
Im vorherigen Artikel haben wir erfahren, wie man das Hintergrundbild so einstellt, dass es wiederholt wird. Bitte lesen Sie „So verwenden Sie CSS, um festzulegen, ob das Hintergrundbild wiederholt wird oder nicht.“ Dieses Mal erfahren Sie, wie Sie die Größe des Hintergrundbilds festlegen. Bei Bedarf können Sie darauf zurückgreifen.
Was sollen wir tun, wenn wir möchten, dass das Hintergrundbild in unserer Hand den gesamten Bildschirm einnimmt? Werfen wir einen Blick auf Little Chestnut.<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
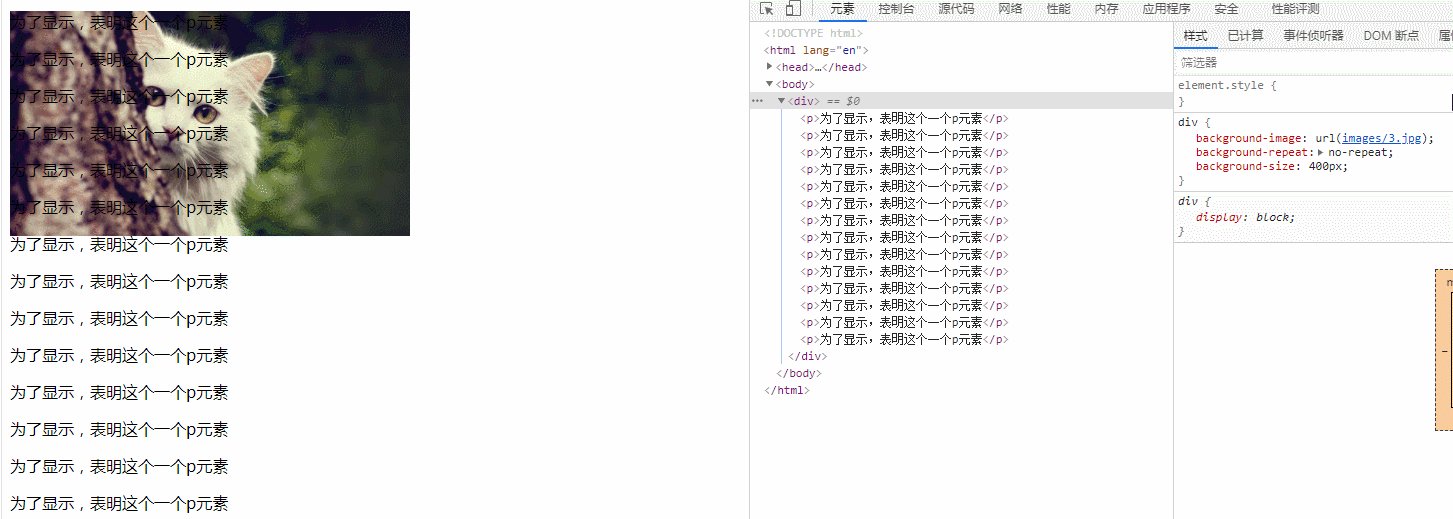
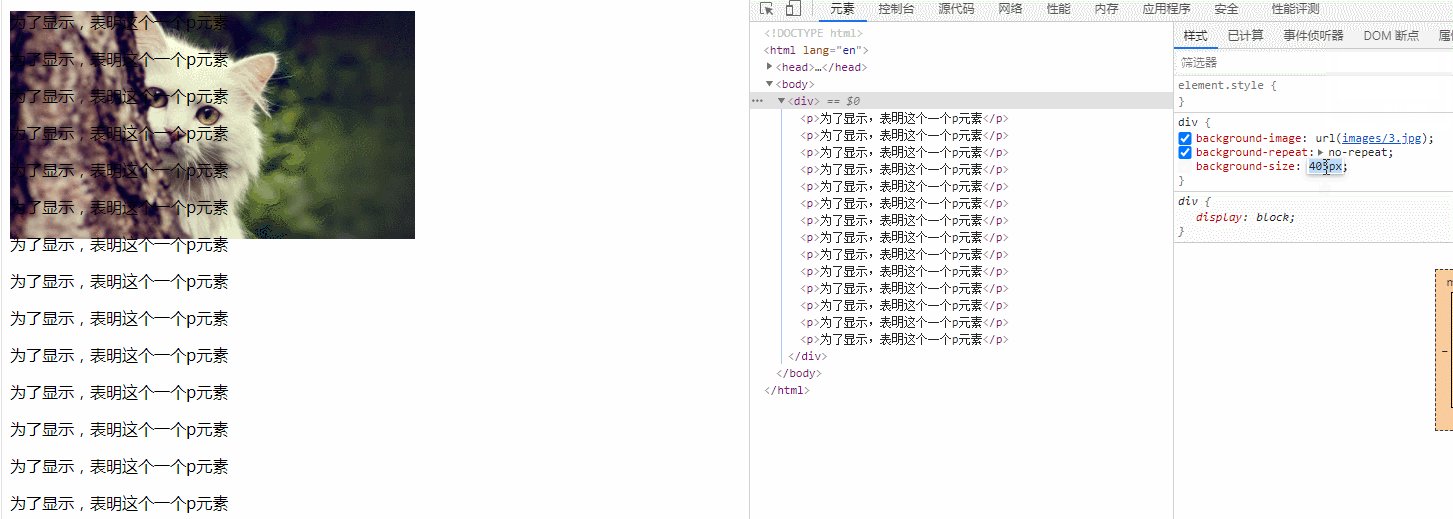
background-size: 400px;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>
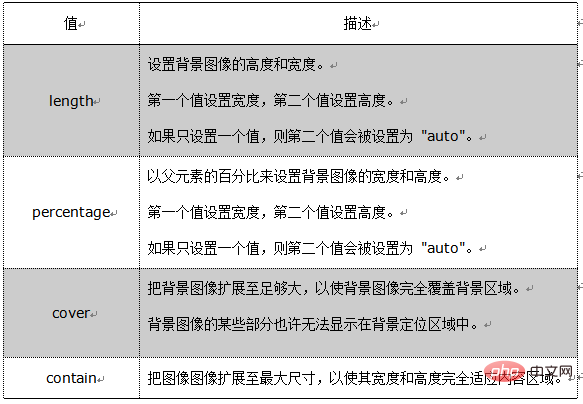
background-size: length|percentage|cover|contain;

Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen einen Trick bei, um die Größe des CSS-Hintergrundbilds anzupassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!