So zeichnen Sie dynamisch ein Smiley-Gesicht mit HTML5+CSS3
Im vorherigen Artikel haben wir die Methode zur Verwendung von HTML5+CSS3 zum dynamischen Zeichnen eines Elefanten vorgestellt. Wenn Sie interessiert sind, können Sie auf den Link klicken, um → „HTML5+CSS3 zum dynamischen Zeichnen eines Elefanten“ zu lesen. Dieses Mal sprechen wir weiterhin über die Verwendung von HTML5 + CSS3 zum Erzielen von Animationseffekten und stellen vor, wie man ein Smiley-Gesicht dynamisch zeichnet.
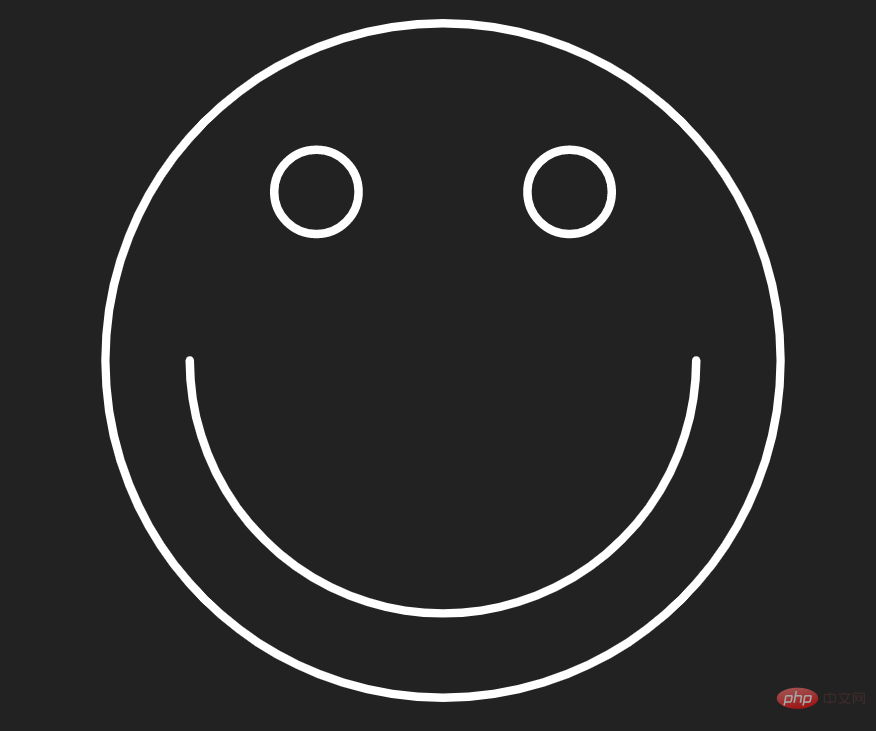
Der Hauptinhalt des heutigen Artikels lautet: Zeichnen Sie mit HTML5 SVG ein Linien-Smiley-Gesicht und fügen Sie dann mit CSS3 Animationseffekte hinzu, damit es langsam gezeichnet werden kann. Um nur zu sagen, dass Sie möglicherweise nicht verstehen, was der Effekt ist, schauen wir uns das Rendering direkt an:
Legen Sie zunächst die Hintergrundfarbe der gesamten Seite und der SVG-Leinwand fest Größe, Linienfarbe,
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
}Dann verwenden Sie SVG, um eine Smiley-Linie zu zeichnen.
- Definieren Sie das SVG-Tag und verschachteln Sie ein unabhängiges SVG-Fragment im aktuellen Dokument.
<svg viewBox="-50 -50 100 100"> </svg>
- Definieren Sie ein Pfad-Tag Zeichne einen Kreis
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> </svg>
Nach dem Login kopieren

- Zeichnen Sie den Mund
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>
Nach dem Login kopieren
 Fügen Sie dem .Stroke-Element ein Stroke-Linecaps-Attribut hinzu und legen Sie die Form beider Enden des Mundpfads auf Bögen fest.
Fügen Sie dem .Stroke-Element ein Stroke-Linecaps-Attribut hinzu und legen Sie die Form beider Enden des Mundpfads auf Bögen fest.
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>
Um endlich den Animationseffekt zu realisieren:
OK, das Smiley-Gesicht ist gezeichnet!
Binden Sie eine Animation an das .Stroke-Element und legen Sie dann die Eigenschaften Stroke-Dasharray und Stroke-Dashoffset fest, sodass das Smiley-Gesichtsmuster zuerst ausgeblendet wird. 
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path> </svg>
ok, fertig! Der vollständige Code ist unten angegeben:
.stroke {
stroke-linecap: round;
}.stroke {
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
} Hier sind einige wichtige Tags und Attribute:
Hier sind einige wichtige Tags und Attribute:
<svg> Elemente 
SVG-Bilder werden mit verschiedenen Elementen erstellt, die jeweils auf Vektoren angewendet werden. Struktur, Zeichnung und Layout von Bildern. Wenn SVG nicht das Stammelement ist, kann das SVG-Element verwendet werden, um ein separates SVG-Fragment innerhalb des aktuellen Dokuments (z. B. eines HTML-Dokuments) zu verschachteln. Dieses unabhängige Fragment verfügt über ein eigenes Ansichtsfenster und ein eigenes Koordinatensystem.
<path> Pfad 
animation-Attribut und @keyframes-Regel
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}- Der Wert dieser Eigenschaft wird in Sekunden oder Millisekunden gemessen. Negative Werte sind zulässig. -2s bewirkt, dass die Animation sofort startet, überspringt jedoch 2 Sekunden, um in die Animation einzusteigen.
<svg>元素
SVG 图像是使用各种元素创建的,这些元素分别应用于矢量图像的结构、绘制与布局。如果svg不是根元素,svg 元素可以用于在当前文档(比如说,一个HTML文档)内嵌套一个独立的svg片段 。 这个独立片段拥有独立的视口和坐标系统。
<path>路径
path元素是用来定义形状的通用元素。所有的基本形状都可以用path元素来创建。SVG <path>元素用于绘制由直线,圆弧,曲线等组合而成的高级形状,带或不带填充。该 <path>元素可能是所有元素中最先进,最通用的SVG形状。它可能也是最难掌握的元素。
animation属性和@keyframes规则
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
stroke-linecap: round;
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg viewBox="-50 -50 100 100">
<path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path>
<path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path>
</svg>
</body>
</html>animation 属性是一个简写属性,可用于设置六个动画属性:
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}-
animation-delay属性定义动画何时开始。该属性值以秒或毫秒计;允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
-
:nth-child():nth-child()Selektor:nth-child(n) Der Selektor entspricht dem n-ten untergeordneten Element im übergeordneten Element und es gibt keine Einschränkung hinsichtlich des Elementtyps.
🎜n kann eine Zahl, ein Schlüsselwort oder eine Formel sein. 🎜
Die chinesische Website-Plattform PHP verfügt über viele Video-Lehrressourcen. Willkommen alle, die „CSS-Video-Tutorial“ und „HTML-Video-Tutorial“ lernen möchten!
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie dynamisch ein Smiley-Gesicht mit HTML5+CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.







