Erstellen Sie eine benutzerdefinierte WeChat-Freigabe mit PHP
Vor kurzem bin ich auf ein Projekt gestoßen, als ich an einem Projekt arbeitete. Ich musste den Freigabetitel, die Freigabezusammenfassung und das Teilen von Bildern entsprechend meinen eigenen Anforderungen anzeigen und habe schließlich WeChat übernommen öffentliche Plattform. Integrierte Sharing-Schnittstellenfunktion.
Um die WeChat-Schnittstellenfreigabefunktion nutzen zu können, müssen Sie frühzeitig ein öffentliches Konto registrieren und die Zertifizierung bestehen. Nur so kann die Schnittstellenproduktion realisiert werden. Ich werde hier keine detaillierten Anweisungen zur WeChat-Registrierung geben. Sie können direkt auf der offiziellen Website der öffentlichen WeChat-Plattform suchen: mp.weixin.qq.com
Jetzt gebe ich Ihnen eine Schritt-für-Schritt-Einführung
1. Konfiguration der Entwicklungsinformationen für öffentliche Konten
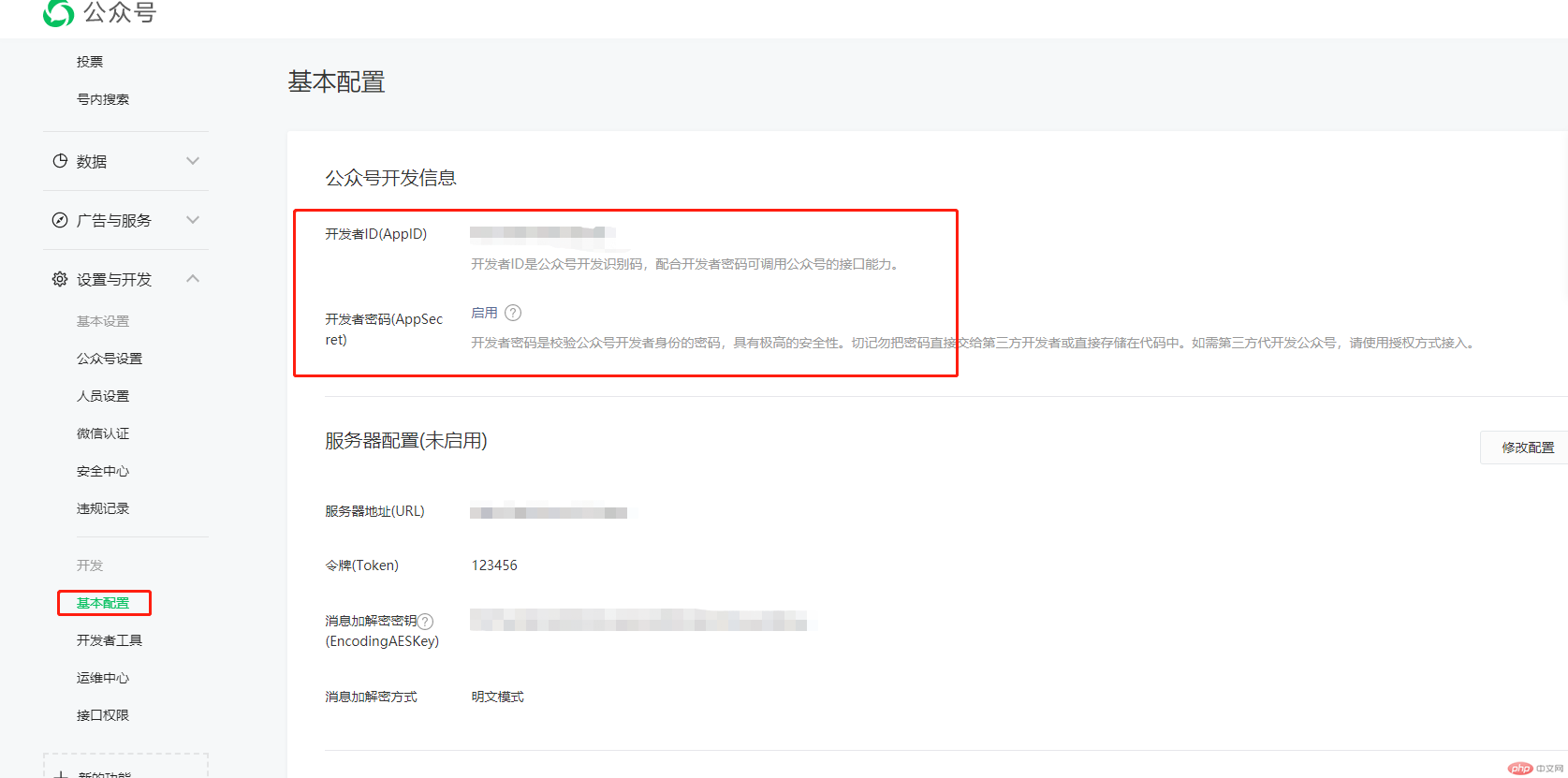
Bevor Sie die Freigabeschnittstelle entwickeln, müssen Sie die Konfigurationsinformationen für die öffentliche Plattform konfigurieren, wie in der Abbildung unten gezeigt: Klicken Sie auf „Entwicklung – Basisinformationen“, um die Entwicklungsinformationen für öffentliche Konten anzuzeigen. Klicken Sie auf „Öffnen“, wo der geheime Schlüssel des Entwicklers konfiguriert werden soll. Speichern Sie nach erfolgreicher Konfiguration die Entwickler-ID (AppID) und das Entwicklerkennwort (AppSecret)

2 Konfigurieren Sie den Sicherheitsdomänennamen der JS-Schnittstelle
Klicken Sie auf „Einstellungen und Entwicklung – Offizielle Kontoeinstellungen“, klicken Sie auf die Einstellungen hinter dem JS-Schnittstellen-Sicherheitsdomänennamen und fügen Sie den JS-Sicherheitsdomänennamen nach Bedarf hinzu, wie im Bild gezeigt
3 PHP-Freigabeschnittstellenklasse
Hier gibt es nicht viel zu sagen, gehen Sie einfach zum Code
class wechatClass
{
public $AppID;
public $AppSecret;
public $redirect_uri;
public $DbSy;
public $dump_url;
public $scope;
public function __construct()
{
parent::__construct();
$this->AppID = "开发者密码(AppSecret)";
$this->AppSecret = "开发者密码(AppSecret)";
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "{$protocol}{$_SERVER['HTTP_HOST']}{$_SERVER['REQUEST_URI']}";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket={$jsapiTicket}&noncestr={$nonceStr}×tamp={$timestamp}&url={$url}";
$signature = sha1($string);
// var_dump($signature);die;
$signPackage = array(
"appId" => $this->AppID,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
public function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
public function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
//echo $_SERVER['DOCUMENT_ROOT'];
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
// var_dump($data->expire_time);die;
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token={$accessToken}";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
public function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$this->AppID}&secret={$this->AppSecret}";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
public function httpGet($url){
