 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 7 praktische, responsive Bootstrap-E-Commerce-Quellcode-Vorlagen (kommen Sie vorbei und laden Sie sie herunter)
7 praktische, responsive Bootstrap-E-Commerce-Quellcode-Vorlagen (kommen Sie vorbei und laden Sie sie herunter)
7 praktische, responsive Bootstrap-E-Commerce-Quellcode-Vorlagen (kommen Sie vorbei und laden Sie sie herunter)
Gut aussehende und praktische Bootstrap-E-Commerce-Quellcode-Vorlagen können die Effizienz der Website-Erstellung verbessern. Der folgende Artikel stellt Ihnen 7 praktische und reaktionsfähige Bootstrap-E-Commerce-Quellcode-Vorlagen vor, die alle kostenlos heruntergeladen werden können darf gerne genutzt werden! Weitere E-Commerce-Quellcode-Vorlagen finden Sie in der Spalte PHP-E-Commerce-Quellcode für chinesische Websites !
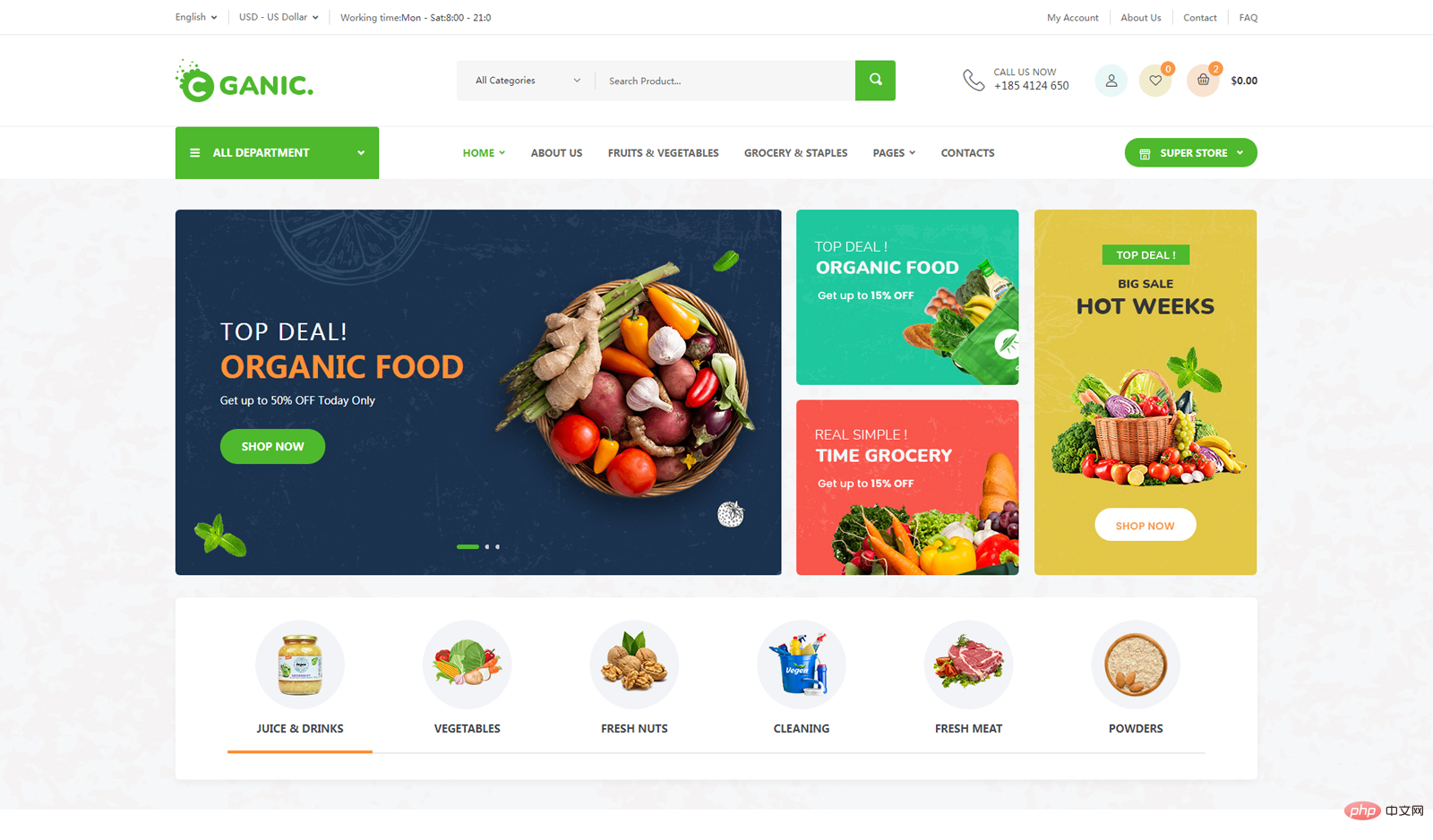
1. Einzigartige Art der Lifestyle-Shopping-Supermarkt-E-Commerce-Vorlage – Ganic

Vorlageneinführung: Ganic ist eine Website-Vorlage für Bio-Lebensmittel und Lebensmittel-Supermärkte, eine einzigartige Art hochwertiger E-Commerce-Vorlage. Es können multifunktionale Bio-Lebensmittel, landwirtschaftliche Betriebe, Bio-Lebensmittel, Reformhäuser, Supermärkte, Eier, Milch, Obst, Gemüse usw. entstehen. Diese E-Commerce-Vorlage basiert auf dem weltweit beliebtesten responsiven CSS-Framework Bootstrap 4.6 x, HTML5 und CSS3, jQuery und vielen modernen Technologien.
