HTML5+CSS3 zeichnet dynamisch einen Elefanten
Im vorherigen Artikel „Verwenden Sie CSS, um interessante Spezialeffekte für Text-Swing-Animationen zu erstellen“ haben wir die Methode zur Verwendung von CSS zum Erstellen interessanter Spezialeffekte für Text-Swing-Animationen vorgestellt. Dieses Mal stellen wir Ihnen vor, wie Sie mit HTML5 + CSS3 dynamisch einen Elefanten zeichnen. Wenn Sie interessiert sind, können Sie mehr darüber erfahren ~
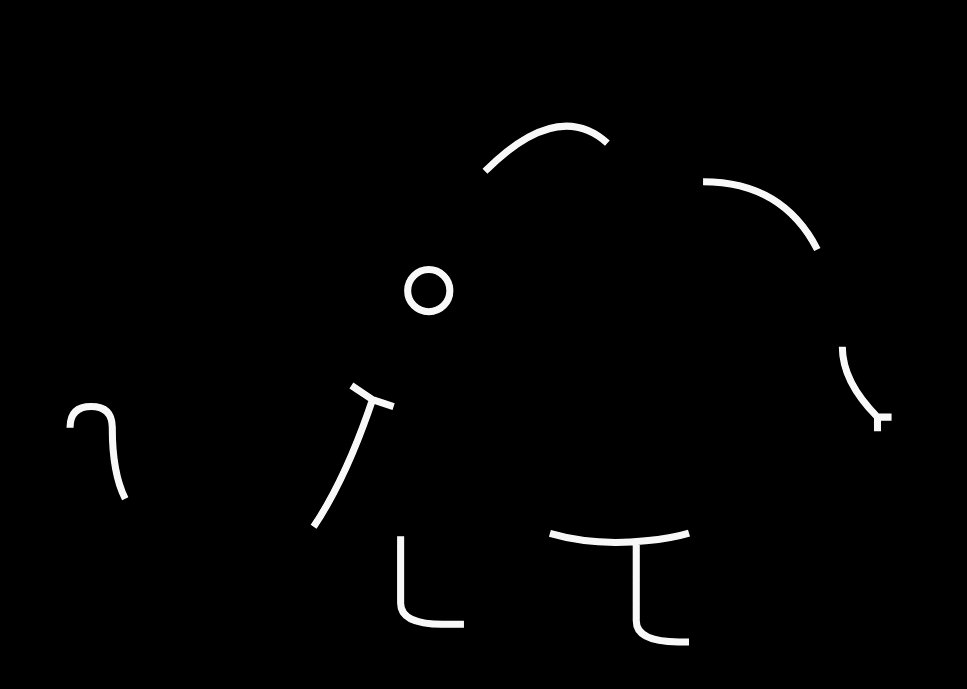
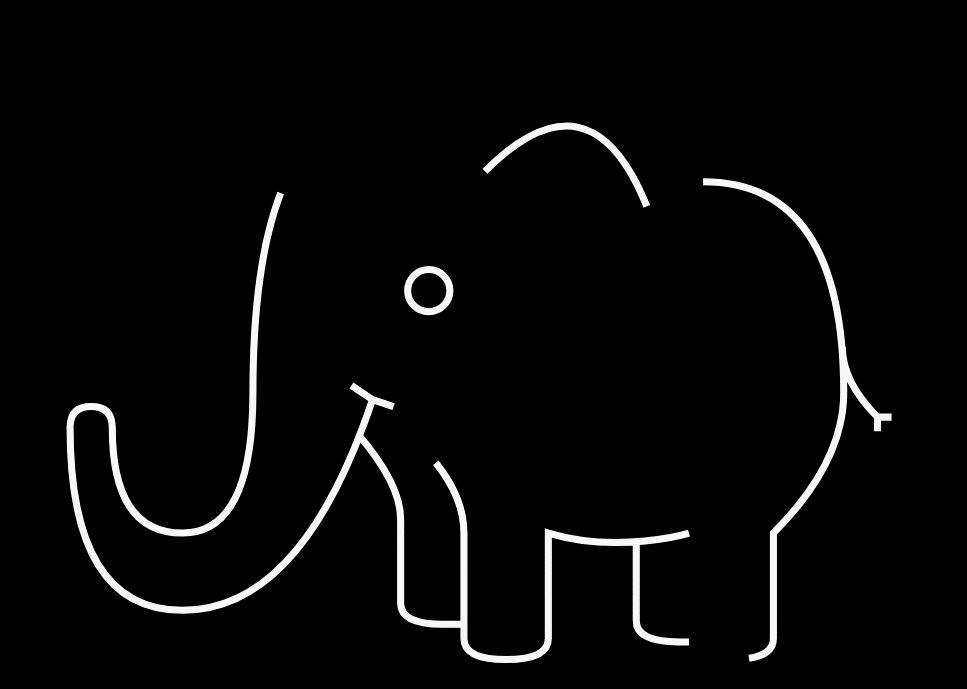
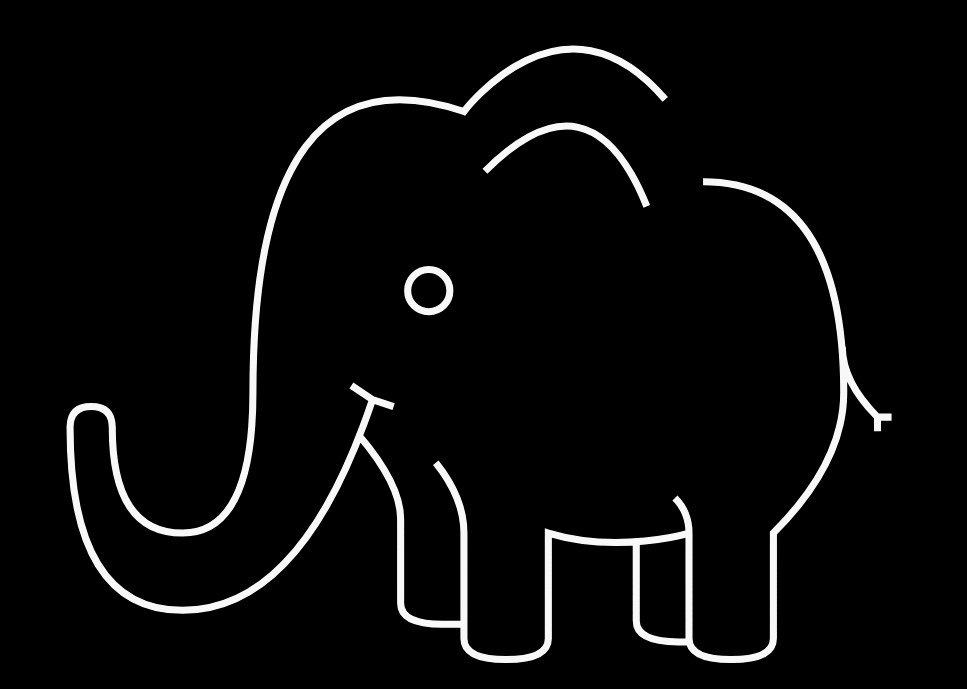
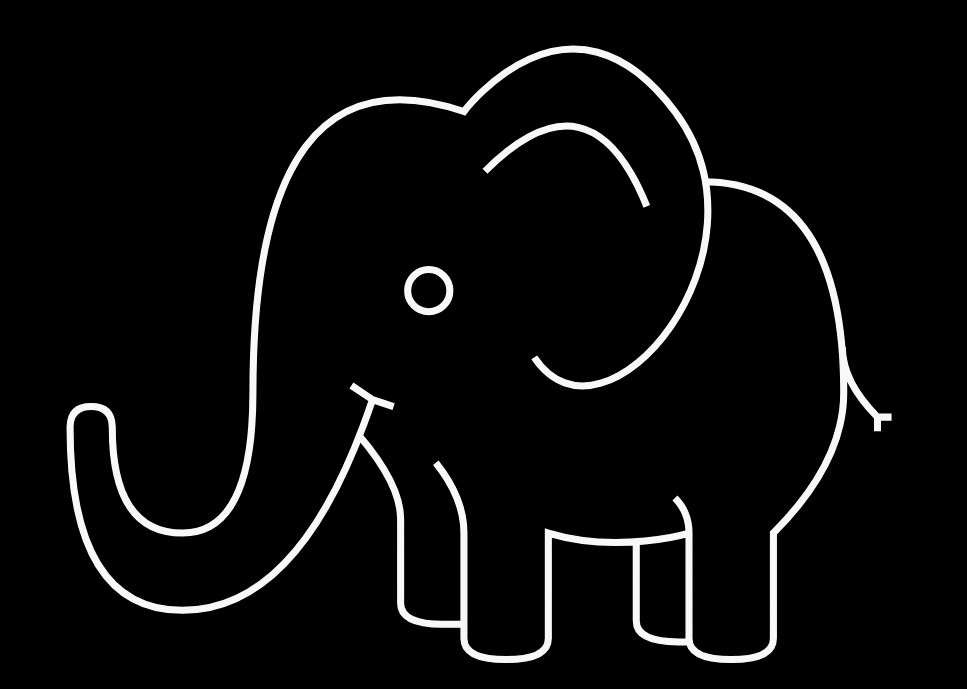
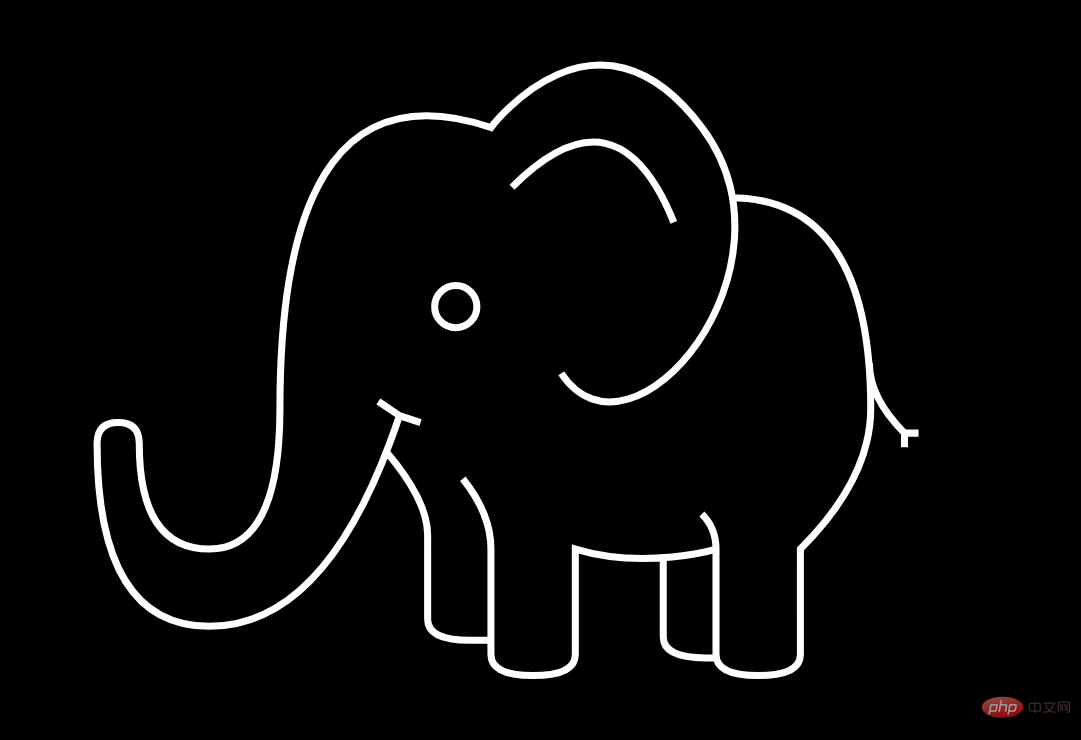
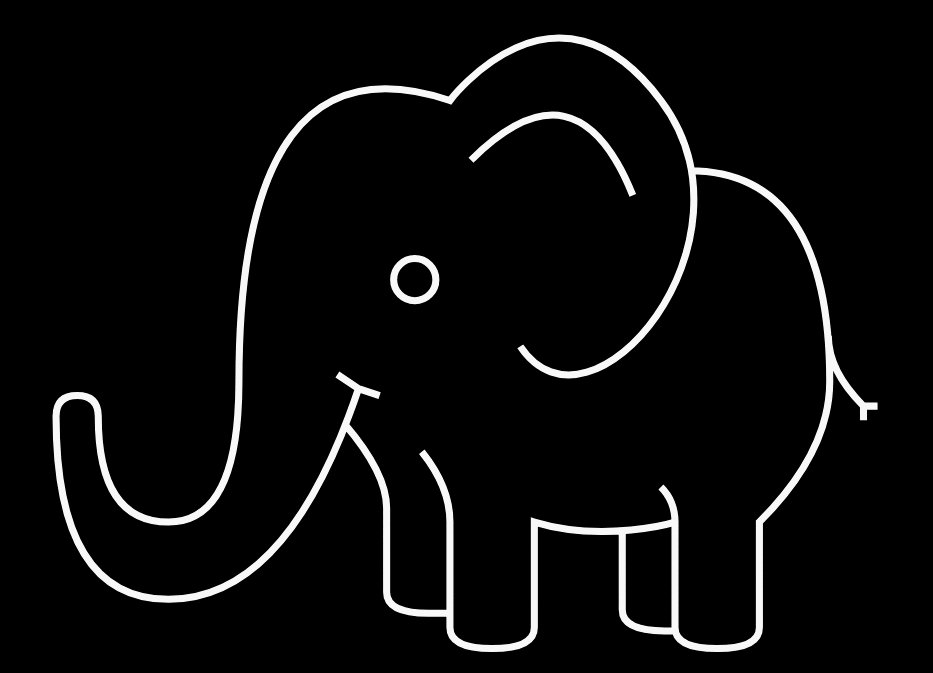
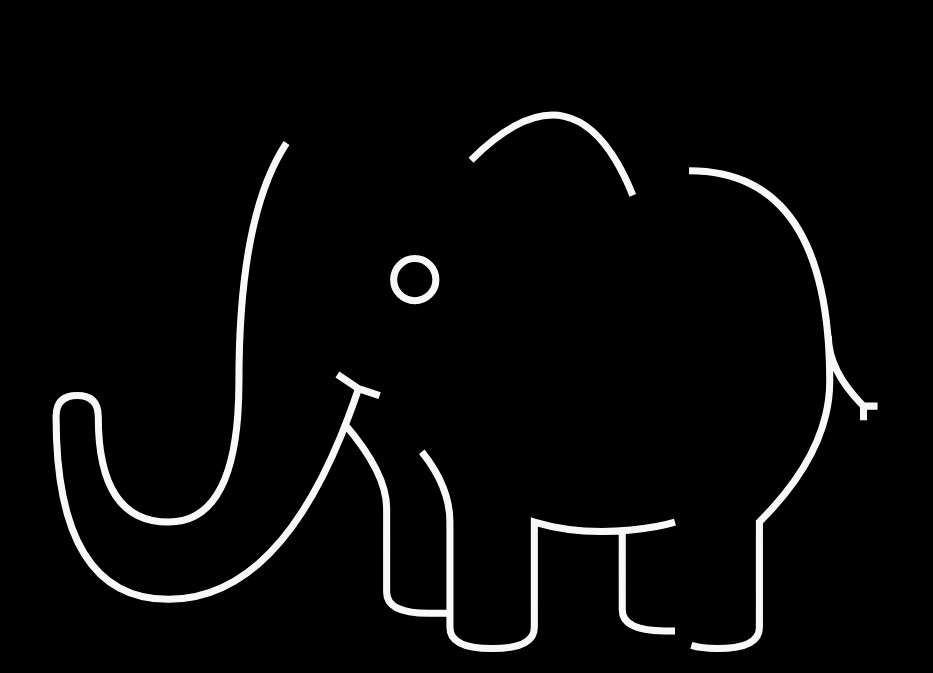
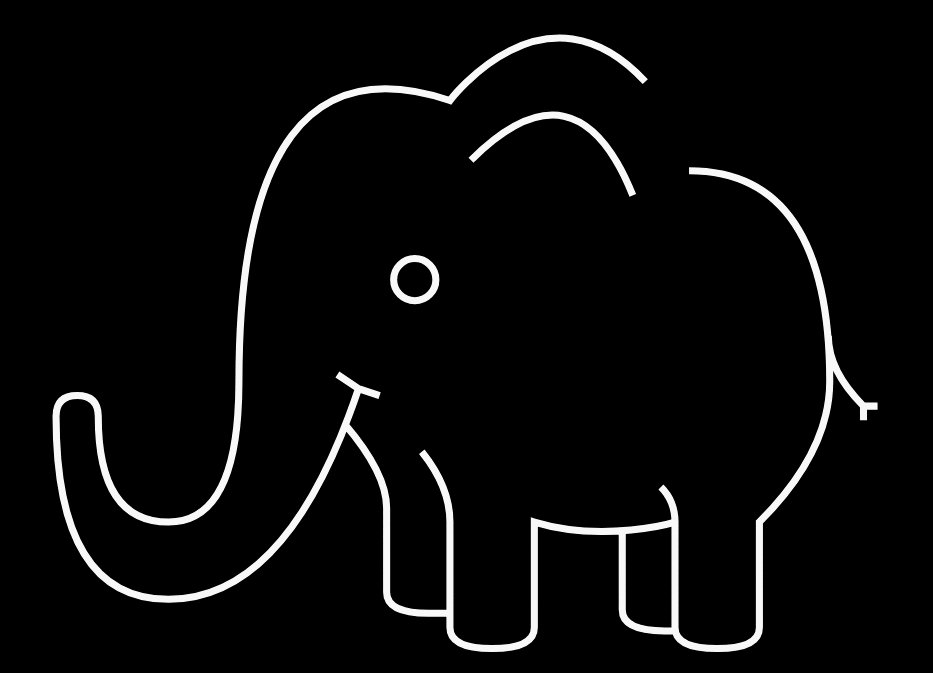
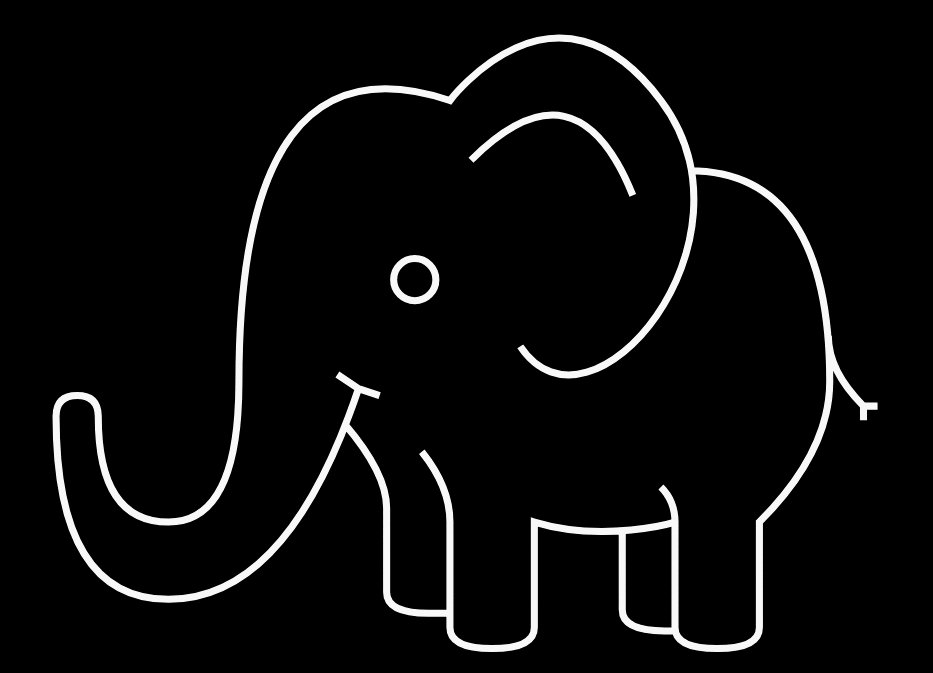
