
Wie implementiert man dynamisches Routing und dynamische Tabbar basierend auf dem Uniapp-Framework? Dieser Artikel führt Sie in den eigentlichen Kampf des dynamischen Routings von Uniapp ein und zeigt Ihnen Schritt für Schritt, wie Sie dynamisches Routing in Uniapp implementieren.

uniapp lässt sich relativ bequem und schnell Apps entwickeln. Das offizielle Website-Tutorial ist sehr detailliert und man findet Antworten auf fast alle Fragen. Es gibt auch viele Einführungs-Tutorials zu Tencent Classroom und Bilibili. Sie scheinen in Ordnung zu sein (tatsächlich habe ich sie nicht oft gesehen). Sie sind praktischer und Sie können sie ausprobieren.
In diesem Artikel wird davon ausgegangen, dass die Leser die Einführungsentwicklungsfähigkeiten von Uniapp grundsätzlich beherrschen. Wenn Sie Uniapp noch nicht beherrschen, aber bereit sind, entsprechende Entwicklungen durchzuführen, beginnen Sie einfach mit den offiziellen Dokumenten und kombinieren Sie diese mit praktischen Videooperationen Die bisherigen Empfehlungen sind alle gut. Okay, kommen wir zum Thema dieses Artikels – So implementieren Sie dynamisches Routing und eine dynamische Tableiste basierend auf dem Uniapp-Framework.
Aktuelle Situationsanalyse
Im Vue-Projekt gibt es ein Routing-Plugin. Alle Routen werden einheitlich verwaltet und können im nächsten Schritt abgefangen und gesteuert werden. Bei Uniapp ist die Situation anders. Auf Uniapp gibt es kein Routing-Plugin, und Seitensprünge sind in Tabbar- und Nicht-Tabbar-Seiten unterteilt. Die wichtigste Route-Interception-Funktion wird nicht im Voraus konfiguriert page.json-Datei.
Anforderungsanalyse
Nehmen wir dann an, wir möchten eine Reihe von Dingen erstellen, die den Benutzerberechtigungen für die App entsprechen. Das heißt, verschiedene Benutzer bestimmen anhand der Berechtigungskonfiguration, welche Seiten und Schaltflächen sie verwenden kann nach der Eingabe verwendet werden und kann sogar die Tableiste steuern. Diese Anforderung erfordert die Steuerung von Routing-Inhalten und -Anleitungen auf der Grundlage von Berechtigungen, kann jedoch unter den aktuellen Bedingungen nicht erreicht werden. Viele Leute auf dem Plug-In-Markt haben jedoch Routing-Plug-Ins geschrieben, die tatsächlich mit dem Vue-Router auf der Website übereinstimmen. Das einzige, das die Anforderungen vollständig erfüllen kann, ist dieses „Routing-Plug-In“. Eine weitere sehr wichtige Anforderung ist die dynamische Tableiste. Dabei handelt es sich um die Schaltflächenspalte unter der Startseite nach der Anmeldung bei der App. Diese Tableisten enthalten im Wesentlichen den Hauptinhalt der App. wie Kontrolle basierend auf den oben genannten Berechtigungen. Beispielsweise kann es höchstens fünf Tableisten geben. Wie kann ich also steuern, dass A fünf Tableisten anzeigt und B nur drei? Diese Anforderung kann auf der nativen Uniapp nicht realisiert werden. Die native TabBar ist nur eine Unterkonfiguration von Seiten. Allerdings hat jemand auf dem Plug-in-Markt die Komponentisierung der Tabbar implementiert, und wir können eine maßgeschneiderte Entwicklung ausprobieren.
Zusammenfassend gibt es tatsächlich zwei Anforderungen:
1. Implementieren Sie eine dynamische Tableiste.
Die erste Anforderung, die dynamische Tableiste, muss vorhanden sein in Verbindung mit der
tabbar-Komponente der
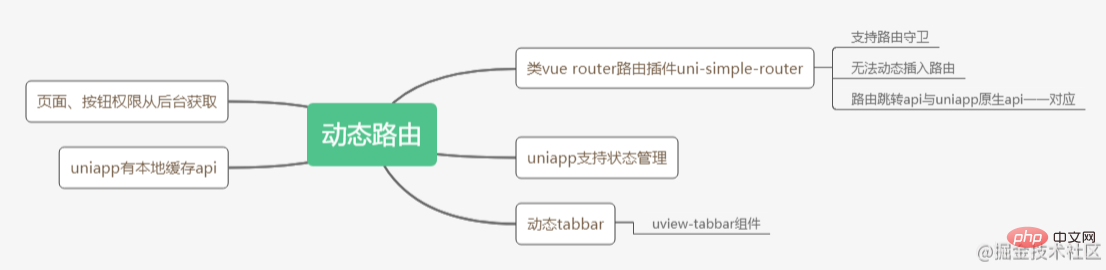
uview-Komponentenbibliothekimplementiert werden. Lassen Sie uns das aktuelle Framework und die Plug-In-Funktionen analysieren und die oben genannten Anforderungen kombinieren. Wir erhalten dieses Bild:
Dieses Bild enthält einige Inhalte, die zuvor nicht erwähnt wurden, z. B. die Statusverwaltung und den lokalen Cache Ein wesentlicher Teil davon wird im folgenden Abschnitt zum Design erwähnt.