Effektvorschau und Download-Adresse: https://www.php.cn/xiazai/code/6954
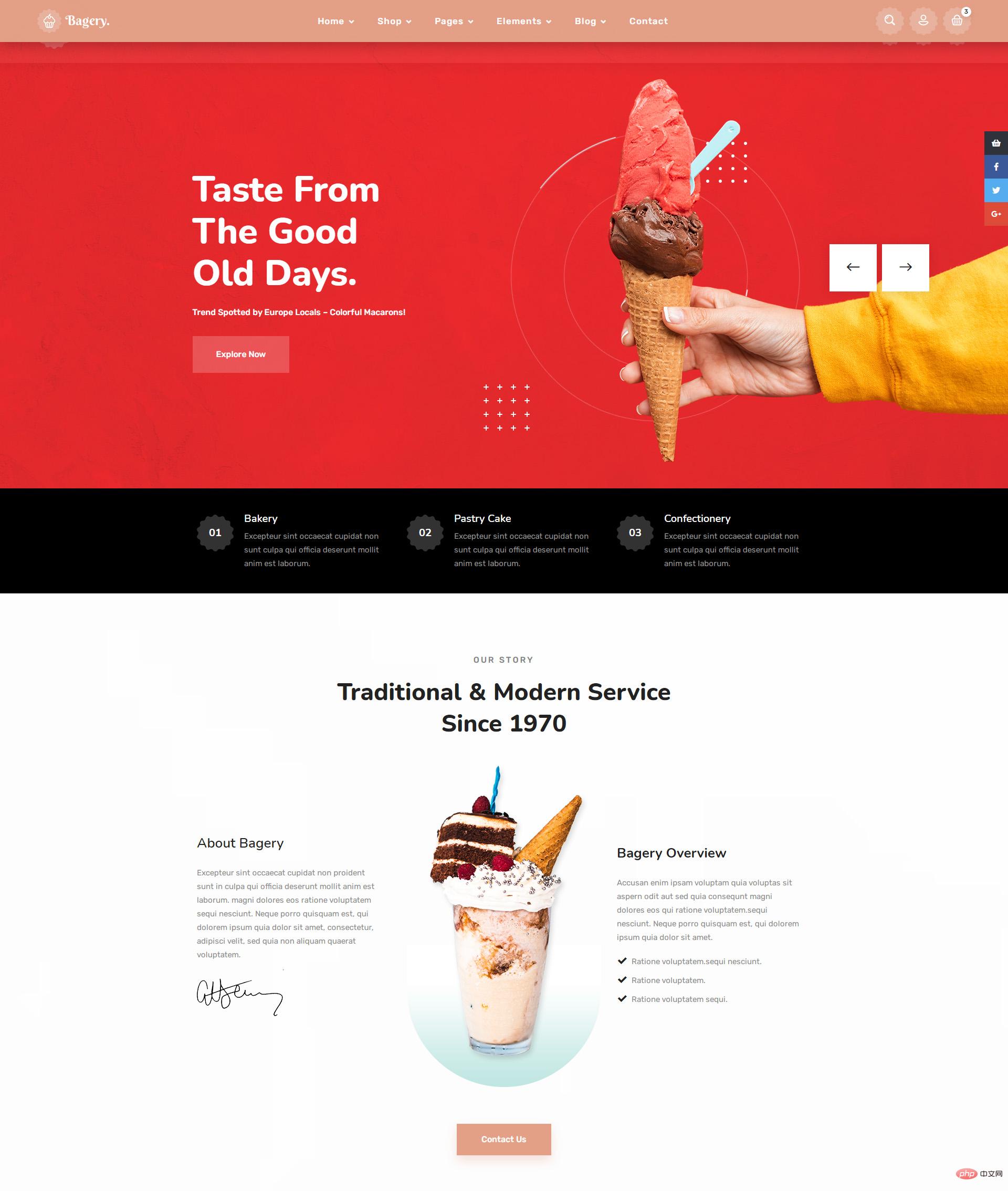
2. HTML-E-Commerce-Vorlage für Dessertbäckereien

Vorlageneinführung: ein Framework basierend auf Bootstrap5 Erstellen Sie eine responsive Website-Vorlage für den Verkauf von Dessertbäckereien. Geeignet für Keks- und Bäckereien sowie E-Commerce-Vorlagen von Starbucks. Enthält 2 Homepages, insgesamt 16 Seiten.
