 Web-Frontend
Web-Frontend
 uni-app
uni-app
 So implementieren Sie die WeChat-Anmeldefunktion der Android-App auf Uniapp (Zusammenfassung des Vorgangsprozesses)
So implementieren Sie die WeChat-Anmeldefunktion der Android-App auf Uniapp (Zusammenfassung des Vorgangsprozesses)
So implementieren Sie die WeChat-Anmeldefunktion der Android-App auf Uniapp (Zusammenfassung des Vorgangsprozesses)
Wie implementiert man die WeChat-Anmeldefunktion der Android-App auf Uniapp? Der folgende Artikel wird Ihnen die spezifischen Vorgehensweisen für die Beantragung von Berechtigungen und die Entwicklung der WeChat-Anmeldung für Android-Apps auf uniapp vorstellen. Ich hoffe, dass er für alle hilfreich ist!

Die offene WeChat-Plattform bietet einige offene Schnittstellen von WeChat, wie WeChat-Login, gemeinsame Zahlung usw., und bietet Supportdienste für andere Plattformanwendungen. Die Online-Informationen sind relativ locker und es werden einige unbekannte Konzepte hinzugefügt, sodass der einfache Prozess nicht in Reihe geschaltet ist. Dieser Artikel fasst den spezifischen Vorgang der Beantragung und Entwicklung von Berechtigungen für die Android-App-WeChat-Anmeldung auf uniapp zusammen nützlich für Sie.
Werfen wir zunächst einen Blick auf den gesamten Prozess der Entwicklung der WeChat-Anmeldefunktion. Ich habe ein allgemeines Flussdiagramm zusammengestellt, damit Sie den folgenden Inhalt besser verstehen können:

Das ist zu sehen Die Entwicklung eines WeChat-Logins ist immer noch etwas mühsam. Lassen Sie mich es Schritt für Schritt im Detail vorstellen!
