
Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 dynamische Effekte beim Schweben und Blinken von Schaltflächen implementieren“ haben wir die Methode vorgestellt, mit CSS3 dynamische Effekte zu Schaltflächen hinzuzufügen und eine Schattenanimation beim Schweben und Blinken von Schaltflächen zu erzielen Für diejenigen, die interessiert sind, können Sie es herausfinden ~
Heute werfen wir einen Blick darauf, wie man mit CSS3 ein Hintergrundbild zum Text hinzufügt, um den Text lebendig und schön zu machen! Sehr nützlich, wenn wir einen größeren Texttitel erstellen, ihn aber nicht mit gewöhnlichen und langweiligen Farben dekorieren möchten!
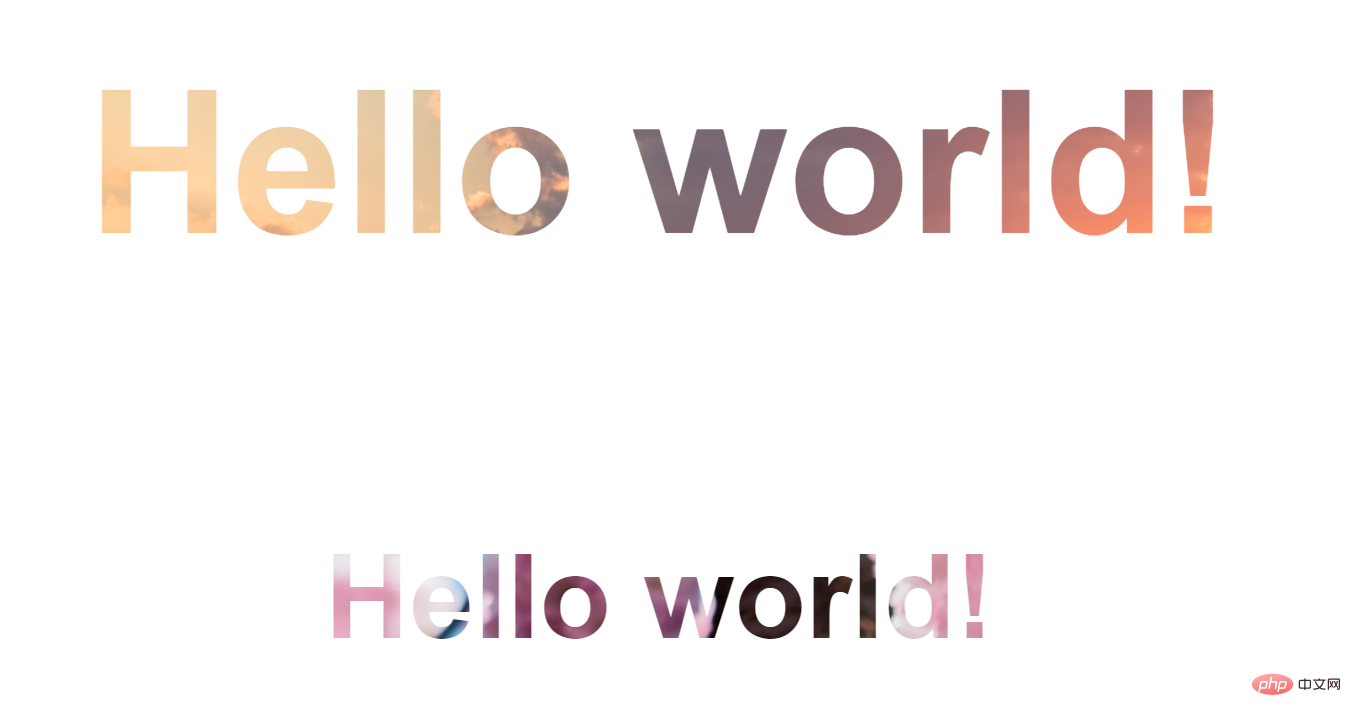
Werfen wir zunächst einen Blick auf die Darstellungen:

Sehen wir uns an, wie dieser Effekt erzielt wird:
Zuerst ist der HTML-Teil , definieren Sie zwei Titel
rreee
Dann beginnen Sie mit der Definition von Modify mit CSS Stil:
<body> <h1>Hello world!</h1> <h3>Hello world!</h3> </body>

Der letzte Schritt besteht darin, dem Text ein Hintergrundbild hinzuzufügen:
Setzen Sie die Originalfarbe des Texts auf transparent und verwenden Sie dann das Attribut „Hintergrundbild“, um einen Hintergrund hinzuzufügen Bild zum Text
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}
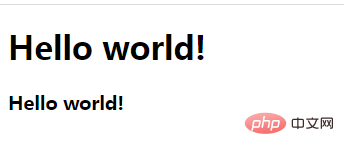
Ich habe festgestellt, dass der Effekt so ist, was nicht zufriedenstellend ist. Dies liegt daran, dass ein Schlüsselattribut fehltbackground-clip. Das Attribut „background-clip“ ist ein neues CSS3-Attribut. Sie müssen ein Präfix hinzufügen, um mit anderen Browsern kompatibel zu sein. Der vollständige Code ist unten angehängt:
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
}Da wir statische Bilder verwenden, ist auch der Texthintergrundbildeffekt statisch. Wenn Sie Animationen verwenden, treten dynamische Effekte auf: 
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}Die chinesische PHP-Website-Plattform verfügt über viele Video-Lehrressourcen. Wir heißen alle herzlich willkommen, „
css-Video-Tutorial“ zu lernen! 
Das obige ist der detaillierte Inhalt vonSo fügen Sie mit reinem CSS3 ein Hintergrundbild zum Text hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Verwendung von Hintergrundbildern
Verwendung von Hintergrundbildern
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 503-Fehlerlösung
503-Fehlerlösung
 So beheben Sie das 504-Gateway-Timeout
So beheben Sie das 504-Gateway-Timeout
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Anforderungen an die Computerkonfiguration für die Python-Programmierung
Anforderungen an die Computerkonfiguration für die Python-Programmierung
 Welche Datei ist ISO?
Welche Datei ist ISO?
 Eclipse-Tutorial
Eclipse-Tutorial