
Wie implementiert man ein Wasserzeichen? In diesem Artikel erfahren Sie mehr darüber, wie Sie Wasserzeichen implementieren können. ~

Bei der täglichen Arbeit stoßen wir häufig auf viele sensible Daten Wenn es Lecks gibt, müssen wir die Daten etwas „verpacken“. Der Zweck besteht darin, diejenigen „kriminellen Elemente“, die an der Weitergabe von Daten interessiert sind, dazu zu bringen, ihr illegales Verhalten unter starkem „Druck der öffentlichen Meinung“ aufzugeben und sie zu „kriminellen Versuchen“ zu machen, um den Effekt zu erzielen, andere kampflos zu besiegen. Für diejenigen von uns, die in der Sicherheitsabteilung arbeiten, ist das Konzept der Datensicherheit bereits tief in unseren Knochen verankert. Bei jedem Wort und jedem Bild muss berücksichtigt werden, ob die Gefahr von Datenlecks besteht Frage, über die wir nachgedacht haben. Beispielsweise ist das Wasserzeichen von Bildern ein Problem, mit dem wir in unserem Arbeitsprozess häufig konfrontiert werden. Da mein Jobinhalt die Entwicklung der Bewertungsplattform ist, erscheinen auf der Bewertungsplattform häufig einige riskante Bilder. Da das Sicherheitsbewusstsein der Prüfer uneinheitlich ist, ist es notwendig, den Bildern Wasserzeichen hinzuzufügen, um zu verhindern, dass unsichere Dinge passieren . von.
In Anbetracht des Geschäftsszenarios besteht das Problem in dieser Phase lediglich darin, dass wir uns Sorgen über Datenlecks während des Überprüfungsprozesses machen. Derzeit berücksichtigen wir nur explizite Wasserzeichen, was bedeutet, dass einige hinzugefügt werden Fügen Sie dem Bild einen Text hinzu, der Ihre persönliche Identität oder andere Daten erkennen lässt. Auf diese Weise können Einzelpersonen anhand der durchgesickerten Daten zurückverfolgt werden. Die wichtigste Funktion besteht natürlich darin, Vorkehrungen zu treffen und Probleme zu verhindern, bevor sie auftreten.
Es gibt viele Möglichkeiten, Wasserzeichen zu implementieren, die in Front-End-Wasserzeichen und Back-End-Wasserzeichen unterteilt werden können Die Anzahl der Front-End-Wasserzeichen lässt sich in drei Punkten zusammenfassen: Erstens belegen sie keine Serverressourcen und verlassen sich vollständig auf die Rechenleistung des Clients, wodurch der Druck auf den Server verringert wird. Zweitens ist es schnell, egal welche Front-End-Implementierung implementiert wird, die Leistung ist besser als die des Back-Ends. Drittens ist die Implementierung einfach. Der größte Vorteil der Implementierung von Wasserzeichen im Backend lässt sich auch in drei Punkten zusammenfassen: Sicherheit, Sicherheit und Sicherheit. Zhihu und Weibo verwenden beide Back-End-Wasserzeichenlösungen. Nach umfassender Überlegung übernehmen wir jedoch immer noch die Front-End-Lösung zur Implementierung von Wasserzeichen. Im Folgenden wird auch kurz vorgestellt, wie NodeJS das Wasserzeichen für Back-End-Bilder implementiert.
stellt drei NPM-Pakete bereit. Dieser Teil steht nicht im Mittelpunkt unseres Artikels, es wird nur eine einfache Demo bereitgestellt.
1, gm https://github.com/aheckmann/gm 6,4k Sterne
const fs = require('fs');
const gm = require('gm');
gm('/path/to/my/img.jpg')
.drawText(30, 20, "GMagick!")
