
Gut aussehende und praktische Unternehmenswebsite-Vorlagen können die Effizienz Ihrer Website-Erstellung verbessern. Nachfolgend stellt Ihnen die chinesische Website 8 Bootstrap-Unternehmenswebsite-Vorlagen zur Verfügung, die alle kostenlos heruntergeladen werden können. Weitere Vorlagen für Unternehmenswebsite-Quellcodes finden Sie in der Spalte php Chinesische Website-Quellcode für Unternehmenswebsites !
1. SEO-Optimierungsdienstleistungsunternehmen Bootstrap-Website-Vorlage – SEO+

Vorlageneinführung: SEO+ ist eine HTML-Vorlage, die speziell für Suchmaschinenoptimierungsdienstleistungs-, SEM-, Geschäfts-, Finanz-, Unternehmens-, B2B- und B2C-Websites entwickelt wurde. Mit dieser schönen Vorlage können Sie sie an Ihre Bedürfnisse anpassen. Die Vorlage basiert auf dem 1170px-Rastersystem von Bootstrap und ist so konzipiert, dass sie zu 100 % flüssig auf jedes Gerät reagiert. Wir haben diese Vorlage auf iMac, Macbook Pro, iPhone 7+, iPad 2 usw. getestet. Darüber hinaus erhalten Sie über 18 einzigartige HTML-Dateien.
Effektvorschau und Download-Adresse: https://www.php.cn/xiazai/code/6931
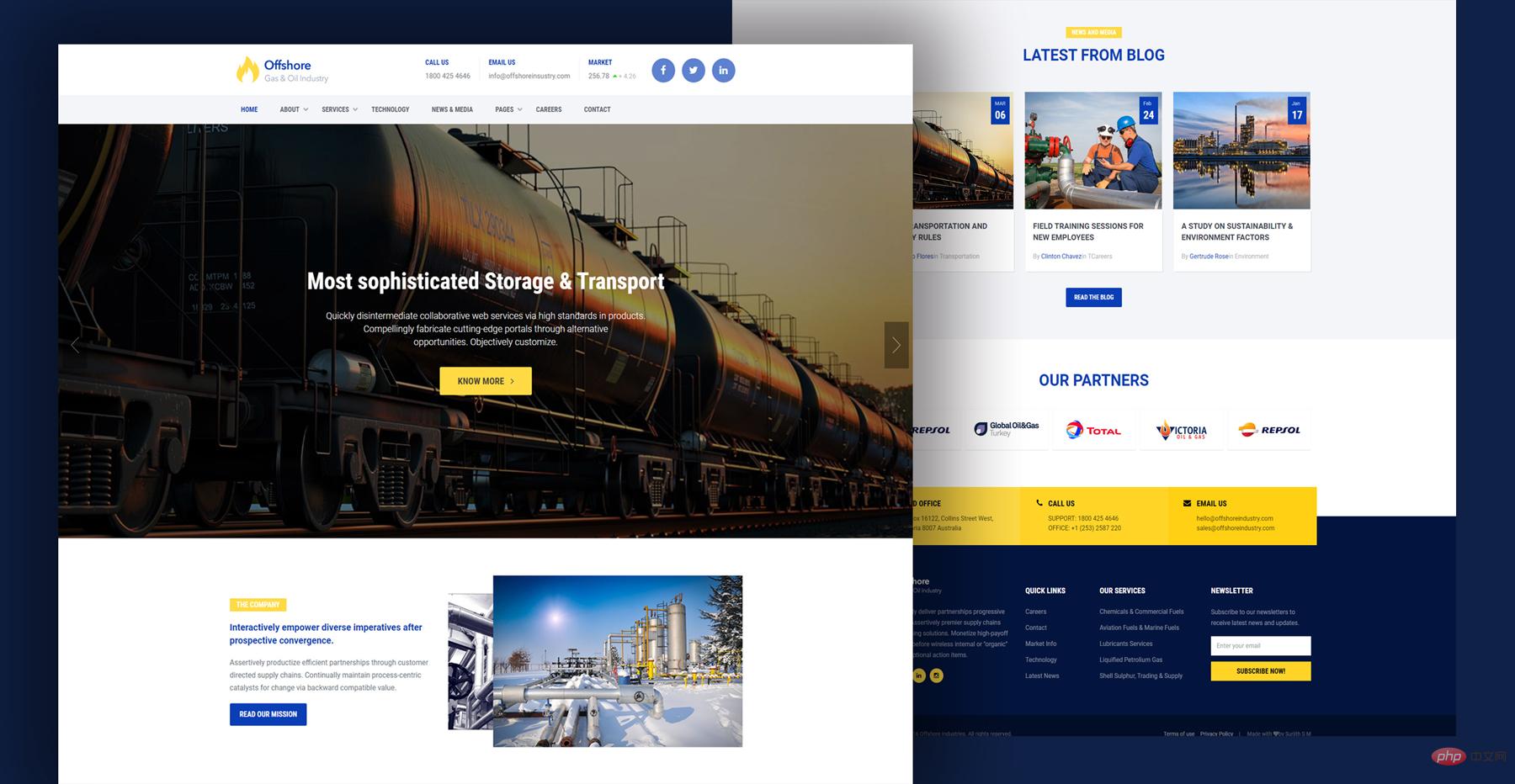
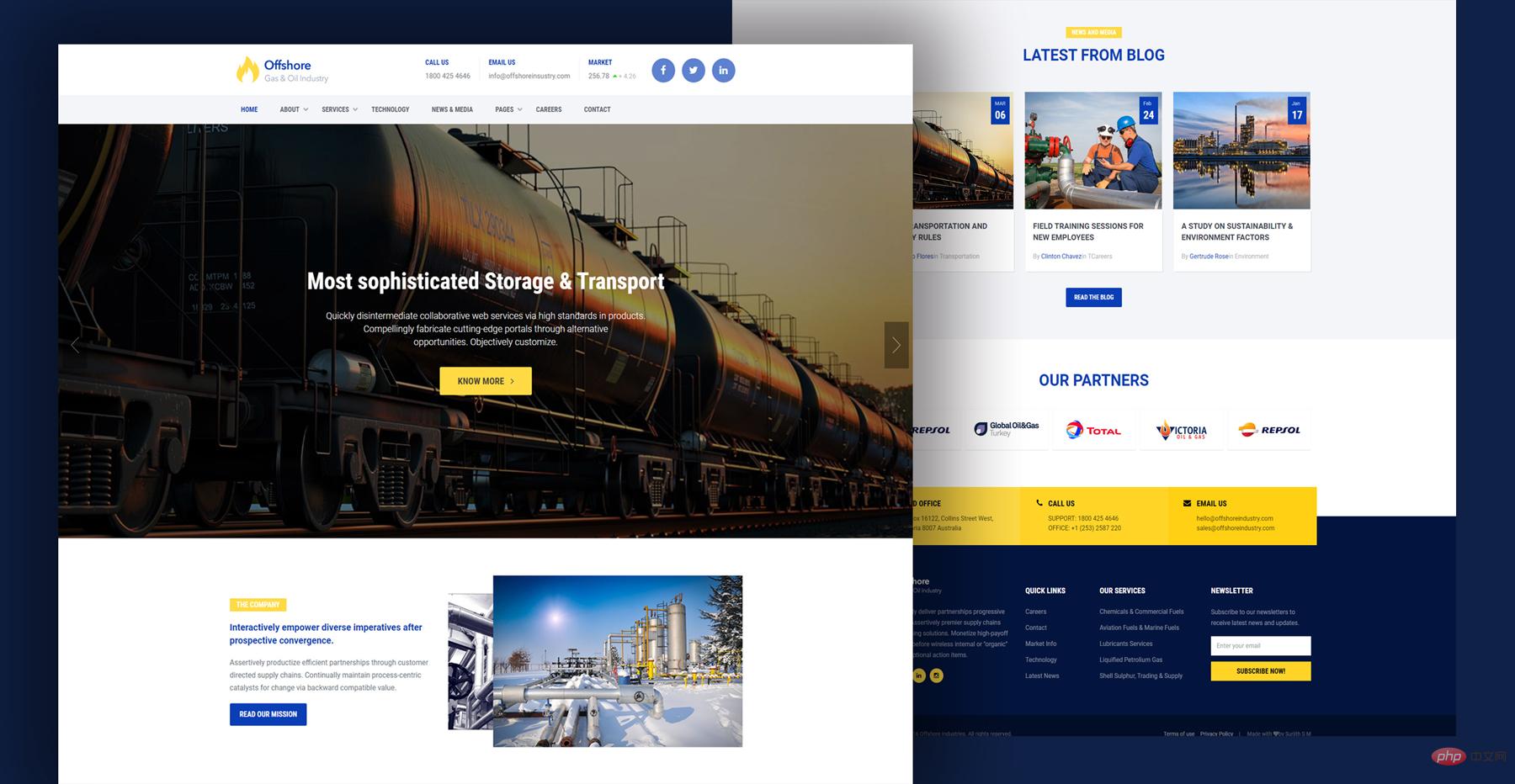
2. Bootstrap Blue Enterprise Template Factory Portal Html5-Website-Offshore

Vorlageneinführung: Offshore ist eine gut gestaltete Industrie-Website-Vorlage mit HTML5 und responsivem Design. Dieser Satz industrieller HTML-Vorlagen eignet sich auch für jede Art von Unternehmen oder Dienstleistungsbranche.
