
Was sollten Sie bei der Anpassung von uniapp an das WeChat-Miniprogramm beachten? Der folgende Artikel wird Ihnen einige Vorsichtsmaßnahmen bei der Anpassung von Uniapp an das WeChat-Applet mitteilen. Ich hoffe, er wird Ihnen hilfreich sein!

Dies ist auch mein erstes Mal, dass ich Uniapp spiele. Auf der offiziellen Website heißt es, dass es einmal codiert und auf mehreren Terminals veröffentlicht werden kann. Ehrlich gesagt war ich zunächst skeptisch. Mittlerweile ist die App jedoch entwickelt und die h5-Seite fast fertig. Jetzt müssen wir ein kleines Programm erstellen, was mich schon beim Gedanken daran sehr aufgeregt macht. .
Ich habe das Miniprogramm auf hbuilderx ausgeführt und die bekannte Anmeldeoberfläche mit Kapseln gesehen. Ich war sehr aufgeregt und habe mich angemeldet, um einen Blick darauf zu werfen. Infolgedessen waren alle Schaltflächen auf der Startseite verschwunden, und auch die Tableiste unten war verschwunden. . Dies ist nur der erste Schritt, und er hat mein Selbstvertrauen bereits schwer beschädigt. Ich hatte das Gefühl, zum ersten Mal beim Essen einer Krabbe erwischt zu werden! Glücklicherweise ist uniapp ziemlich zuverlässig. Schließlich habe ich die CommunityInformationen durchgesehen und diese Probleme endlich gelöst. Später stieß ich auf andere Probleme, also habe ich sie zusammengefasst und meine Erfahrungen geteilt. Einmal entwickeln und auf mehreren Terminals veröffentlichen, es wird seinem Ruf wirklich gerecht!
Ein Blick in die offizielle Uniapp-Dokumentation zeigt, dass v-if Multi-End-Unterstützung unterstützt. Das Miniprogramm unterstützt nur WeChat-Miniprogramme. Nach dem Ausführen des Miniprogramms mit hbuilderx wird es zur WeChat-Befehlssyntax wx:if. Hier gibt es eine Grube, seien Sie also vorsichtig!
v-if-Anweisungsausdruck
Wenn der Anweisungsausdruck ein JSON-Objekt ist und der Attributwert Ihres -Objekts null enthält, sollten Sie darauf achten Im Allgemeinen ist es wie folgt:
rrreeEs tritt ein Problem auf, wenn Ihr Code im Applet ausgeführt wird. Die Ansichtskomponente wird jedoch nicht gerendert. Sie kann in der App und in h5 normal angezeigt werden. Der Grund wurde bisher nicht gefunden. Es gibt ein Sprichwort, dass es mit einem Fehler in js in der Antike zusammenhängt (typeof(null) == „object“). Der neueste Kernel des WeChat-Miniprogramms basiert auf ihrem selbst entwickelten MWEB-Kernel, der ebenfalls auf einer Chrom-Modifikation basieren sollte. Ich weiß nicht, warum die Reaktionen hier so unterschiedlich sind. ! Überrascht. .
Die richtige Schreibweise sollte so aussehen:
<view v-if="a.b"></view>
//a对象
{
"b": "ss",
"c": null
}Dies ist auch eine Falle, für die der Grund nicht gefunden wurde. Mein ursprünglicher Code ist so und die App und h5 sind normal, aber wenn das Applet ausgeführt wird, nein, keine Reaktion nach dem Klicken:
<view v-if="a.b!==null"></view>
//a对象
{
"b": "ss",
"c": null
}Ich kann sehen, wie viele Ebenen angewendet wurden. Wie haben Sie es am Ende gelöst? Erhöhen Sie einfach den Zindex-Wert der innersten Ansicht etwas und fertig! Ich verstehe nicht ganz, was mit dem WeChat-Miniprogramm los ist. Wenn Sie auch darauf stoßen, geben Sie ihm einfach Zindex! Funktionsobjekt. Das macht keinen Spaß. Bei der Front-End-Entwicklung werden häufig komplexe Objekte übergeben, und es kommt auch sehr häufig vor, dass Eigenschaftswerte Funktionen sind. Mein Szenario besteht darin, Spalten an eine Tabellenkomponente zu übergeben, z. B. die Rückgabe von Bildern und Schaltflächen basierend auf ihren Werten sie konvertieren?
