 Web-Frontend
Web-Frontend
 View.js
View.js
 Teilen Sie fünf nützliche VueUse-Funktionen, lassen Sie uns sie gemeinsam nutzen!
Teilen Sie fünf nützliche VueUse-Funktionen, lassen Sie uns sie gemeinsam nutzen!
Teilen Sie fünf nützliche VueUse-Funktionen, lassen Sie uns sie gemeinsam nutzen!
Aug 13, 2021 pm 05:39 PMVueUse ist ein Open-Source-Projekt von Anthony Fu. Es bietet Vue-Entwicklern eine große Anzahl grundlegender Composition-API-Dienstprogrammfunktionen für Vue2 und Vue3.
Es bietet Dutzende Lösungen für gängige Anwendungsfälle von Entwicklern, z. B. die Nachverfolgung von Ref-Änderungen, die Erkennung der Sichtbarkeit von Elementen, die Vereinfachung gängiger Vue-Muster, Tastatur-/Mauseingaben usw. Dies ist eine großartige Möglichkeit, wirklich Entwicklungszeit zu sparen, da wir nicht alle diese Standardfunktionen selbst hinzufügen müssen, sondern sie einfach verwenden und nutzen (nochmals vielen Dank für Ihre Bemühungen).
Ich mag die VueUse-Bibliothek, weil sie die Entwickler bei der Entscheidung, welche Dienstprogramme bereitgestellt werden sollen, wirklich in den Vordergrund stellt, und es ist eine gut gepflegte Bibliothek, weil sie mit der aktuellen Version von Vue Schritt hält.
Was sind die praktischen Methoden von VueUse?
Wenn Sie die vollständige Liste aller Dienstprogramme sehen möchten, empfehlen wir Ihnen, sich die offizielle Dokumentation anzusehen. Zusammenfassend lässt sich sagen, dass es in VueUse 9 Arten von Funktionen gibt.
Animation – Enthält benutzerfreundliche Übergänge, Zeitüberschreitungen und Timing-Funktionen.
Browser – Kann mit verschiedenen Bildschirmsteuerungen, Zwischenablagen, Einstellungen und mehr verwendet werden.
Komponente (Komponente) – Bietet Abkürzungen für verschiedene Komponentenmethoden
Sensoren (Sensoren) – Wird zum Abhören verschiedener DOM-Ereignisse, Eingabeereignisse und Netzwerkereignisse verwendet
State (Status) – Benutzerstatus verwalten (global, lokaler Speicher, Sitzungsspeicher)
Dienstprogramm (Utility-Methode) – verschiedene Utility-Methoden, wie Getter, Bedingungen, Ref-Synchronisierung usw.
Beobachten – Fortgeschrittenere Beobachtertypen wie pausierbare Beobachter, abgebrochene Beobachter und bedingte Beobachter
Andere – Verschiedene Arten von Funktionen für Ereignisse, WebSockets und Web-Worker
Installieren Sie Vueuse im Vue-Projekt
Eine der größten Eigenschaften von VueUse ist, dass es mit Vue2 und Vue3 mit nur einem Paket kompatibel ist!
Es gibt zwei Optionen für die Installation von VueUse: npm oder CDN
npm i @vueuse/core # yarn add @vueuse/core
<script src="https://unpkg.com/@vueuse/shared"></script> <script src="https://unpkg.com/@vueuse/core"></script>
Empfohlenes NPM, weil es einfacher zu verstehen ist, aber Wenn wir ein CDN verwenden, kann darauf über window.VueUse zugegriffen werden.
Mit npm können Sie die gewünschte Methode durch Dekonstruktion erhalten:
import { useRefHistory } from '@vueuse/core'useRefHistory verfolgt Änderungen in reaktionsfähigen Daten
useRefHistory verfolgt jede an ref vorgenommene Änderung und speichert sie in einem Array. Dies ermöglicht es uns, unseren Anwendungen problemlos Rückgängig- und Wiederherstellungsfunktionen bereitzustellen.
