
Im vorherigen Artikel haben wir verschiedene Methoden vorgestellt, um festzustellen, ob alle Array-Elemente die angegebenen Bedingungen erfüllen. Wenn Sie interessiert sind, können Sie auf den Link klicken, um → „JS Array Learning: Bestimmen, ob alle Array-Elemente die angegebenen Bedingungen erfüllen“ zu lesen ". Dieses Mal werden wir über die Array-Sortierung sprechen und vorstellen, wie Array-Elemente in JavaScript sortiert werden.
Der Hauptinhalt des heutigen Artikels ist: Sortieren von Array-Elementen nach bestimmten Regeln. Hier sind ohne weiteres drei Methoden zum Sortieren von Array-Elementen.
Methode 1: Verwendung einer for-Schleife
Wenn es um die Verwendung einer for-Schleife zum Sortieren von Arrays geht, fällt uns die Blasensortierung ein:
//每轮依次比较相邻两个数的大小,后面比前面小则交换
var b=0//设置用来调换位置的值
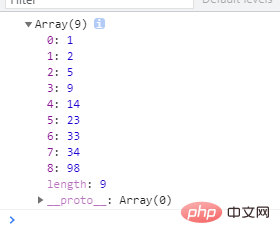
var a=[1,9,33,2,5,34,23,98,14]//冒泡排序
for(var i=0;i<a.length;i++){
for(var j=0;j<a.length;j++){
if(a[j]>a[j+1]){
b=a[j]
a[j]=a[j+1]
a[j+1]=b
}
}
}
console.log(a)Ausgabeergebnisse:

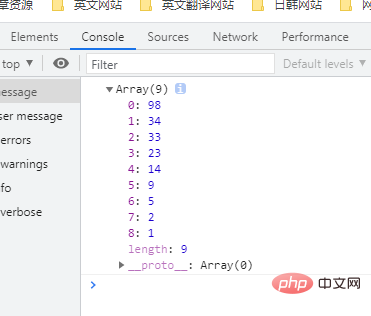
The Der obige Code stammt aus der großen Sortierung. Wenn Sie von groß nach klein sortieren möchten, können Sie die Beurteilung der if-Anweisung hinzufügen und ändern:
if(a[j]>a[j+1]){
...
}
Methode 2: Verwenden Sie die Methode sort()
sort( ) Methode zum Sortieren des Arrays nach bestimmten Bedingungen. Elemente werden sortiert.
Syntax: array.sort([function])array.sort([函数])
sort() 方法两种情况:
当方法的参数为空时,则按字母顺序对数组中的元素进行从小到大排序。
所谓的字母顺序,实际上是根据字母在字符编码表中的顺序进行排列的,每个字符在字符表中都有一个唯一的编号。
var a=['e','a','f','b','c','h','g','z','i'] a.sort(); //按字母顺序对元素进行排序 console.log(a);
输出结果:

如果元素不是字符串,则 sort() 方法试图把数组元素都转换成字符串,以便进行比较。需要注意当数字是按字母顺序排列时"40"将排在"5"前面。
var a=[1,2,40,4,5,50,6,7,8] a.sort(); //按字母顺序对元素进行排序 console.log(a);
输出结果:

此时就需要通过一个函数作为参数来调用,即下面的第二种情况:
当参数为一个函数时,将按函数指定的规则排序数组元素。
var a=[1,2,40,4,5,50,6,7,8]
a.sort(function(a,b){
return a-b;//从小到大排序
//return b-a;//从大到小排序
});
console.log(a);输出结果:

当数组元素的前缀为数字而后缀为字符串时,如果希望这些元素能按数字大小进行排序,此时需对匿名函数中的参数作一些变通处理。
var a=['345px','23px','10px','1000px'];
a.sort(function(a,b){
return parseInt(a)-parseInt(b);;//从小到大排序
//return parseInt(b)-parseInt(a);//从大到小排序
});
console.log(a);输出结果:

方法3:利用reverse() 方法
如何不想将数组元素从小到大(或从大到小)进行排序,而是想倒序排序呢?那么可以使用reverse() 方法。
reverse() 方法能够颠倒数组元素的排列顺序,该方法不需要参数,直接 数组对象.reverse()
 Die sogenannte alphabetische Reihenfolge richtet sich tatsächlich nach der Reihenfolge der Buchstaben in der Zeichenkodierungstabelle. Jedes Zeichen hat eine eindeutige Nummer in der Zeichentabelle.
Die sogenannte alphabetische Reihenfolge richtet sich tatsächlich nach der Reihenfolge der Buchstaben in der Zeichenkodierungstabelle. Jedes Zeichen hat eine eindeutige Nummer in der Zeichentabelle. var a=['345px','23px','10px','1000px']; a.reverse(); console.log(a);
Ausgabeergebnis: 
rrreee
Ausgabeergebnis: Zu diesem Zeitpunkt müssen Sie eine Funktion als Parameter aufrufen. Dies ist der zweite Fall unten: 🎜 🎜🎜Wenn das Präfix der Array-Elemente eine Zahl und das Suffix eine Zeichenfolge ist und Sie möchten, dass diese Elemente nach numerischer Größe sortiert werden, müssen Sie einige Änderungen vornehmen zu den Parametern in der anonymen Funktion. 🎜rrreee🎜Ausgabeergebnis: 🎜🎜
🎜🎜Wenn das Präfix der Array-Elemente eine Zahl und das Suffix eine Zeichenfolge ist und Sie möchten, dass diese Elemente nach numerischer Größe sortiert werden, müssen Sie einige Änderungen vornehmen zu den Parametern in der anonymen Funktion. 🎜rrreee🎜Ausgabeergebnis: 🎜🎜 🎜🎜🎜Methode 3: Verwenden der Methode reverse()🎜🎜🎜Warum möchten Sie die Array-Elemente nicht von klein nach groß (oder von groß nach klein), sondern in umgekehrter Reihenfolge sortieren? ? Dann können Sie die Methode reverse() verwenden. Die Methode 🎜🎜reverse() kann die Reihenfolge von Array-Elementen umkehren. Diese Methode erfordert keine Parameter, sondern nur
🎜🎜🎜Methode 3: Verwenden der Methode reverse()🎜🎜🎜Warum möchten Sie die Array-Elemente nicht von klein nach groß (oder von groß nach klein), sondern in umgekehrter Reihenfolge sortieren? ? Dann können Sie die Methode reverse() verwenden. Die Methode 🎜🎜reverse() kann die Reihenfolge von Array-Elementen umkehren. Diese Methode erfordert keine Parameter, sondern nur array object.reverse(). 🎜rrreee🎜Ausgabeergebnis: 🎜🎜🎜🎜🎜🎜Erläuterung: Die Methoden 🎜🎜🎜🎜sort() und reverse() bearbeiten beide das ursprüngliche Array, anstatt ein neues Array zu erstellen. 🎜🎜Okay, das ist alles. Wenn Sie es brauchen, können Sie sich Folgendes ansehen: 🎜Javascript-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonSo sortieren Sie Array-Elemente nach bestimmten Regeln in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!