Wenn Sie über andere nützliche Daten verfügen, können Sie diese natürlich auch in die berechneten Eigenschaften einmischen zur Vue-Komponente.
<view><view><view @click="todo"></view></view></view>
2. Übergeben Sie den Methodennamen
Schauen Sie sich dieses Beispiel an, hier kann der Vorlage nur der Funktionsname tmtemp gegeben werden.
module.exports = {
computed: {
},
methods: {
tmtemp(row) {
if (row.tm && row.tm != null) {
return `<span style="text-align:center;">${row.tm}</span>`
} else {
return '-'
}
}
}
}3. Bewertungsalternative
Es gibt eine Open-Source-Bewertungsfunktion, hier ist die
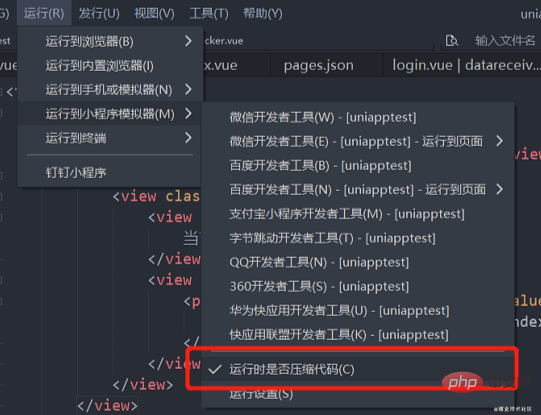
Adresse. Laden Sie den Quellcode lokal herunter, wenn die Tabale-Komponente auf die 简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。 4、存储常量参数 如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。 小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子: packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样: 光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点: 1、使用hbuilderx自带压缩 如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。 2、将局部引用文件分到对应分包 代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下: 3、static文件夹内只放静态文件 这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。 像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。 4、压缩vendor.js文件 vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。 好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习! 推荐:《uniapp教程》 Das obige ist der detaillierte Inhalt vonWorauf sollten wir bei der Anpassung von Uniapp an das WeChat-Applet achten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!columns: [{
title: "测站编码",
// key: "stcd"
format: {
names: ["stcd"],
template: '<span style="word-break: break-all">#stcd#</span>'
}
},
{
title: '测站名称',
key: 'stnm'
},
{
title: '最后一次上报时间',
// key: 'tm',
format: {
names: ['tm'],
codeChange: true,
//传函数名
template: 'tmtemp'
}
},
{
title: '在线状态',
// key: 'onlinestate',
width: '146',
format: {
names: ['onlinestate'],
codeChange: true,
//传函数名
template: 'onlinetemp'
}
}
]function(row,col){
if (col.format.codeChange) {//rpneval.calCommonExp
tempHTML = binding.eval('tem($0)',[row],{tem:this[col.format.template]});
}
}四、小程序分包、上传
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
}


"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.
 C#-Task-Nutzung
C#-Task-Nutzung
 Verwendung der Memcpy-Funktion
Verwendung der Memcpy-Funktion
 Welche Datei ist windows.old?
Welche Datei ist windows.old?
 Mit welcher Software öffnen Sie DAT-Dateien?
Mit welcher Software öffnen Sie DAT-Dateien?
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
 Ist es legal, Bitcoin auf Huobi.com zu kaufen und zu verkaufen?
Ist es legal, Bitcoin auf Huobi.com zu kaufen und zu verkaufen?