Der Hauptinhalt des heutigen Artikels lautet: Verwenden Sie HTML5 SVG, um einen Linienelefanten zu zeichnen, und dann Fügen Sie den Animationseffekt hinzu, damit er langsam gezeichnet werden kann. Um nur zu sagen, dass Sie den Effekt möglicherweise nicht verstehen, schauen wir uns das Rendering direkt an:

Lassen Sie uns untersuchen, wie dieser Effekt erzielt wird:
Legen Sie zunächst die Hintergrundfarbe und die Linienfarbe der gesamten Seite fest. die Größe der SVG-Leinwand
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}Dann verwende SVG, um einen Linienelefanten zu zeichnen
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120"> <g fill="none" stroke="currentColor" line-join="round" stroke-width="1"> <path class="stroke" d="M2 66 q0 -3 3 -3 q3 0 3 3 q0 15 10 15 q10 0 10 -20 q0 -50 30 -40 s 15 -20 30 0 s -10 50 -20 35 m24 -25 q 20 0 20 30 q0 10 -10 20 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -3 -2 -5 m 2 5 s -10 3 -20 0 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -5 -4 -10 m 4 23 h-3 q -6 0 -6 -3 l0 -12 q 0 -5 -6 -12 m 2 -5 l 3 1 m -3 -1 l -3 -2 m 3 2 q -10 30 -27 30 q -16 0 -16 -26 m 80.5 16.5 v11 q0 3 6 3 h1.5 m-40 -50 a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0 m 11 -17 q 15 -15 23 5 m 27.8 20 q 0 5 5 10 h2 m-2 0 v2 "> </g> </svg>