Effektvorschau und Download-Adresse: https://www.php.cn/xiazai/code/6953
3. Responsive Kosmetik-E-Commerce-Webvorlage

Vorlageneinführung: eine reaktionsfähige E-Commerce-Vorlage HTML5-Vorlage für den Handel. Geeignet für: Laptops, Spielzeug und Hobbys, Sport und Outdoor, Smartphones und Tablets, Gesundheit und Schönheit, Computer und Netzwerk, Zubehör, Schmuck und Uhren, Taschenlampen und Lampen, Kameras und Fotos sowie andere E-Commerce-Website-Vorlagen. Basierend auf Bootstrap5 und gültigem HTML5- und CSS3-Code. So ist es einfach anzupassen. Es gibt 3 Homepage-Demos mit insgesamt 32 Innenseiten.
Effektvorschau und Download-Adresse: https://www.php.cn/xiazai/code/6952
4. Quellcode der Online-Einkaufszentrumsvorlage für frisches Obst

Einführung in die Vorlage: Responsive Bootstrap-Vorlage für das Green Fruit Mall, stimmungsvolle Online-Obst-Einkaufszentrum-Vorlage mit HTML5-Quellcode. Effektvorschau und Download-Adresse:
https://www.php.cn/xiazai/code/6950 Website-VorlageEinführung in die Vorlage: Eine stimmungsvolle und kreative responsive Vorlage für Markenkosmetik-, Schönheits- und Kosmetikprodukte-Verkaufswebsites. Kann für die Vorlage für Verkaufszentren für Kosmetikprodukte verwendet werden.
Effektvorschau und Download-Adresse:https://www.php.cn/xiazai/code/6949
Vorlageneinführung: ein responsiver Tee online Die HTML-Vorlage für die Verkaufs-E-Commerce-Website eignet sich für: E-Commerce-Shopping-Website für Markentee, Online-Anzeige und Verkauf von Teeprodukten und kann auch als Shopping-Shop-Website für andere Produkte verwendet werden. Die Vorlage basiert auf dem Bootstrap-Framework und ermöglicht so eine einfache Anpassung des Layouts.
Effektvorschau und Download-Adresse:https://www.php.cn/xiazai/code/6947
Vorlageneinführung: Diese Vorlage Wird für Eisdiele, Kaffee, Bäckerei, Kuchen- und Dessertladen, Keksladen, Eisdiele, Restaurant, Joghurt und andere ähnliche E-Commerce-Shopping-Website-Vorlagen verwendet. Responsives Design, passend für die Bootstrap-Vorlage Ihrer Online-Shop-Website.
Effektvorschau und Download-Adresse:https://www.php.cn/xiazai/code/6946
https://www.php.cn/xiazai/ Code/Bootstrap
《10 schöne und praktische Bootstrap-Hintergrundverwaltungssystem-Vorlagen (kommen und herunterladen)8 Bootstrap-Unternehmenswebsite-Vorlagen (Quellcode kostenloser Download)
【Verwandte Empfehlungen: Website-Quellcode, Bootstrap-Tutorial】
Das obige ist der detaillierte Inhalt von7 praktische, responsive Bootstrap-E-Commerce-Quellcode-Vorlagen (kommen Sie vorbei und laden Sie sie herunter). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



