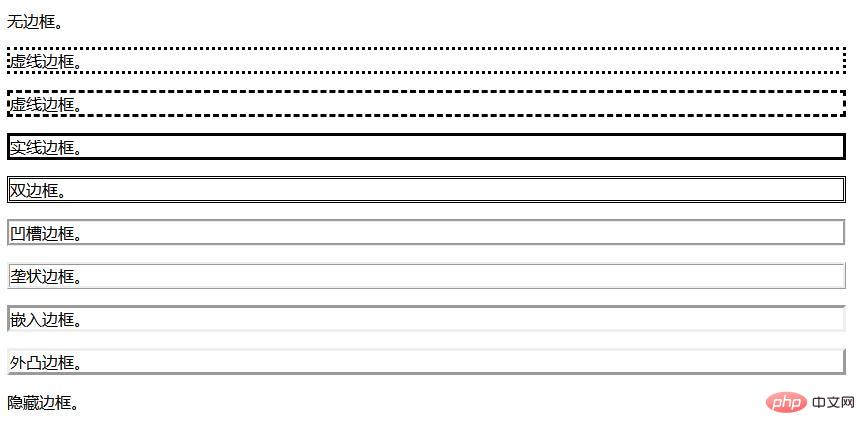
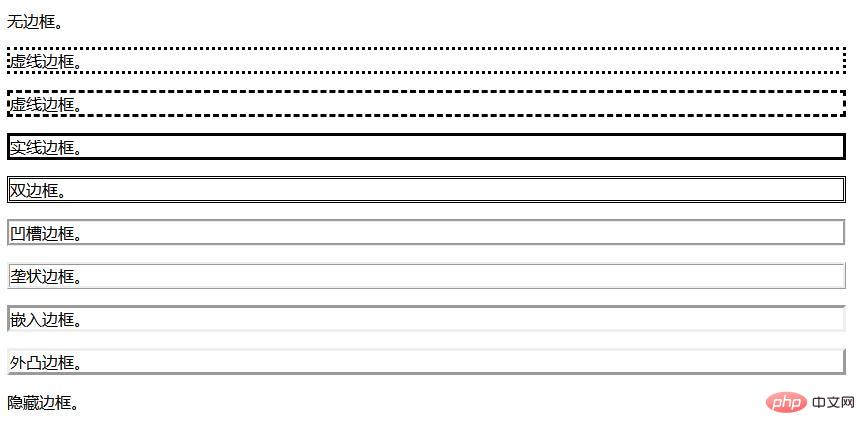
代码示例
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>代码效果

方法步骤
1、设置div标签的class属性为mydiv
<div class="mydiv">随意写文字</div>
1、<style type="text/css"></style>标签,页面的css样式。
<style type="text/css">...</style>
2、mydiv的div进行样式设置,使用width和height属性设置div的宽度为85px和高度为20px。
.mydiv{
width: 85px;
height: 20px;
}3、四个边框都设置成为1px实现灰色边框的方法。
1、border-left属性设置div的左边框;
2、border-right属性设置div的右边框;
3、border-top属性设置div的上边框;
4、border-bottom
border-style border style

border-color Der Standardwert ist Schwarz
border-style Das Festlegen des Rahmenstils ist optionalCodebeispiel
border-left: 1px solid #ccc; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; border-right: 1px solid #ccc
 🎜🎜Methode Schritte🎜 🎜1. Setzen Sie das Klassenattribut des div-Tags auf mydiv🎜rrreee🎜1
🎜🎜Methode Schritte🎜 🎜1. Setzen Sie das Klassenattribut des div-Tags auf mydiv🎜rrreee🎜1 <style type="text/css"></style> die Seite. 🎜rrreee🎜2. Legen Sie den Stil des Div von mydiv fest. Verwenden Sie die Attribute width und height, um die Breite des Div auf 85 Pixel und die Höhe auf 20 Pixel festzulegen. 🎜rrreee🎜3. Stellen Sie alle vier Ränder auf 1 Pixel ein, um graue Ränder zu erhalten. 🎜🎜1. Das Attribut
border-left legt den linken Rand des div fest; 3. border legt den oberen Rand des Div fest. 🎜🎜4 Das Attribut border-bottom legt den unteren Rand des Div fest. 🎜rrreee🎜Codeeffekt🎜🎜🎜🎜🎜Empfohlenes Lernen: 🎜CSS-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS Randeffekte zu HTML-Schriftarten hinzufügen (Code-Sharing). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