Projektdesign Werfen wir einen Blick auf das Geschäftsprozessdesign: 1. Geben Sie den Benutzernamen und das Passwort ein, um sich bei der App anzumelden.
2 um den lokalen Standort zu ermitteln, wenn sich der Benutzer anmeldet. Wenn nicht, fahren Sie mit Schritt 3 fort. Wenn dies der Fall ist, fahren Sie mit Schritt 4 fort. Rufen Sie die Schnittstelle auf, um die Route abzurufen die Routing-Daten vom Server; lokal speichern (vuex, Uniapp-Cache);
4. Speichern Sie die Tabbar-Daten separat und kombinieren Sie sie mit der Tabbar-Komponente von uview von App-Schaltflächen lokal (außer Tabbar, andere Seiten werden über Schaltflächen gesprungen) (Übertragung), vergleichen Sie sie mit den vom Server erhaltenen Daten und erhalten Sie einen Konfigurationsdatensatz, der angibt, ob die Schaltfläche angezeigt wird oder nicht
6 Die Routing-Informationen werden initialisiert. Geben Sie die vom Benutzer angepasste Startseite oder Homepage ein. Ok, die Analyse ist fast dieselbe. Okay, hier sind die spezifischen praktischen Schritte.
Lösung
1. Routenschutz implementieren
Das Routing-Plug-in empfiehlt uni-simple-router. Spezifische Tutorials finden Sie in der offiziellen Dokumentation, die ausführlicher geschrieben ist. Das Folgende ist mein einfaches praktisches Tutorial. ?? die Routen für alle Seiten wie folgt konfigurieren:
rrreeDa dieses Plug-in keine dynamische Schreibfunktion hat, müssen wir das vollständige Routing lokal konfigurieren Der Inhalt in der Datei „pages.json“ muss ebenfalls vollständig sein, aber die Konfiguration der Registerkarten ist etwas anders. Der Index unter dem Modulordner ist nur ein Code zum Lesen des Moduls Das Router-Stammverzeichnis ist hauptsächlich der Routing-Schutz: npm install uni-simple-router
const home = [
{
path: '/pages/login/login',
aliasPath:'/app/login', //对于h5端适用
name: 'login',
meta: {
title: '登录',
}
},
{
path: '/pages/index/index',
aliasPath:'/app/index', //对于h5端适用
name: 'index',
meta: {
title: '首页',
}
}]
export default home
2. Kombinieren Sie die Statusverwaltung und die Uniapp-Datencache-Verwaltung, um den App-Cache-Overhead zu verwalten.
3. Implementieren Sie eine dynamische TableisteOkay, wenn Sie an diesen Punkt gelangen, ist die lange Reise von Tausenden von Kilometern zur Hälfte vorbei. Schauen Sie sich den folgenden Inhalt nicht an, ich habe tatsächlich mehr Zeit gebraucht, um die relevanten Informationen zusammenzustellen, als die oben genannten.
Da die Tabbar separat konfiguriert wird, verfügt die native Uniapp nicht über eine dynamische Konfigurationsmethode. Nachdem ich mich umgesehen hatte, stellte ich fest, dass die Tabbar-Komponente von uview implementiert werden kann. Lassen Sie uns hier die Schritte auflisten: Schritt für Schritt kann es erreicht werden! 1. Ändern Sie die page.json-Konfigurationconst files = require.context('.', false, /\.js$/)
const modules = []
files.keys().forEach(key => {
if (key === './index.js') return
const item = files(key).default
modules.push(...item)
})
export default modules
Dieser Schritt kann in vuex gespeichert werden, da er leicht zu lesen ist und das Lesen des Datencaches von Uniapp etwas schwieriger ist. Fügen Sie es in Vuex ein, es ist sehr bequem abzurufen, wie folgt: 3. Konfigurieren Sie die Tabbar-Komponente auf jeder Tabbar-Seite
import modules from './modules/index.js'
import Vue from 'vue'
import Router from 'uni-simple-router'
import store from '@/store/store.js'
Vue.use(Router)
//初始化
const router = new Router({
APP: {
holdTabbar: false //默认true
},
h5: {
vueRouterDev: true, //完全使用vue-router开发 默认 false
},
routes: [...modules] //路由表
});
//全局路由前置守卫
router.beforeEach((to, from, next) => {
// 首先判断是否存在路由信息
//不存在就先调用接口得到数据
//具体内容可以参照上文的方案设计内容
})
// 全局路由后置守卫
router.afterEach((to, from) => {})
export default router;import router from './router/index.js'
import { RouterMount } from 'uni-simple-router'
...
//v1.3.5起 H5端 你应该去除原有的app.$mount();使用路由自带的渲染方式
// #ifdef H5
RouterMount(app,'#app');
// #endif
//为了兼容小程序及app端必须这样写才有效果
// #ifndef H5
app.$mount();
// #endif
Okay, dieser Artikel hat die vollständige Lösung des dynamischen Routings und der dynamischen Tableiste klar erklärt. Sie können meinen Ideen folgen und die Details schrittweise entsprechend Ihren eigenen Bedürfnissen verbessern. Wenn es für Sie nützlich ist, klicken Sie bitte zum Teilen, vielen Dank!
Empfohlen: „uniapp-Tutorial“
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie dynamisches Routing und eine dynamische Tableiste basierend auf dem Uniapp-Framework implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!