Schauen wir uns ein Beispiel an, in dem wir einen Textbereich erstellen, der rückgängig gemacht werden kann
Der erste Schritt besteht darin, unsere Basiskomponenten ohne VueUse zu erstellen – mit ref, textarea und für Rückgängig und Wiederherstellen. Hergestellt aus Schaltflächen.
<template>
<p>
<button> Undo </button>
<button> Redo </button>
</p>
<textarea v-model="text"/>
</template>
<script setup>
import { ref } from 'vue'
const text = ref('')
</script>
<style scoped>
button {
border: none;
outline: none;
margin-right: 10px;
background-color: #2ecc71;
color: white;
padding: 5px 10px;;
}
</style>Als nächstes importieren Sie useRefHistory und extrahieren dann den Verlauf sowie die Rückgängig- und Wiederherstellungsattribute aus dem Text über useRefHistory.
import { ref } from 'vue'
import { useRefHistory } from '@vueuse/core'
const text = ref('')
const { history, undo, redo } = useRefHistory(text)Immer wenn sich unsere Referenz ändert und das Verlaufsattribut aktualisiert wird, wird ein Listener ausgelöst.
Um zu sehen, was die unterste Ebene tut, drucken wir den Verlaufsinhalt aus. Und rufen Sie die Funktionen „Rückgängig“ und „Wiederherstellen“ auf, wenn Sie auf die entsprechende Schaltfläche klicken.
- {{ entry }}
Es gibt auch verschiedene Optionen, um dieser Funktion weitere Funktionen hinzuzufügen. Beispielsweise können wir einen Drilldown zu reaktiven Objekten durchführen und die Anzahl solcher Verlaufsdatensätze begrenzen.
const { history, undo, redo } = useRefHistory(text, {
deep: true,
capacity: 10,
})onClickOutside off modal
onClickOutside erkennt jeden Klick außerhalb eines Elements. Meiner Erfahrung nach ist der häufigste Anwendungsfall für diese Funktion das Schließen eines Modals oder Popups.
Normalerweise möchten wir, dass unser Modal den Rest der Webseite blockiert, um die Aufmerksamkeit des Benutzers zu erregen und Fehler zu begrenzen. Wenn sie jedoch außerhalb des Modals klicken, soll es geschlossen werden.
Dazu sind nur zwei Schritte erforderlich.
Erstellen Sie eine Vorlagenreferenz für das Element, das Sie erkennen möchten.
Verwenden Sie diese Vorlagenreferenz, um onClickOutside auszuführen.
Dies ist eine einfache Komponente, die das onClickOutside-Popup verwendet.
<template>
<button @click="open = true"> Open Popup </button>
<div class="popup" v-if='open'>
<div class="popup-content" ref="popup">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis aliquid autem reiciendis eius accusamus sequi, ipsam corrupti vel laboriosam necessitatibus sit natus vero sint ullam! Omnis commodi eos accusantium illum?
</div>
</div>
</template>
<script setup>
import { ref } from 'vue'
import { onClickOutside } from '@vueuse/core'
const open = ref(false) // state of our popup
const popup = ref() // template ref
// whenever our popup exists, and we click anything BUT it
onClickOutside(popup, () => {
open.value = false
})
</script>
<style scoped>
button {
border: none;
outline: none;
margin-right: 10px;
background-color: #2ecc71;
color: white;
padding: 5px 10px;;
}
.popup {
position: fixed;
top: ;
left: ;
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: rgba(, , , 0.1);
}
.popup-content {
min-width: 300px;
padding: 20px;
width: 30%;
background: #fff;
}
</style>useVModel vereinfacht die V-Modell-Bindung.
