Wie Vue Echarts-Diagramme kapselt
Bevor wir beginnen, folgen wir zunächst dem normalen Komponentenregistrierungsprozess, erstellen eine neue Komponente mit dem Namen „radar-chart“ im Projektkomponentenverzeichnis und stellen die Komponente dann zur Verwendung auf einer Demoseite vor.
Neuer Inhalt der Radardiagrammkomponente:
// radar-chart.vue (子组件)
<template>
<p style="width: 100%; height: 100%;"></p>
</template>
<script>
export default {
name: 'radar-chart'
};
</script>
<style scoped>
</style>Demoseitencode:
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 400px; height: 300px; margin: 5px;">
<radar-chart></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
};
</script>
<style scoped>
</style>Demoseiten-Rendering-Bild eins:

Initialisierungsdiagramm
Nachdem die Vorbereitungsarbeiten abgeschlossen sind, müssen wir Folgendes tun Führen Sie ECharts ein und initialisieren Sie eine ECharts-Instanz in der Komponente. Hier können Sie zunächst die Instanzen und Daten von der offiziellen Website kopieren.
(1) Einführung von ECharts in radar-chart.vue:
// radar-chart.vue (子组件) import echarts from 'echarts';
(2) Erstellen Sie die Methode für Diagrammkonfigurationsdaten in Methoden. Informationen zum Datenformat finden Sie auf der offiziellen Website von Echarts:
// radar-chart.vue (子组件)
methods: {
// 初始化图表配置
initOption() {
let vm = this;
vm.option = {
title: {
text: '基础雷达图'
},
tooltip: {},
legend: {
data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [{ name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{value: [4300, 10000, 28000, 35000, 50000, 19000], name: '预算分配(Allocated Budget)'}, {value: [5000, 14000, 28000, 31000, 42000, 21000], name: '实际开销(Actual Spending)'}]
}]
};
},
},(3) Initialisieren Sie das Diagramm: In der Komponenten-Hook-Mount-Methode:
// radar-chart.vue (子组件)
mounted() {
this.initOption();
this.$nextTick(() => { // 这里的 $nextTick() 方法是为了在下次 DOM 更新循环结束之后执行延迟回调。也就是延迟渲染图表避免一些渲染问题
this.ready();
});
},In Methoden:
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
vm.myChart && vm.myChart.setOption(vm.option);
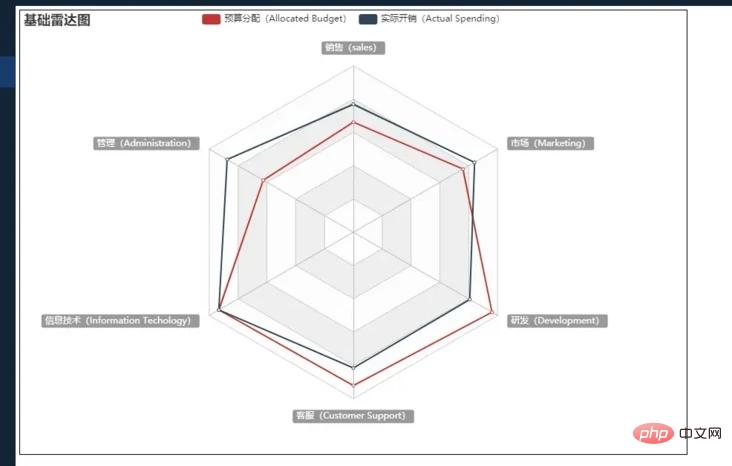
},Demoseite, die Bild zwei rendert:

Hier gibt es drei Schritte: Einführung von ECharts, Initialisieren der Diagrammkonfiguration, Initialisieren des Diagramms und schließlich können Sie sehen Es befindet sich auf der vorläufigen Demoseite. Schließlich wurde dem Projekt die ECharts-Radarkartenanzeige hinzugefügt.
Diagrammkonfigurationseigenschaften extrahieren (wichtige Punkte)
Wir haben oben erfolgreich ein Radardiagramm erstellt, aber es ist offensichtlich, dass die Daten in radar-chart.vue fest codiert sind und nicht wiederholt aufgerufen werden können. Als nächstes beginnen wir mit der Verpackung.