Effektvorschau und Download-Adresse: https://www.php.cn/xiazai/code/6930
3. Bootstrap Corporate Studio Persönliche Website-Vorlage – Klassifizieren

Vorlageneinführung: Responsive HTML5 The Die Vorlage basiert auf Bootstrap Version 3.3 und verfügt über viele Funktionen in den über 80 HTML-Seiten. Dieser Vorlagensatz eignet sich für jede Art von Website, z. B. für offizielle Unternehmenswebsites, Blog-Websites und Bildwebsites. Sie können sie nach Ihren eigenen Vorstellungen kombinieren und die Codestruktur ist klar.
Effektvorschau und Download-Adresse: https://www.php.cn/xiazai/code/6928
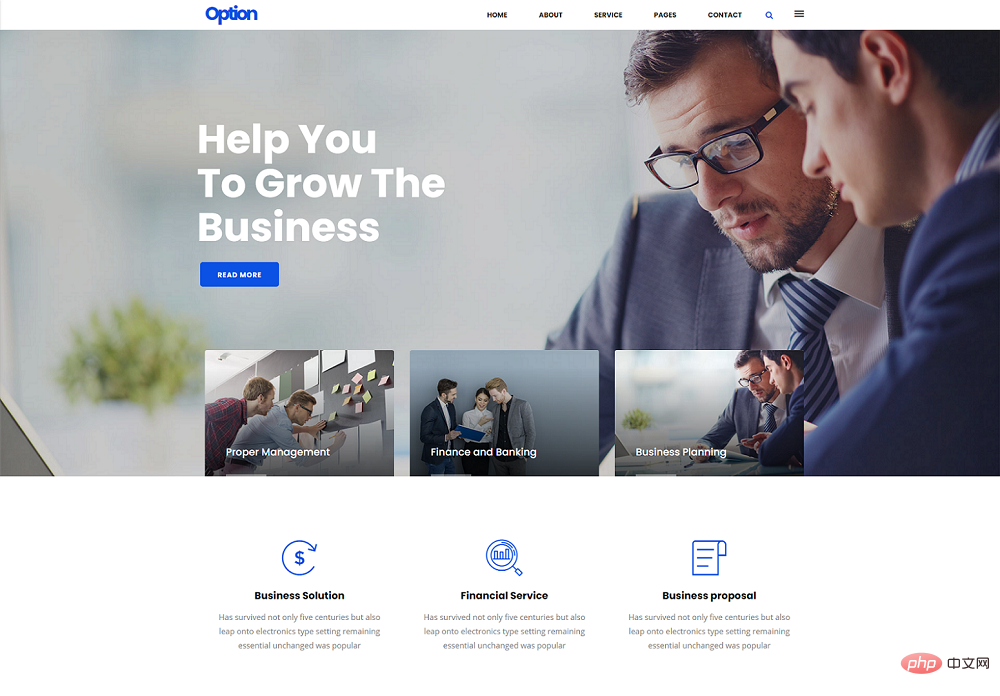
4. Universal Bootstrap-Unternehmenswebsite-Vorlage-Option

Vorlageneinführung: Option ist ein A Mehrzweckvorlage mit fortschrittlichen Designkonzepten, die perfekte Wahl für Unternehmenswebsites. Sie können es problemlos für Websites von Unternehmen, Finanzunternehmen, Beratungsunternehmen usw. verwenden. Wir haben hart daran gearbeitet, alle Layouts abzudecken, die auf dem beliebten Bootstrap-Framework, elegantem Design und strukturiertem Code basieren und Ihnen das beste Web-Erlebnis bieten.
