
Wie kommuniziere ich zwischen Angular-Komponenten? Der folgende Artikel stellt Ihnen die 5 Kommunikationsmethoden zwischen Angular-Komponenten vor. Bei Bedarf können Sie darauf zurückgreifen~

Komponenten sind die Baueinheiten von Angular, um diese Daten sicherzustellen zwischen Komponenten kann hin und her gesendet werden. Angular kapselt einige Methoden, die die Kommunikation zwischen Komponenten ermöglichen. [Verwandte Tutorial-Empfehlungen: „Angular Tutorial“]
parent.component.tsage = 18;
name = ' xiaoming '
child1.component.ts
<app-child-1 [age]="age" [name]="name"></app-child-1>
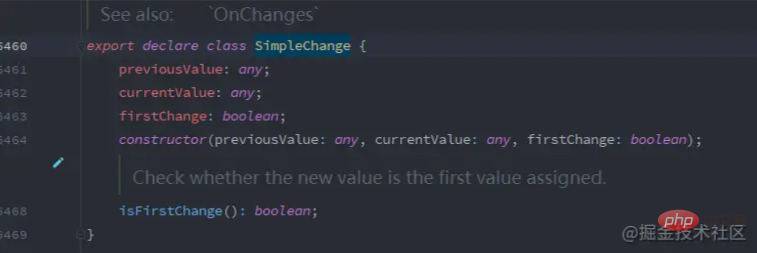
2. Verwenden Sie die Hook-Funktion ngOnChanges(), um Änderungen in Eingabeattributwerten zu überwachen und darauf zu reagieren. Diese Methode ist besser geeignet als die Verwendung von Eigenschaftssettern, wenn mehrere interaktive Eingabeeigenschaften überwacht werden müssen.
child1.component.ts@Input() age!: number;
2. Die übergeordnete Komponente hört auf das Ereignis des untergeordneten Elements Komponente und ruft die untergeordnete Komponente ab und übergibt sie an den Wert der übergeordneten Komponente
Die untergeordnete Komponente stellt eine EventEmitter-Eigenschaft (mit @Output-Dekorator) bereit. Wenn das Ereignis auftritt, verwendet die untergeordnete Komponente diese Eigenschaft, um den Wert an die auszugeben übergeordnete Komponente. Die übergeordnete Komponente bindet an diese Ereigniseigenschaft und reagiert, wenn das Ereignis auftritt.
Untergeordnete Komponentechild1.component.ts
@Input()
set name(name: string) {
this._name = name.trim();
}
private _name: string;child1.component.html
ngOnChanges(changes: SimpleChanges): void {
console.log(changes);
}Übergeordnete Komponente
@Output() voted = new EventEmitter<boolean>();
emitValue(): void {
this.voted.emit(true);
}<button (click)="emitValue()">Click</button>
Drei, Vater Die Komponente liest die Eigenschaften der untergeordneten Komponente und ruft die Methode der untergeordneten Komponente in der Vorlage über lokale Variablen (#variableName) auf parent.component.html
<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)"></app-child-1>
4. Die übergeordnete Komponente ruft @ViewChild auf
Wenn die Klasse der übergeordneten Komponente den Eigenschaftswert der untergeordneten Komponente lesen oder die Methode der untergeordneten Komponente aufrufen muss, kann sie die lokale Variablenmethode nicht verwenden Ist ein solcher Bedarf vorhanden, können wir übergeben, dass @ViewChild die untergeordnete Komponente in die übergeordnete Komponente einfügt ;5. Verwenden Sie Shared Services, um die Kommunikation zwischen beliebigen Komponenten zu implementieren.
Um die Kommunikation zwischen beliebigen Komponenten zu erreichen, können wir das BehaviorSubject-Objekt in Rxjs kombinieren, um einen Shared Service zu erstellen Dieser Blogblog.tcs-y.com/2019/10 /08/…
getChildParam(value: boolean): void {
console.log(value); // true
}child1.component.ts
address = 'Shanghai';
setAddress(address: string): void {
this.address = address;
}<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)" #child1Component></app-child-1>
<div>{{child1Component.address}}</div>
<button (click)="child1Component.setAddress('Beijing')">Click</button>child2.component.ts
@ViewChild(Child1Component) private child1Component!: Child1Component;
Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über 5 Kommunikationsmethoden zwischen Angular-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Computerbildschirm zeigt kein Signal
Computerbildschirm zeigt kein Signal
 Was bedeutet Legacy-Startup?
Was bedeutet Legacy-Startup?
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 Offizielle App des Euro-Italienischen Austauschs
Offizielle App des Euro-Italienischen Austauschs
 So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
 Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
 So implementieren Sie die VUE-Next-Page-Funktion
So implementieren Sie die VUE-Next-Page-Funktion
 Bitcoin-Austausch
Bitcoin-Austausch
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?