
Wie zeichnet man Amap mit UNiAPP? Der folgende Artikel führt Sie durch die Verwendung von render.js und stellt vor, wie Sie mit render.js Amap in uniAPP zeichnen. Ich hoffe, dass er für alle hilfreich ist.

renderjs是一个运行在视图层的js。它比WXS更加强大。它只支持app-vue和h5。renderjshat zwei Hauptfunktionen:
at Verwenden Sie render.js in uniAPP, um eine Gaode-Karte zu zeichnen.
Klare Anforderungen.Funktionen unter der VUE-Datei Eingeschränkt, es muss sich in der NVUE-Datei befinden, um zu funktionieren.<view id="test"></view> <script module="test"> export default { mounted() { // ... }, methods: { // ... } } </script>Nach dem Login kopierenIn diesem Schreiben konnte die NVUE-Datei aus anderen Gründen nicht verwendet werden, daher musste ich über andere Methoden und schwebende Schaltflächen auf der Karte nachdenken. Das Lösen des hierarchischen Problems war ebenfalls schwierig, daher habe ich die Uni-Karte aufgegeben Komponente. Nach vielen Versuchen habe ich mich für die Verwendung von render.js zum Aufrufen von Amap entschieden, wodurch die oben genannten Anforderungen und Probleme perfekt gelöst werden können, die ich hiermit aufzeichne und teile.
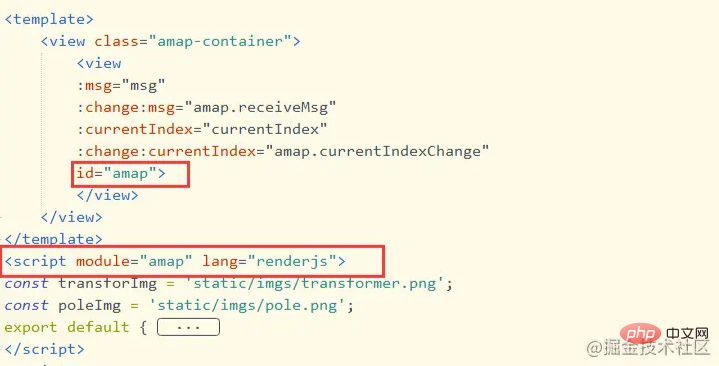
vue-Seite verwendet render.jsrender.js wird hauptsächlich über das Skript-Tag eingeführt, wie in der folgenden Abbildung dargestellt:
view ist ein Render-Container. js, verwenden Sie „Anzeige auf der Karte“ und schreiben Sie dann den Einführungs- und Initialisierungscode für die Karte in das Skript-Tag.
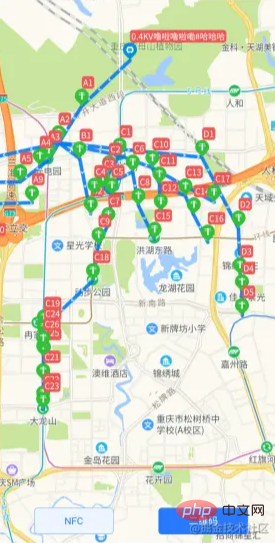
Initialisieren Sie die Karte.
1. 在uni中的vue文件下使用地图 2. 需要在地图根据经纬度标记点,并且可点击 3. 需要在标记点与点之间连线 4. 地图上需要悬浮两个按钮
, um den Effekt zu erzielen Weitere Informationen finden Sie in der Amap-API Dies kann nicht für die Datenkommunikation verwendet werden und muss über andere Methoden erfolgen. Die Kommunikation ähnelt der Übergabe von Komponentenwerten in Vue. 1. Bindung von Daten
2. Empfang von Daten

Prinzipien und Fast das gleiche wie oben Werfen Sie in render.js eine Methode aus und schreiben Sie dann die Methode zum Abhören auf der Seite wie folgt , Karten Die Verwendung von usw.
Zum Schluss fügen Sie den offiziellen UNI-Link und den Amap-API-Link hinzu https://uniapp.dcloud.io/frame?id=renderjs
https://uniapp.dcloud.io/frame?id=renderjs
Empfohlen: „uniapp-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist render.js? Wie zeichnet man damit Amap in UNiAPP?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Was sind die Konfigurationsparameter des Videoservers?
Was sind die Konfigurationsparameter des Videoservers?
 Warum kann ich die letzte leere Seite in Word nicht löschen?
Warum kann ich die letzte leere Seite in Word nicht löschen?
 Chinesische Bitcoin-Handelsplattform
Chinesische Bitcoin-Handelsplattform
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 getmonth()-Methode
getmonth()-Methode
 HTML-Webseitenproduktion
HTML-Webseitenproduktion
 Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
Wie lange dauert es, bis die Douyin-Aufladung eintrifft?