Effektvorschau und Download-Adresse: https://www.php.cn/xiazai/code/6927
5. Exquisite Fitness- und Yoga-Bootstrap-Website-Vorlage

Vorlageneinführung: einfach und praktisch Fitness und Bodybuilding-Website Bootstrap-Vorlage. Webvorlagen für alle Arten von Fitness-, Yoga- und Tanzinstituten. Am besten geeignet für Website-Vorlagen für Fitnessclubs. Diese Fitness-Website-Vorlage wurde auf Basis von Bootstrapv3.3.7 entwickelt und verfügt über ein 100 % responsives Design.
Effektvorschau und Download-Adresse: https://www.php.cn/xiazai/code/6925
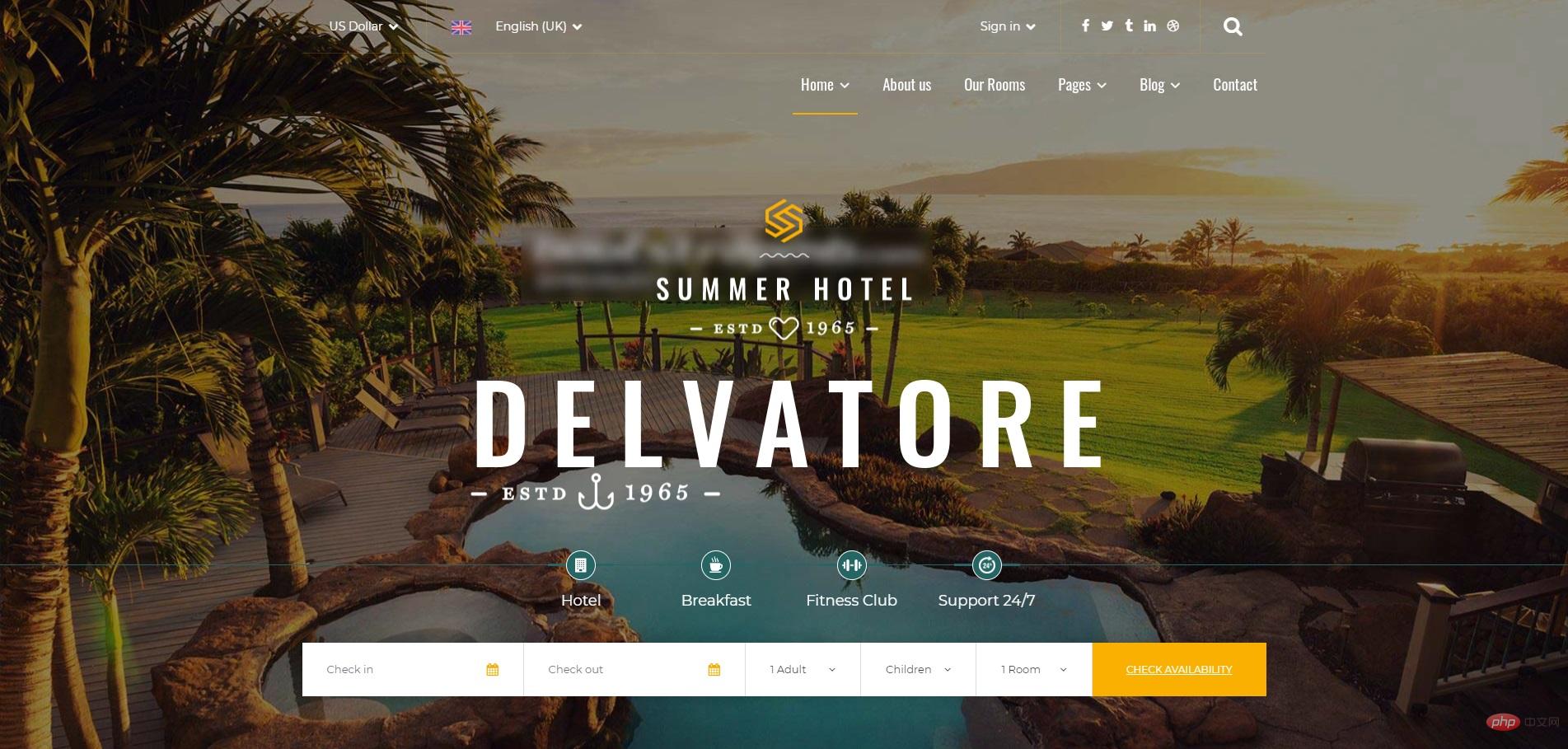
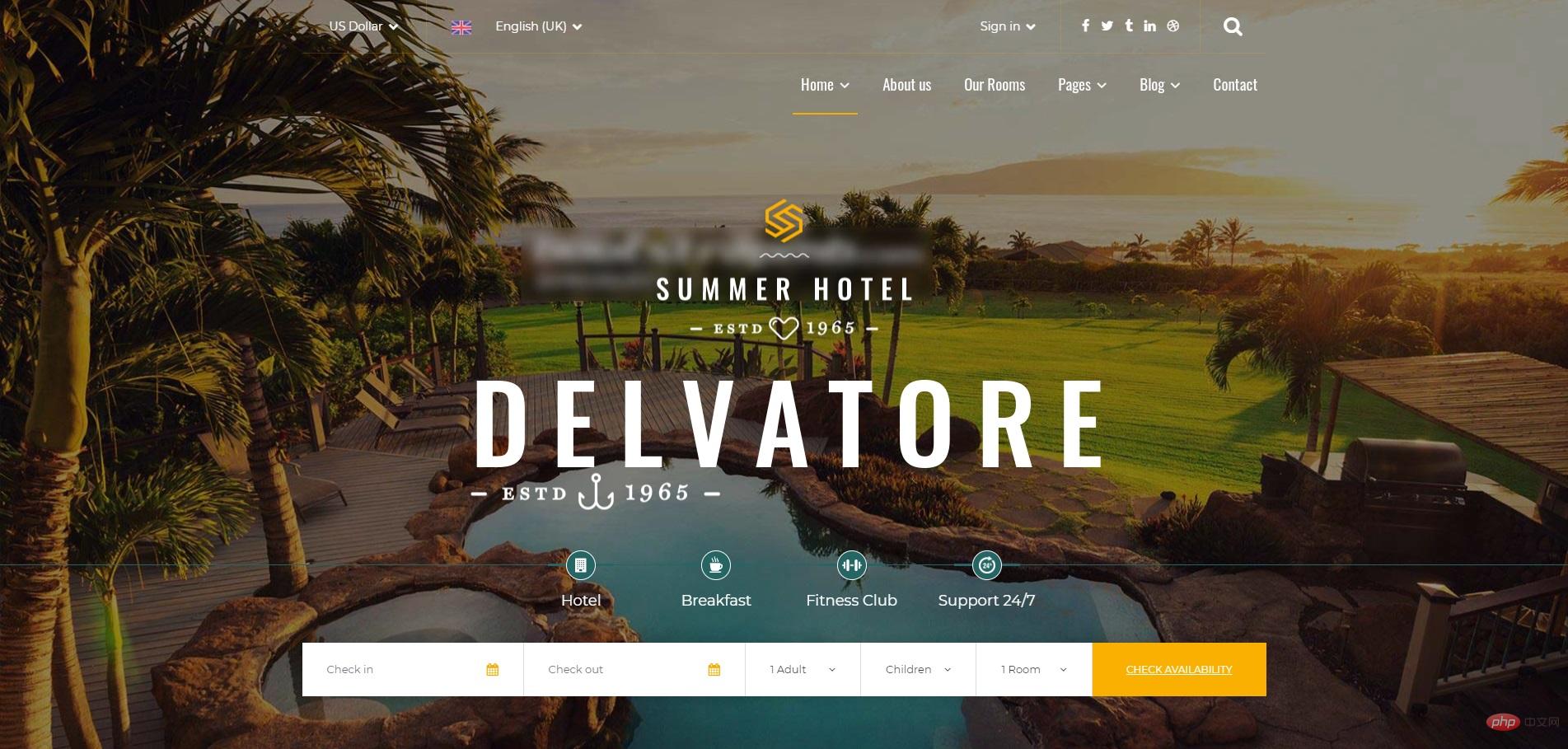
6. Responsive Resort-Hotelbuchungs-Website-Vorlage

Vorlageneinführung: Responsive offizielle Website von Touristen Resort-Hotel, Website-Vorlage für Online-Buchung von Hotels. Geeignet für Motels, buchen Sie ein Zimmer online auf dieser Website. Sie können auch den Zimmerservice Ihres Hotels präsentieren. Dies ist eine Bootstrap-Framework-Vorlage für die Buchung von Touristenhotels.