Die Idee der Kapselung ist wie folgt:
1. demo.vue übergibt einen Satz personalisierter Daten an radar-chart.vue
2 empfängt Daten über die Props-Option
3. Verfeinern Sie die empfangenen Datendaten, überschreiben Sie die Konfigurationsdatenoption
4. Diagramm initialisieren
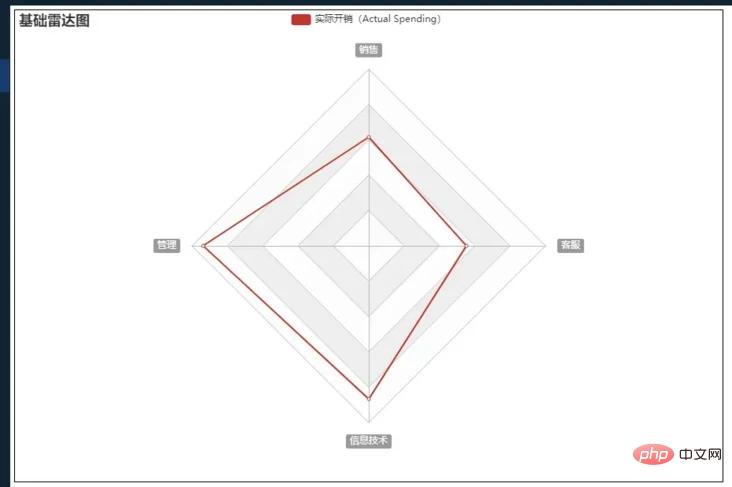
Spezifische Implementierung: Daten an untergeordnete Komponenten übergeben, Variablen in Daten definieren, Werte in gemounteten zuweisen
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 900px; height: 600px; margin: 5px;">
<radar-chart :indicator="indicator" :legendData="radarData"></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
mounted() {
this.indicator = [
{ name: '销售', max: 6500 },
{ name: '管理', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客服', max: 38000 },
];
this.radarData = [
{
value: [4000, 15000, 26000, 21000],
name: '实际开销(Actual Spending)',
}
];
},
data() {
return {
indicator: [], // 雷达指示器数据
legendData: [], // 雷达图例数据
};
},
};
</script>
<style scoped>
</style>Daten von der übergeordneten Komponente in Requisiten empfangen
// radar-chart.vue (子组件)
props: {
// 指示器数据,必传项
// 格式举例 [{ name: 'a', max: 1},{ name: 'a', max: 1},{ name: 'a', max: 1}]
indicator: {
type: Array,
default: () => []
},
// 图例数据,必填项。
// 格式举例 [{ value: [5000, 14000, 28000], name: 'name' },{ value: [5000, 14000, 28000], name: 'name' }]
legendData: {
type: Array,
default: () => []
},
},in ready (). Wenn Sie die beiden Attributwerte von Indikator und Daten hier aktualisieren, ist es nicht erforderlich, diese beiden Werte in initOption() zu initialisieren
Detailoptimierung und weitere Hinweise: 
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
// 得到指示器数据
vm.option.radar.indicator = vm.indicator;
// 得到图例数据
vm.option.series[0].data = vm.legendData;
vm.myChart && vm.myChart.setOption(vm.option);
},// radar-chart.vue (子组件)
<template>
<p :id="chartId" style="height: 100%; width: 100%;"></p>
</template>
<script>
let chartIdSeed = 1;
export default {
data() {
return {
chartId: 1,
};
},
mounted() {
let vm = this;
vm.chartId = 'radar-chart_' + chartIdSeed++;
},
methods: {
let vm = this;
let dom = document.getElementById(vm.chartId);
}
};
</script>Das obige ist der detaillierte Inhalt vonWie Vue Echarts-Diagramme kapselt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So fügen Sie Beschriftungen zur Legende in Google Sheet hinzu
Feb 19, 2024 am 11:03 AM
So fügen Sie Beschriftungen zur Legende in Google Sheet hinzu
Feb 19, 2024 am 11:03 AM
In diesem Artikel wird gezeigt, wie Sie Beschriftungen zu Legenden in Google Sheet hinzufügen, die sich auf eine einzelne Sache konzentrieren und einen Namen oder eine Identität angeben. Eine Legende erklärt ein System oder eine Gruppe von Dingen und liefert Ihnen relevante Kontextinformationen. So fügen Sie Beschriftungen zu einer Legende in GoogleSheet hinzu. Wenn wir mit Diagrammen arbeiten, möchten wir sie manchmal verständlicher machen. Dies kann durch das Hinzufügen entsprechender Beschriftungen und Legenden erreicht werden. Als Nächstes zeigen wir Ihnen, wie Sie Beschriftungen zu Legenden in Google Sheets hinzufügen, um Ihre Daten klarer zu gestalten. Erstellen Sie das Diagramm. Bearbeiten Sie den Text der Legendenbeschriftung. Beginnen wir. 1] Diagramm erstellen Um die Legende zu beschriften, müssen wir zunächst ein Diagramm erstellen: Geben Sie zunächst in die Spalten oder Zeilen von GoogleSheets ein
 So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
In der heutigen Zeit, in der die Datenvisualisierung immer wichtiger wird, hoffen viele Entwickler, mithilfe verschiedener Tools schnell verschiedene Diagramme und Berichte erstellen zu können, damit sie Daten besser anzeigen und Entscheidungsträgern helfen können, schnelle Urteile zu fällen. In diesem Zusammenhang kann die Verwendung der PHP-Schnittstelle und der ECharts-Bibliothek vielen Entwicklern dabei helfen, schnell visuelle statistische Diagramme zu erstellen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der PHP-Schnittstelle und der ECharts-Bibliothek visuelle statistische Diagramme erstellen. In der spezifischen Implementierung werden wir MySQL verwenden
 Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Für die Schritte zum Zeichnen eines Dashboards mit ECharts und der Python-Schnittstelle sind spezifische Codebeispiele erforderlich. Zusammenfassung: ECharts ist ein hervorragendes Datenvisualisierungstool, das problemlos Datenverarbeitung und Grafikzeichnung über die Python-Schnittstelle durchführen kann. In diesem Artikel werden die spezifischen Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle vorgestellt und Beispielcode bereitgestellt. Schlüsselwörter: ECharts, Python-Schnittstelle, Dashboard, Datenvisualisierung Einführung Dashboard ist eine häufig verwendete Form der Datenvisualisierung
 So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie eine Karten-Heatmap zur Anzeige der Stadtwärme in ECharts ECharts ist eine leistungsstarke visuelle Diagrammbibliothek, die Entwicklern verschiedene Diagrammtypen zur Verwendung bereitstellt, einschließlich Karten-Heatmaps. Karten-Heatmaps können verwendet werden, um die Beliebtheit von Städten oder Regionen anzuzeigen und uns dabei zu helfen, die Beliebtheit oder Dichte verschiedener Orte schnell zu verstehen. In diesem Artikel wird erläutert, wie Sie die Kartenwärmekarte in ECharts zur Anzeige der Stadtwärme verwenden, und es werden Codebeispiele als Referenz bereitgestellt. Zuerst benötigen wir eine Kartendatei mit geografischen Informationen, EC
 So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts ECharts (Baidus Open-Source-JavaScript-Diagrammbibliothek) ist ein leistungsstarkes und benutzerfreundliches Datenvisualisierungstool. Es bietet eine Vielzahl von Diagrammtypen, darunter Liniendiagramme, Balkendiagramme, Kreisdiagramme und mehr. Das Kalenderdiagramm ist ein sehr markanter und praktischer Diagrammtyp in ECharts, der zur Darstellung zeitbezogener Daten verwendet werden kann. In diesem Artikel wird die Verwendung von Kalenderdiagrammen in ECharts vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen Sie verwenden
 So fügen Sie ein Diagramm in Word ein
Mar 20, 2024 pm 03:41 PM
So fügen Sie ein Diagramm in Word ein
Mar 20, 2024 pm 03:41 PM
Manchmal müssen wir Diagramme verwenden, um die Daten intuitiver anzuzeigen. Wenn es jedoch um Diagramme geht, denken viele Leute, dass sie nur mit Excel bearbeitet werden können Diagramme direkt einfügen. Wie es geht? Werfen Sie einfach einen Blick darauf und Sie werden es herausfinden. 1. Zuerst öffnen wir ein Word-Dokument. 2. Als nächstes finden wir im Menü „Einfügen“ die Werkzeugschaltfläche „Diagramm“ und klicken darauf. 3. Klicken Sie auf die Schaltfläche „Diagramm“ und wählen Sie ein geeignetes Diagramm aus. Hier können Sie nach Belieben einen Diagrammtyp auswählen und auf „OK“ klicken. 4. Nach Auswahl des Diagramms öffnet das System automatisch das Excel-Diagramm und enthält die Daten eingegeben wurden, müssen wir nur noch die Daten ändern. Wenn Sie das Formular hier bereits vorbereitet haben,
 Ist ECharts von jQuery abhängig? Tiefenanalyse
Feb 27, 2024 am 08:39 AM
Ist ECharts von jQuery abhängig? Tiefenanalyse
Feb 27, 2024 am 08:39 AM
Muss sich ECharts auf jQuery verlassen? Eine detaillierte Interpretation erfordert spezifische Codebeispiele. ECharts ist eine hervorragende Datenvisualisierungsbibliothek, die eine große Auswahl an Diagrammtypen und interaktiven Funktionen bietet und in der Webentwicklung häufig verwendet wird. Bei der Verwendung von ECharts werden viele Menschen eine Frage haben: Muss ECharts auf jQuery angewiesen sein? In diesem Artikel wird dies ausführlich erläutert und konkrete Codebeispiele gegeben. Um es klarzustellen: ECharts selbst verlässt sich nicht auf jQuery;
 So verwenden Sie ein Histogramm, um Daten in ECharts anzuzeigen
Dec 18, 2023 pm 02:21 PM
So verwenden Sie ein Histogramm, um Daten in ECharts anzuzeigen
Dec 18, 2023 pm 02:21 PM
Verwendung von Histogrammen zur Anzeige von Daten in ECharts ECharts ist eine JavaScript-basierte Datenvisualisierungsbibliothek, die im Bereich der Datenvisualisierung sehr beliebt und weit verbreitet ist. Unter diesen ist das Histogramm der gebräuchlichste und am häufigsten verwendete Diagrammtyp, mit dem die Größe, der Vergleich und die Trendanalyse verschiedener numerischer Daten angezeigt werden können. In diesem Artikel wird die Verwendung von ECharts zum Zeichnen von Histogrammen vorgestellt und Codebeispiele bereitgestellt. Zuerst müssen wir die ECharts-Bibliothek in die HTML-Datei einführen, die wie folgt eingeführt werden kann