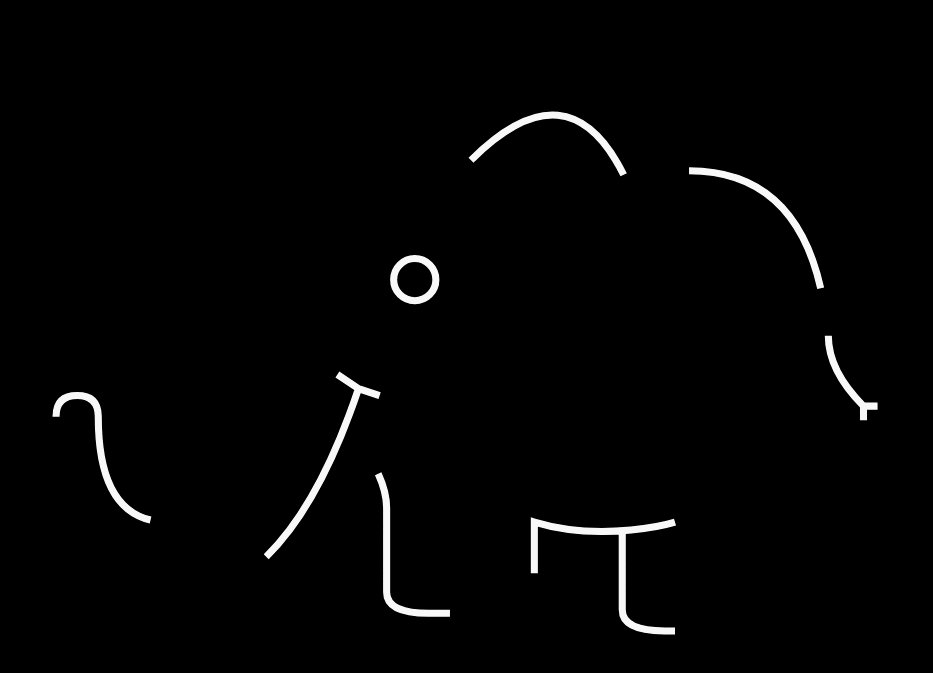
Zum Schluss den Animationseffekt erzielen:
Verwende zuerst das Stroke-Dasharray-Attribut, um die Punkte und Striche zu steuern Wird zum Zeichnen des Randlinienmustermusters verwendet. Stroke-dashoffset steuert den Abstand vom Strichmuster zum Anfang des Pfads. Die Werte dieser beiden Eigenschaften müssen konsistent sein.