.write("/path/to/drawing.png", function (err) {
if (!err) console.log('done');
});Erfordert die Installation von GraphicsMagick oder ImageMagick;
2, node-images: https://github.com/ zhangyuanwei/ node-images
var images = require("images");
images("input.jpg") //Load image from file
//加载图像文件
.size(400) //Geometric scaling the image to 400 pixels width
//等比缩放图像到400像素宽
.draw(images("logo.png"), 10, 10) //Drawn logo at coordinates (10,10)
//在(10,10)处绘制Logo
.save("output.jpg", { //Save the image to a file, with the quality of 50
quality : 50 //保存图片到文件,图片质量为50
});Keine Notwendigkeit, andere Tools zu installieren, leichtgewichtig, entwickelt von zhangyuanwei Chinesisch, chinesische Dokumentation;
3, jimp: https://github.com/oliver-moran/jimp
kann sein implementiert mit Gifwrap-GIF-Wasserzeichen;
1, Hintergrundbild implementiert Vollbild-Wasserzeichen
Sie können den Effekt auf der Seite mit persönlichen Informationen innerhalb und außerhalb von Alibaba überprüfen, Prinzip:

Vorteile: Das Bild wird vom Backend generiert, sicher;
Nachteile: Es muss eine HTTP-Anfrage initiiert werden, um Bildinformationen zu erhalten;
Effektanzeige: Da es sich um ein internes System handelt, ist die Anzeige des Effekts unpraktisch.
2, DOM implementiert Vollbildwasserzeichen und Bildwasserzeichen
Ermitteln Sie die Bildbreite und -höhe im Onload-Ereignis des Bildes, generieren Sie den Wasserzeichenbereich entsprechend der Bildgröße und blockieren Sie ihn auf der oberen Ebene des Bildes. und der DOM-Inhalt ist das Copywriting oder andere Informationen des Wasserzeichens, um dies zu erreichen Die Methode ist relativ einfach.
const wrap = document.querySelector('#ReactApp');
const { clientWidth, clientHeight } = wrap;
const waterHeight = 120;
const waterWidth = 180;
// 计算个数
const [columns, rows] = [~~(clientWidth / waterWidth), ~~(clientHeight / waterHeight)]
for (let i = 0; i < columns; i++) {
for (let j = 0; j <= rows; j++) {
const waterDom = document.createElement('div');
// 动态设置偏移值
waterDom.setAttribute('style', `
width: ${waterWidth}px;
height: ${waterHeight}px;
left: ${waterWidth + (i - 1) * waterWidth + 10}px;
top: ${waterHeight + (j - 1) * waterHeight + 10}px;
color: #000;
position: absolute`
);
waterDom.innerText = '测试水印';
wrap.appendChild(waterDom);
}
}Vorteile: einfach und leicht zu implementieren;
Nachteile: zu große oder zu viele Bilder beeinträchtigen die Leistung; Methode 1: Direkt auf dem Bild arbeiten
Kein Unsinn mehr, laden Sie einfach den Code hochuseEffect(() => {
// gif 图不支持
if (src && src.includes('.gif')) {
setShowImg(true);
}
image.onload = function () {
try {
// 太小的图不加载水印
if (image.width < 10) {
setIsDataError(true);
props.setIsDataError && props.setIsDataError(true);
return;
}
const canvas = canvasRef.current;
canvas.width = image.width;
canvas.height = image.height;
// 设置水印
const font = `${Math.min(Math.max(Math.floor(innerCanvas.width / 14), 14), 48)}px` || fontSize;
innerContext.font = `${font} ${fontFamily}`;
innerContext.textBaseline = 'hanging';
innerContext.rotate(rotate * Math.PI / 180);
innerContext.lineWidth = lineWidth;
innerContext.strokeStyle = strokeStyle;
innerContext.strokeText(text, 0, innerCanvas.height / 4 * 3);
innerContext.fillStyle = fillStyle;
innerContext.fillText(text, 0, innerCanvas.height / 4 * 3);
const context = canvas.getContext('2d');
context.drawImage(this, 0, 0);
context.rect(0, 0, image.width || 200, image.height || 200);
// 设置水印浮层
const pattern = context.createPattern(innerCanvas, 'repeat');
context.fillStyle = pattern;
context.fill();
} catch (err) {
console.info(err);
setShowImg(true);
}
};
image.onerror = function () {
setShowImg(true);
};
}, [src]); Vorteile: Reine Frontend-Implementierung, das per Rechtsklick kopierte Bild ist auch mit einem Wasserzeichen versehen;
Vorteile: Reine Frontend-Implementierung, das per Rechtsklick kopierte Bild ist auch mit einem Wasserzeichen versehen;Nachteil: GIF wird nicht unterstützt, Das Bild muss domänenübergreifend unterstützt werden. Effektanzeige: unten angegeben.
