
Im vorherigen Artikel „Wie erstelle ich ein Wasserfall-Flow-Layout mit reinem CSS3?“ In „Eine kurze Analyse der Spaltenmethode“ haben wir die Methode zur Verwendung von CSS3-Spaltenserieneigenschaften zum Erstellen eines Wasserfall-Flow-Layouts vorgestellt ~
Und heute werfen wir einen Blick auf die Verwendung von CSS3 Fügen Sie den Schaltflächen dynamische Effekte hinzu, um einen glänzenden Schattenanimationseffekt beim Schweben der Schaltfläche zu erzielen, der die Webseite interaktiver und attraktiver macht!
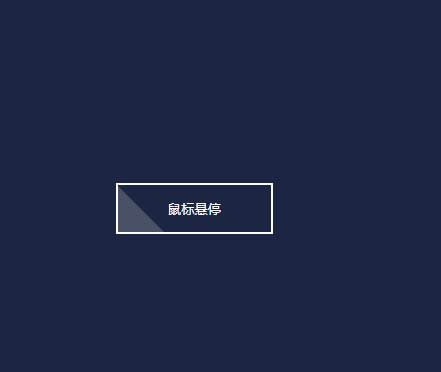
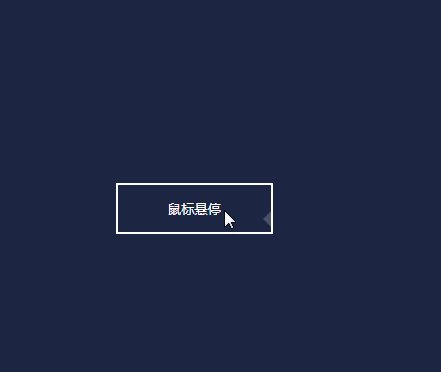
Werfen wir zunächst einen Blick auf die Renderings? Taste; Tag -Paar, um den Schaltfläche Text zu enthalten. der :after-Selektor, um ein Rechteck mit Transparenz zu erstellen und es absolut relativ zur Schaltfläche zu positionieren
<div id="shiny-shadow"> <button><span>鼠标悬停</span></button> </div>


transform: rotation(-45deg); style#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
}
span {
z-index: 20;
}
 Verwenden Sie das obere Attribut und das linke Attribut, um die Position des Rechtecks zu steuern
Verwenden Sie das obere Attribut und das linke Attribut, um die Position des Rechtecks zu steuern
button {
position: relative;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
}

Da es sich um einen Hover-Effekt handelt, müssen wir den :hover-Selektor verwenden; wir müssen den Maus-Hover festlegen Position des Rechtecks
button:after {
transform: rotate(-45deg);
}
:after选择器制作一个带透明度的长方形,让它相对于button按钮进行绝对定位
button:after {
top: -2px;
left: -1px;
}
在最终效果中,一闪而过的是一个倾斜的长方形;因此我们添加一个transform: rotate(-45deg);样式
button:hover:after {
left: 120%;
}
使用top属性和left属性控制长方形的位置
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
最后实现按钮悬停闪烁动画特效
因为是悬停效果,所以要使用到:hover选择器;我们要设置鼠标悬停时长方形的位置
button {
overflow: hidden;
}
这样突然变换位置不是我们要的效果,可以使用transition属性添加一个过渡效果,因为该属性是css3的一个新属性,要添加前缀来兼容其他浏览器
button:after {
top: -36px;
left: -100px;
}
大致实现了,再修饰一下。
只想要button按钮范围内显示长方形覆盖层,那么可给button标签添加一个overflow: hidden; Solch eine plötzliche Positionsänderung ist nicht der gewünschte Effekt. Sie können das Attribut transition verwenden, um einen Übergangseffekt hinzuzufügen. Da es sich bei diesem Attribut um ein CSS3-Attribut handelt, fügen Sie ein Präfix hinzu, um mit anderen Browsern kompatibel zu sein /508/1629798618981226. gif" title="162979861898122Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 dynamische Effekte beim Schweben und Blinken von Tasten erzielen" alt="Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 dynamische Effekte beim Schweben und Blinken von Tasten erzielen"/>

 Wenn Sie möchten, dass die rechteckige Überlagerung nur innerhalb des Schaltflächenbereichs angezeigt wird, können Sie dem Schaltflächen-Tag einen
Wenn Sie möchten, dass die rechteckige Überlagerung nur innerhalb des Schaltflächenbereichs angezeigt wird, können Sie dem Schaltflächen-Tag einen overflow: versteckt;-Stil hinzufügen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
position: relative;
overflow: hidden;
}
span {
z-index: 20;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
transform: rotate(-45deg);
top: -36px;
left: -100px;
}
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
</style>
</head>
<body>
<div id="shiny-shadow">
<button><span>鼠标悬停</span></button>
</div>
</body>
</html>
OK, du bist fertig! Der vollständige Code ist unten angehängt: rrreeeDie chinesische Website-Plattform PHP verfügt über viele Video-Lehrressourcen. Jeder ist herzlich willkommen, „
css Video Tutorial🎜“ zu lernen! 🎜Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 dynamische Effekte beim Schweben und Blinken von Tasten erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was ist 2K-Auflösung?
Was ist 2K-Auflösung?
 Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
 Hauptklasse nicht gefunden oder kann nicht geladen werden
Hauptklasse nicht gefunden oder kann nicht geladen werden
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen
 xenserver
xenserver
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?