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}4. Ich habe es basierend auf dem TP5.1-Framework geschrieben.
$wx = new WeChatClass(); $sign = $wx->getSignPackage(); $this->assign('sign',$sign);
5 HTML-Code
Bitte beachten Sie die Entwicklungsdokumentation für den Front-End-HTML-Code:https://developers.weixin.qq.com /doc/offiaccount/OA_Web_Apps/JS-SDK.html#111
Hier I Nehmen Sie als Beispiel die benutzerdefinierte Benutzeroberfläche zum Teilen von Inhalten mit den Schaltflächen „Mit Freunden teilen“ und „Mit QQ teilen“ (1.4.0)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享接口制作</title>
</head>
<body>
<script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '{$sign.appId}', // 必填,公众号的唯一标识
timestamp: '{$sign.timestamp}', // 必填,生成签名的时间戳
nonceStr: '{$sign.nonceStr}', // 必填,生成签名的随机串
signature: '{$sign.signature}',// 必填,签名
jsApiList: [
"updateAppMessageShareData",] // 必填,需要使用的JS接口列表
});
wx.ready(function () {
wx.updateAppMessageShareData({
title: '您的标题', // 分享标题
desc: '您的描述', // 分享描述
link: '您的分享链接', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '您的分享图标', // 分享图标
success: function () {
/*alert('成功');*/
}
});
});
</script>
</body>
</html>Das obige ist der detaillierte Inhalt vonErstellen Sie eine benutzerdefinierte WeChat-Freigabe mit PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.
 Erklären Sie den Match -Expression (Php 8) und wie er sich vom Schalter unterscheidet.
Apr 06, 2025 am 12:03 AM
Erklären Sie den Match -Expression (Php 8) und wie er sich vom Schalter unterscheidet.
Apr 06, 2025 am 12:03 AM
In PHP8 sind Übereinstimmungsausdrücke eine neue Kontrollstruktur, die unterschiedliche Ergebnisse basierend auf dem Wert des Expression zurückgibt. 1) Es ähnelt einer Switch -Anweisung, gibt jedoch einen Wert anstelle eines Ausführungsanweisungsblocks zurück. 2) Der Match -Ausdruck wird streng verglichen (===), was die Sicherheit verbessert. 3) Es vermeidet mögliche Auslassungen in Switch -Anweisungen und verbessert die Einfachheit und Lesbarkeit des Codes.
 Was ist Cross-Site-Anforderungsfälschung (CSRF) und wie implementieren Sie den CSRF-Schutz in PHP?
Apr 07, 2025 am 12:02 AM
Was ist Cross-Site-Anforderungsfälschung (CSRF) und wie implementieren Sie den CSRF-Schutz in PHP?
Apr 07, 2025 am 12:02 AM
In PHP können Sie CSRF -Angriffe effektiv verhindern, indem Sie unvorhersehbare Token verwenden. Spezifische Methoden umfassen: 1. CSRF -Token in der Form erzeugen und einbetten; 2. Überprüfen Sie die Gültigkeit des Tokens bei der Bearbeitung der Anfrage.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 Erklären Sie strenge Typen (deklar (strict_types = 1);) in PHP.
Apr 07, 2025 am 12:05 AM
Erklären Sie strenge Typen (deklar (strict_types = 1);) in PHP.
Apr 07, 2025 am 12:05 AM
Strenge Typen in PHP werden durch Hinzufügen von Declare aktiviert (strict_types = 1); oben in der Datei. 1) IT erzwingt die Typprüfung der Funktionsparameter und der Rückgabewerte, um die implizite Typumwandlung zu verhindern. 2) Die Verwendung strenger Typen kann die Zuverlässigkeit und Vorhersehbarkeit des Codes verbessern, Fehler reduzieren und die Wartbarkeit und Lesbarkeit verbessern.