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
}Nach dem Festlegen dieser beiden Eigenschaften wird das Linienelefantenmuster ausgeblendet und dann eine Animation an das .Stroke-Element-Element gebunden..stroke元素绑定一个动画
.stroke {
animation: stroke-anim 4s linear forwards;
}使用@keyframes规则,给动画设置动作,将stroke-dashoffsets属性的值设置为0即可
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
ok!下面给出完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
animation: stroke-anim 4s linear forwards;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120">
<g fill="none" stroke="currentColor" line-join="round" stroke-width="1">
<path class="stroke" d="M2 66
q0 -3 3 -3 q3 0 3 3
q0 15 10 15 q10 0 10 -20 q0 -50 30 -40
s 15 -20 30 0 s -10 50 -20 35 m24 -25
q 20 0 20 30 q0 10 -10 20
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -3 -2 -5 m 2 5
s -10 3 -20 0
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -5 -4 -10 m 4 23
h-3 q -6 0 -6 -3
l0 -12
q 0 -5 -6 -12
m 2 -5
l 3 1 m -3 -1
l -3 -2 m 3 2
q -10 30 -27 30
q -16 0 -16 -26
m 80.5 16.5
v11 q0 3 6 3 h1.5
m-40 -50
a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0
m 11 -17
q 15 -15 23 5
m 27.8 20
q 0 5 5 10
h2 m-2 0 v2
">
</g>
</svg>
</body>
</html>大家可以直接复制以上代码,在本地进行运行演示。
这里给大家介绍几个关键的标签和属性:
HTML5 <SVG>标签用于绘制图像
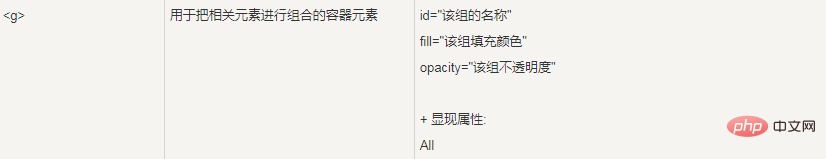
<g> 用于把相关元素进行组合的容器元素,

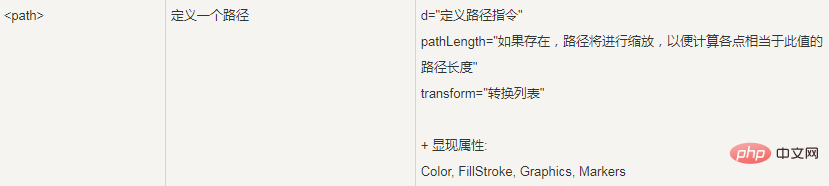
<path> :定义一个路径

animation 属性是一个简写属性:
animation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。
通过 @keyframes 规则,能够创建动画。
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}stroke-dasharray属性可控制用来描边的点划线的图案范式。作为一个外观属性,它也可以直接用作一个CSS样式表内部的属性。
stroke-dashoffset
Verwenden Sie die @keyframes-Regel, um die Aktion für festzulegen Animation. Setzen Sie einfach den Wert des Stroke-dashoffsets-Attributs auf 0rrreee
<svg></svg> wird zum Zeichnen von Bildern verwendet. 🎜🎜<g> wird zum Zeichnen verwandter Containerelemente verwendet zum Kombinieren von Elementen, 🎜🎜 🎜🎜
🎜🎜<path>: Definieren Sie einen Pfad 🎜🎜 🎜🎜
🎜🎜animation-Attribut ist ein Kurzattribut: 🎜rrreee🎜Mit der @keyframes-Regel können Sie erstellen Animationen. 🎜rrreee🎜Das Attribut Stroke-Dasharray steuert das Muster der gepunkteten Linien, die für Striche verwendet werden. Als Erscheinungseigenschaft kann sie auch direkt als Eigenschaft innerhalb eines CSS-Stylesheets verwendet werden. 🎜🎜Stroke-Dashoffset Das Attribut gibt den Abstand vom Strichmodus zum Anfang des Pfads an. Wenn ein Das obige ist der detaillierte Inhalt vonHTML5+CSS3 zeichnet dynamisch einen Elefanten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