Methode zwei: Canvas generiert eine Wasserzeichen-URL und weist sie dem CSS-Hintergrundattribut zu
export const getBase64Background = (props) => {
const { nick, empId } = GlobalConfig.userInfo;
const {
rotate = -20,
height = 75,
width = 85,
text = `${nick}-${empId}`,
fontSize = '14px',
lineWidth = 2,
fontFamily = 'microsoft yahei',
strokeStyle = 'rgba(255, 255, 255, .15)',
fillStyle = 'rgba(0, 0, 0, 0.15)',
position = { x: 30, y: 30 },
} = props;
const image = new Image();
image.crossOrigin = 'Anonymous';
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
canvas.width = width;
canvas.height = height;
context.font = `${fontSize} ${fontFamily}`;
context.lineWidth = lineWidth;
context.rotate(rotate * Math.PI / 180);
context.strokeStyle = strokeStyle;
context.fillStyle = fillStyle;
context.textAlign = 'center';
context.textBaseline = 'hanging';
context.strokeText(text, position.x, position.y);
context.fillText(text, position.x, position.y);
return canvas.toDataURL('image/png');
};
// 使用方式
<img src="/static/imghw/default1.png" data-src="https://xxx.xxx.jpg" class="lazy" / alt="Wie implementiert man ein Wasserzeichen? Eine kurze Analyse verschiedener Möglichkeiten zum Erreichen von Wasserzeichen" >
<div className="warter-mark-area" style={{ backgroundImage: `url(${getBase64Background({})})` }} />Vorteile: reine Front-End-Implementierung, unterstützt domänenübergreifend, unterstützt Git-Bild-Wasserzeichen; relativ groß;
Effektanzeige: Unten angegeben.
Tatsächlich können Sie basierend auf der Implementierung dieser beiden Leinwände leicht die dritte Möglichkeit finden, bei der bei der ersten Methode die obere Schicht des Bildes mit einer Nicht-Bild-Leinwand abgedeckt wird, sodass Sie dies perfekt können Vermeiden Sie die Mängel der beiden Lösungen. Aber halten Sie einen Moment inne und denken Sie darüber nach. Gibt es eine einfachere und einfachere Möglichkeit, die beiden Lösungen zu kombinieren und Leinwand zum Zeichnen zu verwenden? Ja, verwenden Sie stattdessen SVG.
4, SVG-Methode (die derzeit verwendete Lösung)liefert eine Reaktionsversion der Wasserzeichenkomponente.