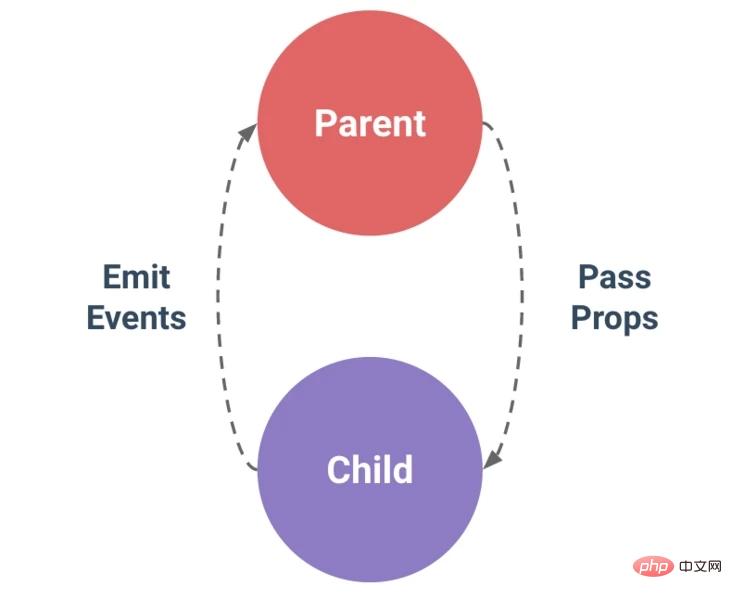
Ein häufiger Anwendungsfall für Vue-Entwickler ist die Erstellung einer benutzerdefinierten V-Modell-Bindung für eine Komponente. Dies erfordert auch, dass unsere Komponente einen Wert als Requisite akzeptiert. Immer wenn dieser Wert geändert wird, sendet unsere Komponente ein Aktualisierungsereignis an die übergeordnete Klasse.

Die Funktion useVModel vereinfacht dies auf die Verwendung der Standard-Ref-Syntax. Nehmen wir an, wir haben eine benutzerdefinierte Texteingabe und versuchen, ein V-Modell für den Wert seiner Texteingabe zu erstellen. Normalerweise müssen wir eine Wertprop akzeptieren und dann ein Änderungsereignis ausgeben, um den Datenwert in der übergeordneten Komponente zu aktualisieren.
Anstatt ref zu verwenden und props.value und update:value aufzurufen, können wir useVModel verwenden und es als normale Referenz behandeln. Dies trägt dazu bei, die Anzahl der verschiedenen Syntaxen zu reduzieren, die wir uns merken müssen
<template>
<div>
<input
type="text"
:value="data"
@input="update"
/>
</div>
</template>
<script>
import { useVModel } from '@vueuse/core'
export default {
props: ['data'],
setup(props, { emit }) {
const data = useVModel(props, 'data', emit)
console.log(data.value) // equal to props.data
data.value = 'name' // equal to emit('update:data', 'name')
const update = (event) => {
data.value = event.target.value
}
return {
data,
update
}
},
}
</script>每当需要访问value时,我们只需调用.value,useVModel将从我们的组件 props 中给我们提供值。而每当改变对象的值时,useVModel 会向父组件发出一个更新事件。
下面是父组件的一个简单示例
<template>
<div>
<p> {{ data }} </p>
<custom-input
:data="data"
@update:data="data = $event"
/>
</div>
</template>
<script>
import CustomInput from './components/CustomInput.vue'
import { ref } from 'vue'
export default {
components: {
CustomInput,
},
setup () {
const data = ref('hello')
return {
data
}
}
}使用 intersectionobserver 跟踪元素的可见性
当确定两个元素是否重叠时,useIntersectionObserver 是非常强大的。这方面的一个很好的用例是检查一个元素在视口中是否当前可见。
基本上,它检查目标元素与根元素/文档相交的百分比。如果这个百分比超过了某个阈值,它就会调用一个回调,确定目标元素是否可见。
useIntersectionObserver提供了一个简单的语法来使用IntersectionObserver API。我们所需要做的就是为我们想要检查的元素提供一个模板ref。
默认情况下,IntersectionObserver将以文档的视口为根基,阈值为0.1--所以当这个阈值在任何一个方向被越过时,我们的交集观察器将被触发。
示例:我们有一个假的段落,只是在我们的视口中占据了空间,目标元素,然后是一个打印语句,打印我们元素的可见性。
<template>
<p> Is target visible? {{ targetIsVisible }} </p>
<div class="container">
<div class="target" ref="target">
<h1 id="Hello-nbsp-world">Hello world</h1>
</div>
</div>
</template>
<script>
import { ref } from 'vue'
import { useIntersectionObserver } from '@vueuse/core'
export default {
setup() {
const target = ref(null)
const targetIsVisible = ref(false)
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }], observerElement) => {