Effektvorschau und Download-Adresse: https://www.php.cn/xiazai/code/6924
7. Offizielle Website des Unternehmens für die Entwicklung mobiler Spiele. Bootstrap-Website-Vorlage

https://www.php.cn/xiazai/code/6922
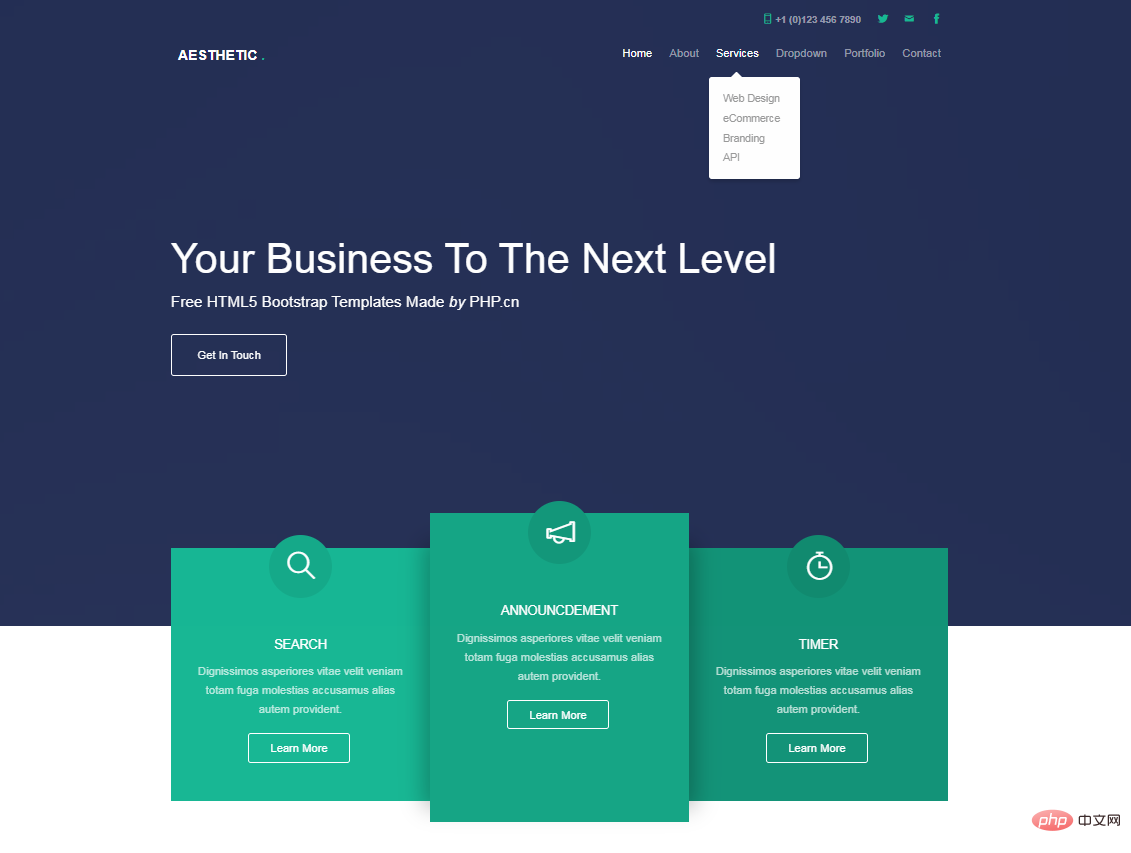
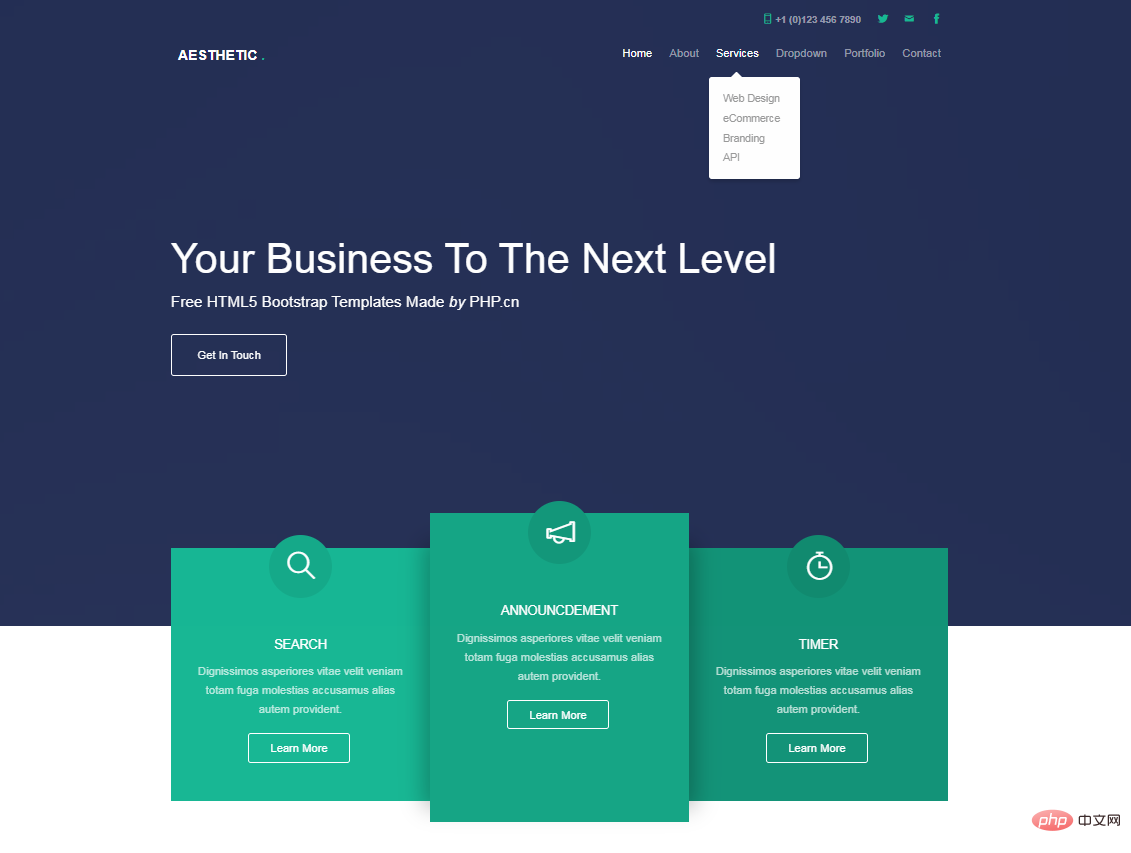
8. Universal Bootstrap Internet-Unternehmenswebsite-Vorlage

Vorlageneinführung: Eine einfache und reaktionsfähige HTML5-Animationsvorlage für das Internet, IT-Technologie, Website-Erstellung und die Website eines Markenförderungsdienstleisters, die auf Bootstrap basiert.
Effektvorschau und Download-Adresse: https://www.php.cn/xiazai/code/6915
Weitere Downloads von Bootstrap-Vorlagen finden Sie unter: https://www.php.cn/xiazai/ Code/Bootstrap
《10 schöne und praktische Bootstrap-Hintergrundverwaltungssystem-Vorlagen (zum Download erhältlich)》
《7 praktische responsive Bootstrap-E-Commerce-Quellcode-Vorlagen (zum Download verfügbar)》
[Verwandt Empfehlungen: Website-Quellcode, Bootstrap-Tutorial]
Das obige ist der detaillierte Inhalt von8 Vorlagen für Bootstrap-Unternehmenswebsites (Quellcode kostenloser Download). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!