export const WaterMark = (props) => {
// 获取水印数据
const { nick, empId } = GlobalConfig.userInfo;
const boxRef = React.createRef();
const [waterMarkStyle, setWaterMarkStyle] = useState('180px 120px');
const [isError, setIsError] = useState(false);
const {
src, text = `${nick}-${empId}`, height: propsHeight, showSrc, img, nick, empId
} = props;
// 设置背景图和背景图样式
const boxStyle = {
backgroundSize: waterMarkStyle,
backgroundImage: `url("data:image/svg+xml;utf8,<svg width=\'100%\' height=\'100%\' xmlns=\'http://www.w3.org/2000/svg\' version=\'1.1\'><text width=\'100%\' height=\'100%\' x=\'20\' y=\'68\' transform=\'rotate(-20)\' fill=\'rgba(0, 0, 0, 0.2)\' font-size=\'14\' stroke=\'rgba(255, 255, 255, .2)\' stroke-width=\'1\'>${text}</text></svg>")`,
};
const onLoad = (e) => {
const dom = e.target;
const {
previousSibling, nextSibling, offsetLeft, offsetTop,
} = dom;
// 获取图片宽高
const { width, height } = getComputedStyle(dom);
if (parseInt(width.replace('px', '')) < 180) {
setWaterMarkStyle(`${width} ${height.replace('px', '') / 2}px`);
};
previousSibling.style.height = height;
previousSibling.style.width = width;
previousSibling.style.top = `${offsetTop}px`;
previousSibling.style.left = `${offsetLeft}px`;
// 加载 loading 隐藏
nextSibling.style.display = 'none';
};
const onError = (event) => {
setIsError(true);
};
return (
<div className={styles.water_mark_wrapper} ref={boxRef}>
<div className={styles.water_mark_box} style={boxStyle} />
{isError
? <ErrorSourceData src={src} showSrc={showSrc} height={propsHeight} text="图片加载错误" helpText="点击复制图片链接" />
: (
<>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/323/319/107/1629255185289626.png" class="lazy" onLoad={onLoad} referrerPolicy="no-referrer" onError={onError} src={src} alt="图片显示错误" />
<Icon className={styles.img_loading} type="loading" />
</>
)
}
</div>
);
};优点:支持 gif 图水印,不存在跨域问题,使用 repeat 属性,无插入 dom 过程,无性能问题;
缺点:。。。
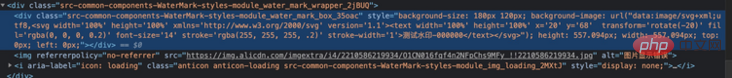
dom 结构展示:

5,效果图展示
canvas 和 svg 实现的效果在展示上没有很大的区别,所以效果图就一张图全部展示了。

问题一:
如果把 watermark 的 dom 删除了,图片不就是无水印了吗?
答案:
可以利用 MutationObserver 监听 water 的节点,如果节点被修改,图片也随之隐藏;
问题二:
鼠标右键复制图片?
答案:
全部的图片都禁用了右键功能
问题三:
如果从控制台的network获取图片信息呢?
答案:
此操作暂时没有想到好的解决办法,建议采用后端实现方案
前端实现的水印方案始终只是一种临时方案,业务后端实现又耗费服务器资源,其实最理想的解决方式就是提供一个独立的水印服务,虽然加载过程中会略有延迟,但是相对与数据安全来说,毫秒级的延迟还是可以接受的,这样又能保证不影响业务的服务稳定性。
在每天的答疑过程中,也会有很多业务方来找我沟通水印遮挡风险点的问题,每次只能用数据安全的重要性来回复他们,当然,水印的大小,透明度,密集程度也都在不断的调优中,相信会有一个版本,既能起到水印的作用,也能更好的解决遮挡问题。
原文地址:https://segmentfault.com/a/1190000040425430
作者:ES2049 /卜露
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWie implementiert man ein Wasserzeichen? Eine kurze Analyse verschiedener Möglichkeiten zum Erreichen von Wasserzeichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 So entfernen Sie Wasserzeichen aus einem Ausschnitt
So entfernen Sie Wasserzeichen aus einem Ausschnitt
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
 So entfernen Sie Wasserzeichen auf TikTok
So entfernen Sie Wasserzeichen auf TikTok
 Welche Java-Workflow-Engines gibt es?
Welche Java-Workflow-Engines gibt es?
 Daten von der mobilen Festplatte wiederherstellen
Daten von der mobilen Festplatte wiederherstellen