 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Erfahren Sie, wie Sie mit CSS3 Verlaufseffekte zu Bildern hinzufügen (detaillierte Code-Erklärung).
Erfahren Sie, wie Sie mit CSS3 Verlaufseffekte zu Bildern hinzufügen (detaillierte Code-Erklärung).
Erfahren Sie, wie Sie mit CSS3 Verlaufseffekte zu Bildern hinzufügen (detaillierte Code-Erklärung).
Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 Animationseffekte erzielen (Code-Sharing)“ habe ich Ihnen die Verwendung der CSS3-Animationseffekteinstellungen vorgestellt. Im folgenden Artikel erfahren Sie, wie Sie mit CSS3 Verlaufseffekte zu Bildern hinzufügen.

Ich bin vor langer Zeit zum ersten Mal mit dem CSS3-Gradienten in Kontakt gekommen. Ich finde, es ist wie das Spielen von PS und man kann viele wunderschöne Dinge machen.
Browser-Unterstützung
| IE | FF | Chrome | Safari | Opera | iOS | Android | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6-9(nein) | 2- 3,5( nein) | 4-9(Teil-Webkit-) | 3.1-3.2(Nein) | - | 3.2-4.3(Teil) | 2.1-3.0(-Webkit-) | 10-25( -Webkit -) |
| 10+ | 3.6-15(-webkit-) | 10-25(-webkit-) | 4-5(Teil)5-6.1(-webkit-) | - | 5 + | 4-4.3(-webkit-) | 26+ |
| - | 15+ | 25+ | 5-6 | 15+ | - | 4.4+. | - |
Linearer Farbverlauf, linearer Farbverlauf
Verwendung der Syntax
linear-gradient([ [ [| to [top | bottom] || [left | right] ],]?[,]+);
Die folgenden Codes können ausgeführt werden, und die Ausführungsergebnisse sind die gleichen
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);
Sie können den Winkel, die Startrichtung, die Farbe und den Farbanteil definieren
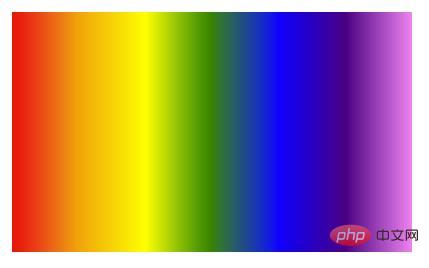
Demo
<div style="width: 200px; height: 200px;"></div>
<style>
div {
background: linear-gradient(
to right,
red,
orange,
yellow,
green,
blue,
indigo,
violet
);
}
</style>
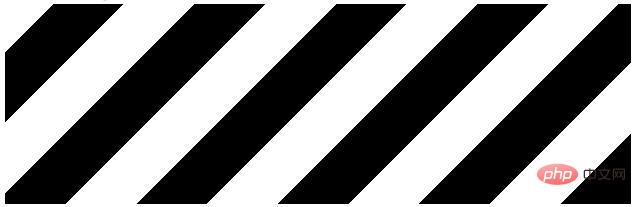
Linearen Farbverlauf füllen, wiederholender linearer Farbverlauf
Die Verwendung ist ähnlich wie bei linearem Farbverlauf, es handelt sich tatsächlich um eine Farbverlaufsfüllung. Es kann pixelgenau sein, wie zum Beispiel die Realisierung eines Zebramusters
<div class="g"></div>
<style>
.g {
background: repeating-linear-gradient(
-45deg,
transprent,
transprent 25px,
#fff 25px,
#fff50px
);
}
</style>
radialer Farbverlauf
unter Verwendung der Syntax
radial-gradient( [ circle ||][ at]? , | [ ellipse || [|]{2}][ at]? , | [ [ circle | ellipse ] ||][ at]? , | at,[ ,]+ )Die folgenden Codeausführungsergebnisse sind die gleichen
radial-gradient(circle, #f00, #ff0, #080); radial-gradient(circle at center, #f00, #ff0, #080); radial-gradient(circle at 50%, #f00, #ff0, #080); radial-gradient(circle farthest-corner, #f00, #ff0, #080);
Sie können die Form schnell über finden length Position closest-side Die Kantenform des Farbverlaufs ist tangential zu der Seite des Behälters, die dem Mittelpunkt des Farbverlaufs am nächsten liegt (Kreis) oder zumindest tangential zu den vertikalen und horizontalen Seiten, die dem Mittelpunkt des Farbverlaufs am nächsten liegen (Ellipse).
closest-corner Die Kantenform des Farbverlaufs schneidet die Ecke des Containers, die dem Mittelpunkt des Farbverlaufs am nächsten liegt.
am weitesten entfernte Seite Das Gegenteil von „nächste Seite“: Die Kantenform verläuft tangential zu der Seite des Behälters, die am weitesten vom Mittelpunkt des Farbverlaufs entfernt ist (oder zu den am weitesten entfernten vertikalen und horizontalen Seiten).
am weitesten entfernte Ecke Die Kantenform des Farbverlaufs schneidet die Ecke des Containers, die am weitesten vom Mittelpunkt des Farbverlaufs entfernt ist.
Sie können die Position des Kreismittelpunkts schnell bestimmen, indem Sie beiKreis links oben Kreis links unten kreisen
Kreis rechts unten Kreismitte in der Mitte | bei 50 % - radial-gradient
Dies ähnelt dem Repeating-linear-gradient, bei dem der Gradient ausgefüllt wird. code sample Eine Animation aus dem vorherigen Artikel bringt ihn dazu, sich zu bewegen.
Klicken Sie hier, um den Effekt zu sehen https://k-ui.cn Die Animation ist verzögert und es wird eine Weile dauern, bis sie angezeigt wird. -
Empfohlenes Lernen:
CSS3-Video-Tutorial
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie mit CSS3 Verlaufseffekte zu Bildern hinzufügen (detaillierte Code-Erklärung).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