targetIsVisible.value = isIntersecting
},
)
return {
target,
targetIsVisible,
}
},
}
</script>
<style scoped>
.container {
width: 80%;
margin: auto;
background-color: #fafafa;
max-height: 300px;
overflow: scroll;
}
.target {
margin-top: 500px;
background-color: #1abc9c;
color: white;
padding: 20px;
}
</style>运行后,对应的值会更新:
我们还可以为我们的 Intersection Observer 指定更多的选项,比如改变它的根元素、边距(计算交叉点时对根的边界框的偏移)和阈值水平。
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }], observerElement) => {
targetIsVisible.value = isIntersecting
},
{
// root, rootMargin, threshold, window
// full options in the source: https://github.com/vueuse/vueuse/blob/main/packages/core/useIntersectionObserver/index.ts
threshold: 0.5,
}
)同样重要的是,这个方法返回一个 stop 函数,我们可以调用这个函数来停止观察交叉点。如果我们只想追踪一个元素在屏幕上第一次可见的时候,这就特别有用。
在这段代码中,一旦targetIsVisible被设置为true,observer 就会停止,即使我们滚动离开目标元素,我们的值也会保持为 true 。
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }], observerElement) => {
targetIsVisible.value = isIntersecting
if (isIntersecting) {
stop()
}
},
)使用 useTransition 做个数字加载动画
useTransition是整个VueUse库中我最喜欢的函数之一。它允许我们只用一行就能顺利地在数值之间进行过渡。
我们可以通过三个步骤来做到这一点。
初始化一个 ref 变量 count ,初始值为 0
使用 useTransition 创建一个变量 output
改变 count 的值
import { ref } from 'vue'
import { useTransition, TransitionPresets } from '@vueuse/core'
const count = ref(0)
const output = useTransition(count , {
duration: 3000,
transition: TransitionPresets.easeOutExpo,
})
count.value = 5000
</script>然后在 template 中显示 output 的值:
<template>
<h2>
<p> Join over </p>
<p> {{ Math.round(output) }}+ </p>
<p>Developers </p>
</h2>
</template>
<script setup>
import { ref } from 'vue'
import { useTransition, TransitionPresets } from '@vueuse/core'
const count = ref(0)
const output = useTransition(count, {
duration: 3000,
transition: TransitionPresets.easeOutExpo,
})
count.value = 5000
</script>我们还可以使用useTransition 转换整个数字数组。 使用位置或颜色时,这非常有用。 使用颜色的一个很好的技巧是使用计算的属性将RGB值格式化为正确的颜色语法。
<template>
<h2 id="nbsp-COLOR-nbsp-CHANGING-nbsp"> COLOR CHANGING </h2>
</template>
<script setup>
import { ref, computed } from 'vue'
import { useTransition, TransitionPresets } from '@vueuse/core'
const source = ref([, , ])
const output = useTransition(source, {
duration: 3000,
transition: TransitionPresets.easeOutExpo,
})
const color = computed(() => {
const [r, g, b] = output.value
return `rgb(${r}, ${g}, ${b})`
})
source.value = [255, , 255]
</script>总结
这不是VueUse的完整指南。这些只是我平常比较常用的函数,还有很多好用的函数,大家可以自行到官网去学习使用。
【相关推荐:《vue.js教程》】
Das obige ist der detaillierte Inhalt vonTeilen Sie fünf nützliche VueUse-Funktionen, lassen Sie uns sie gemeinsam nutzen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?