1. Registrieren Sie ein WeChat Open Platform-Konto.
Registrieren Sie zunächst ein WeChat Open Platform-Konto. Auf dieser offenen Plattform können Sie sich anmelden und Zahlungen und andere Inhalte für Apps freigeben und Webseiten, kleine Programme usw. Ich werde nicht näher auf den konkreten Vorgang eingehen. Achten Sie nur darauf, dass es nicht zu Konflikten mit dem E-Mail-Konto kommt, das an anderer Stelle in WeChat verwendet wird.
2. Entwicklerqualifikationszertifizierung
Melden Sie sich nach erfolgreicher Kontoregistrierung an. Um WeChat-Anmeldefunktionen zu entwickeln, ist eine Entwicklerqualifikationszertifizierung erforderlich. Die Registrierung für die offene Plattform steht jetzt Einzelpersonen offen, die Zertifizierung der Entwicklerqualifikation steht jedoch nur Unternehmen und Institutionen offen und die Zertifizierung kostet 300 Yuan. Die von mir verwendete Unternehmenszertifizierung erfordert während des Bewerbungsprozesses die entsprechenden Unternehmensqualifikationszertifikate. Der Prozess ist mit vollständigen Informationen sehr schnell und kann in etwa zwei bis drei Tagen abgeschlossen werden. Die Rechnungsbeantragung dauert etwa einen Monat.3. Beantragen Sie eine mobile Anwendung auf der offenen Plattform
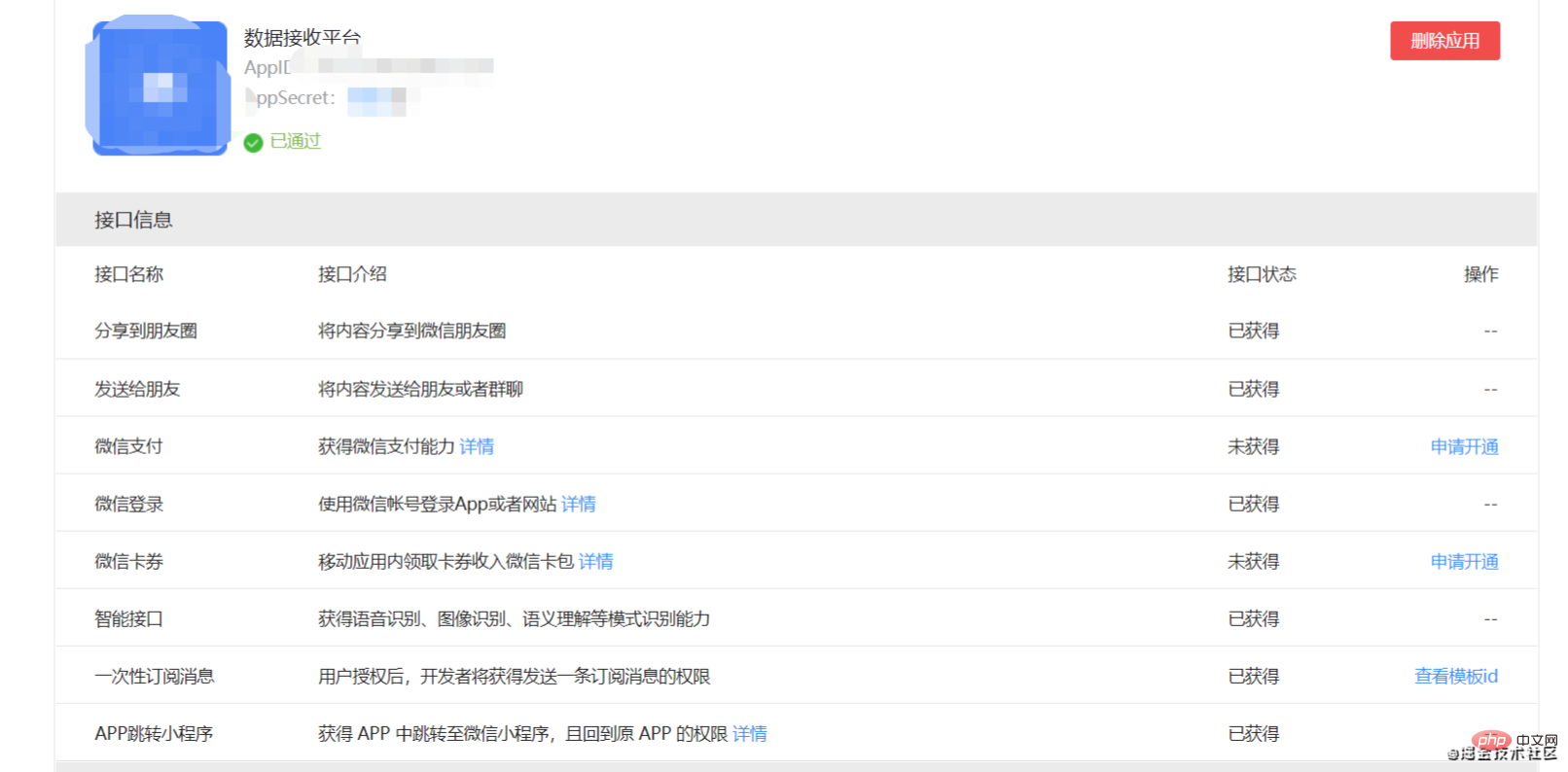
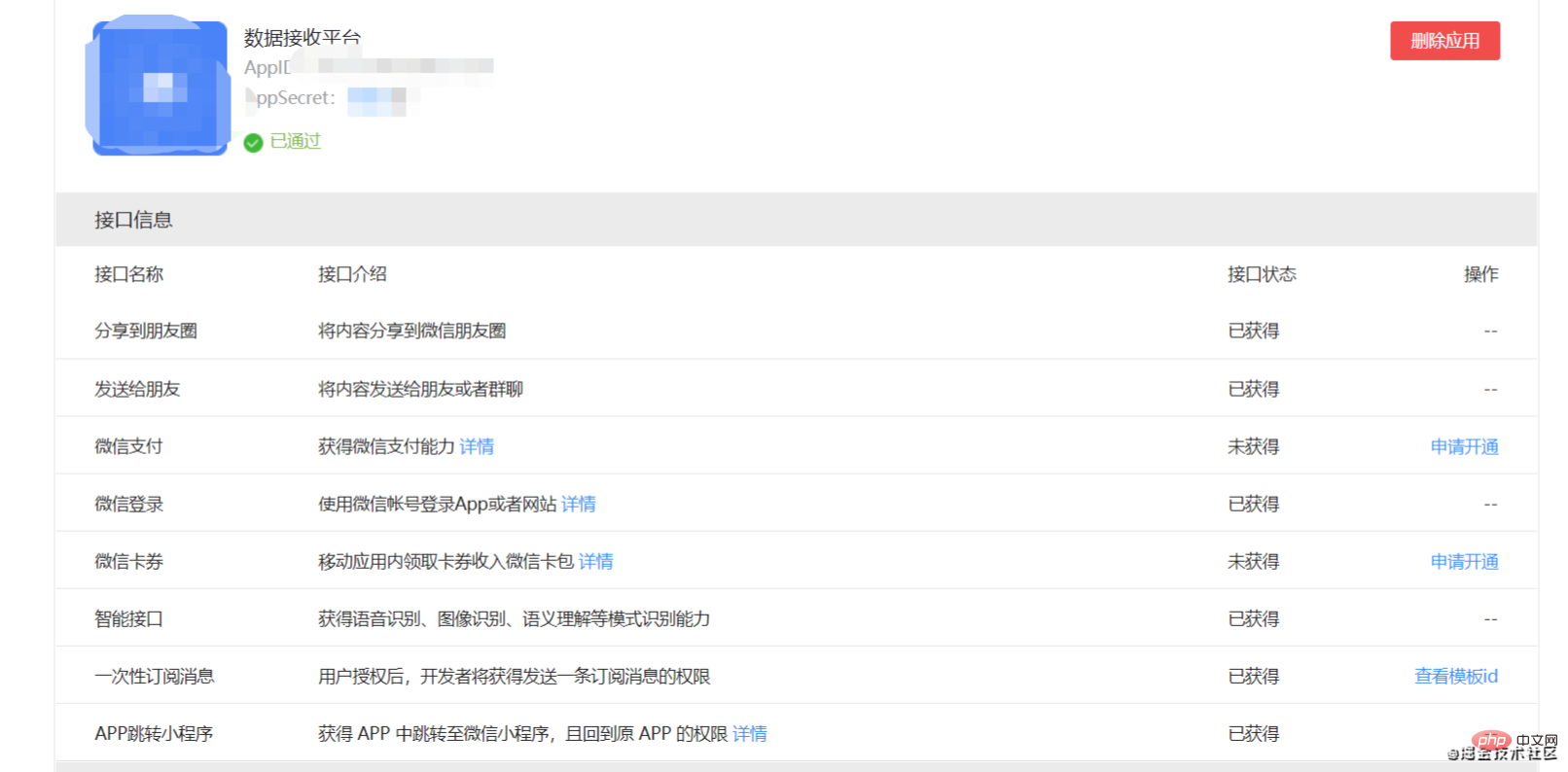
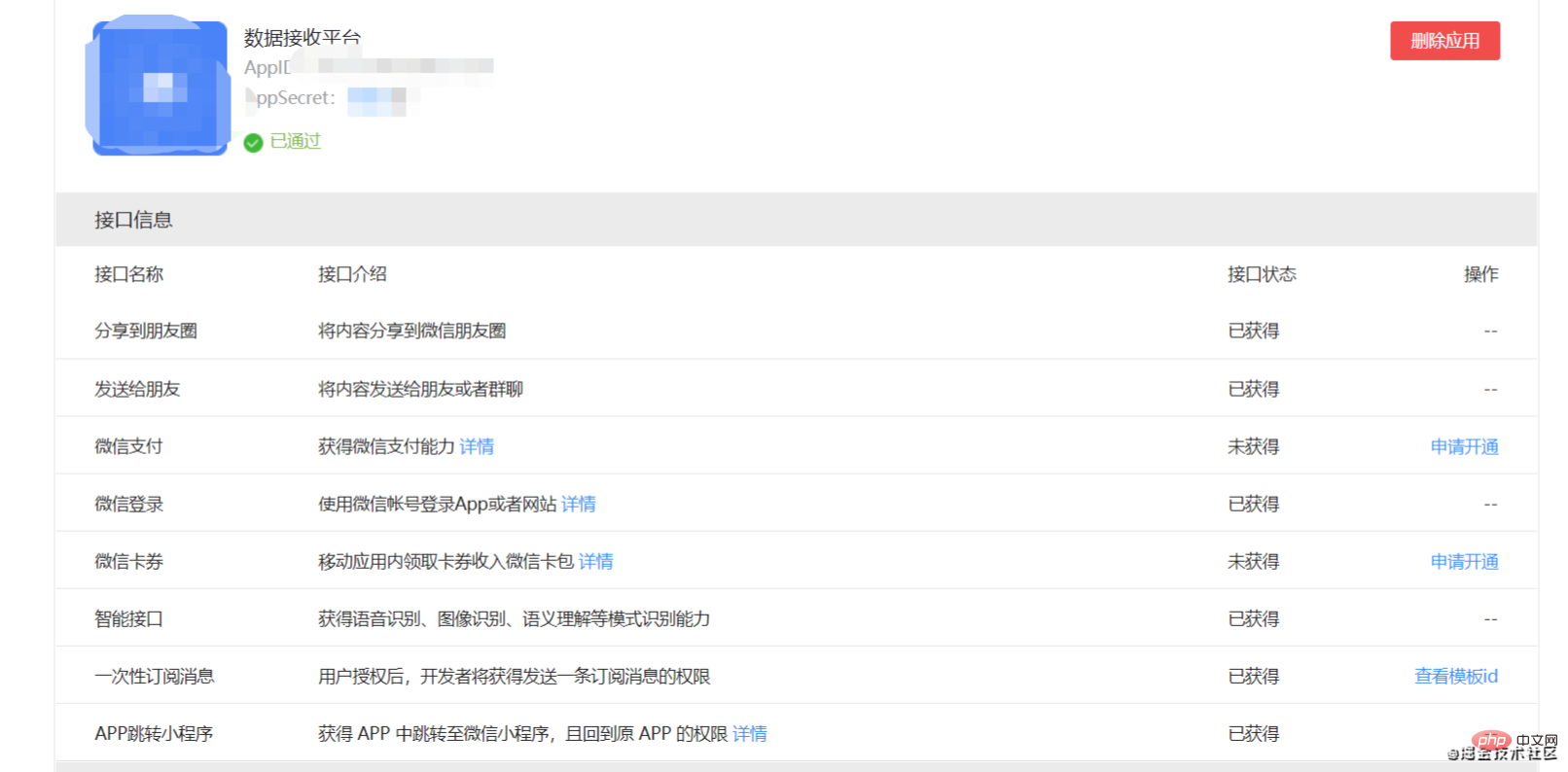
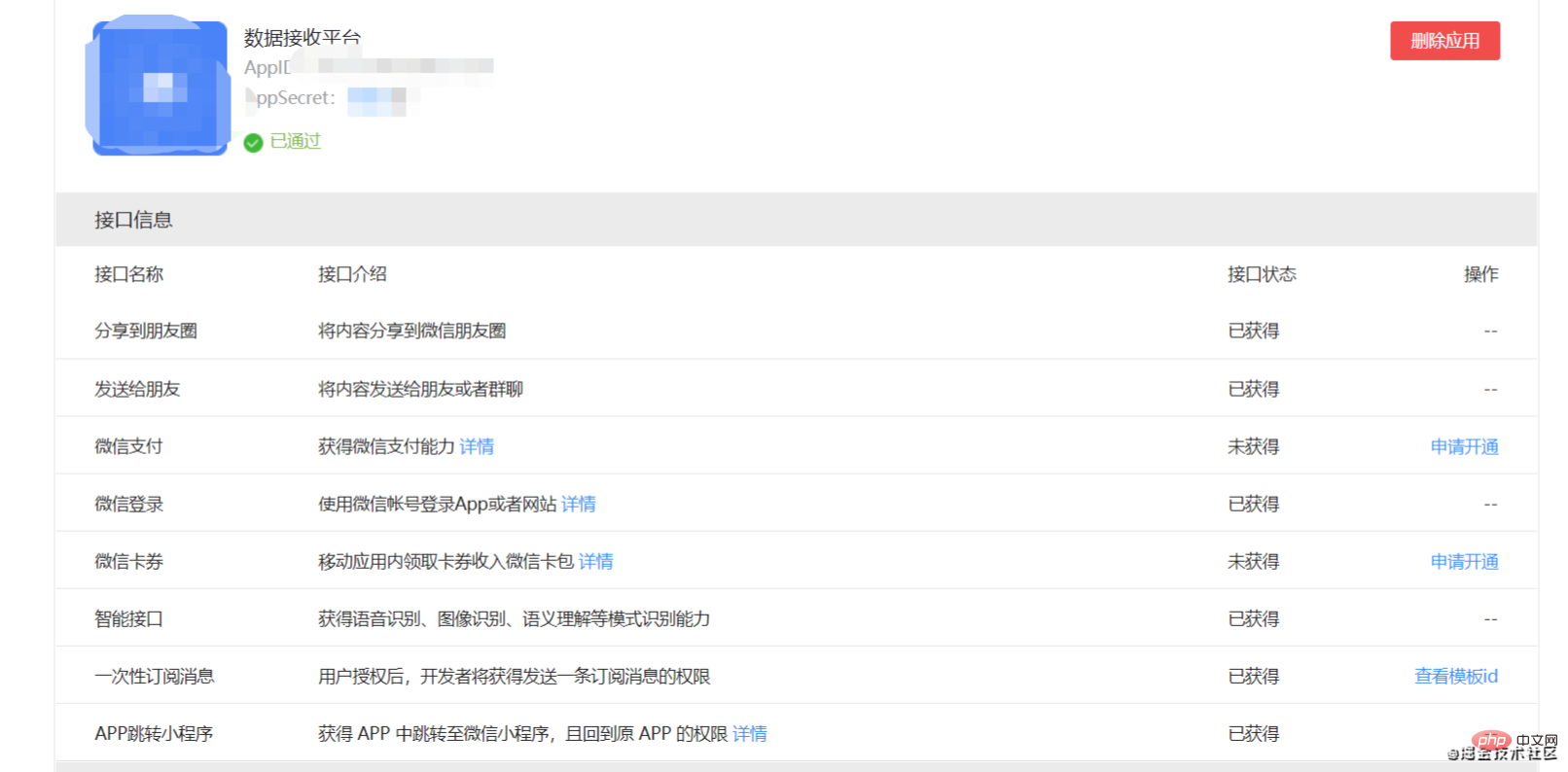
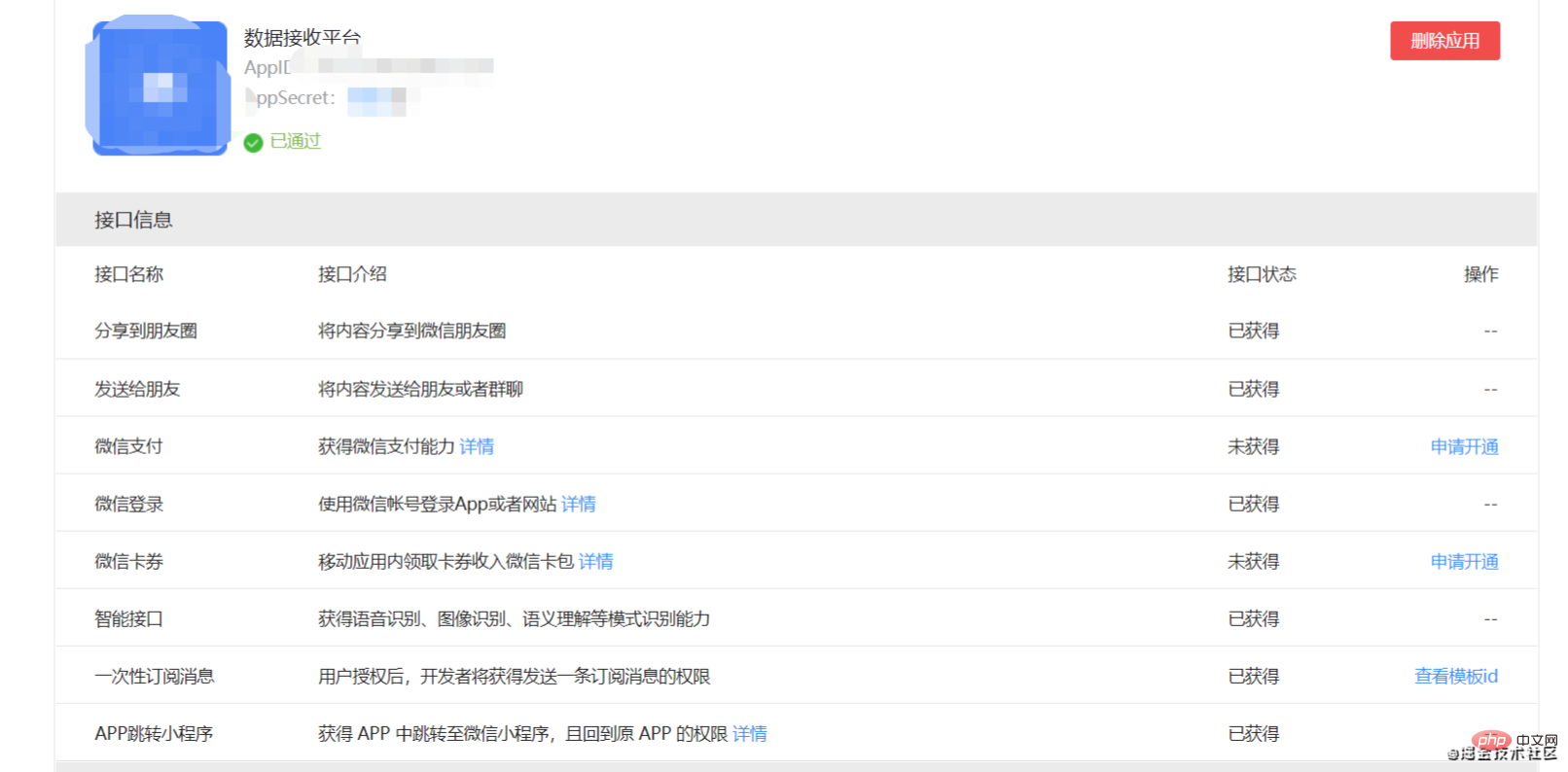
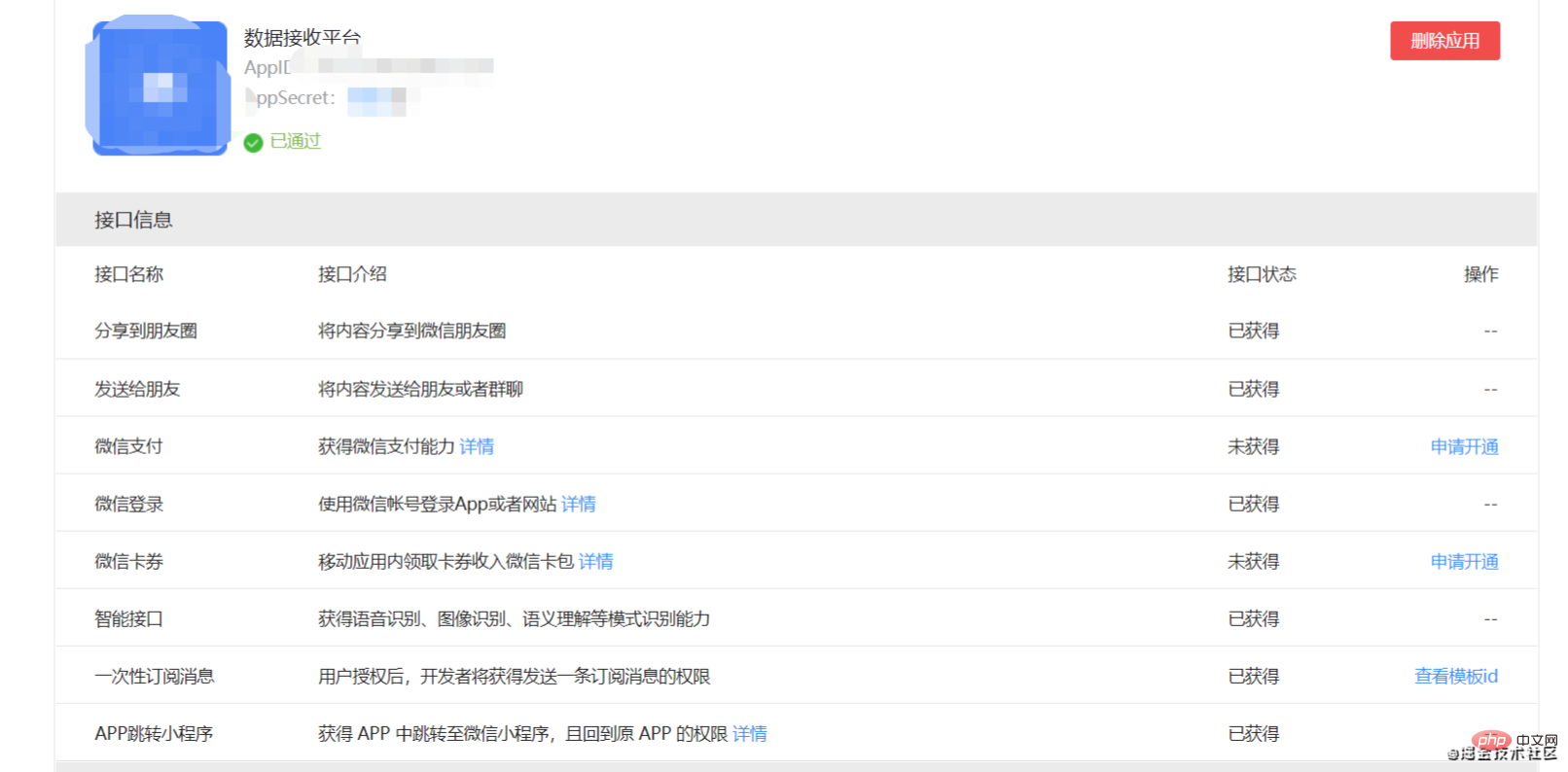
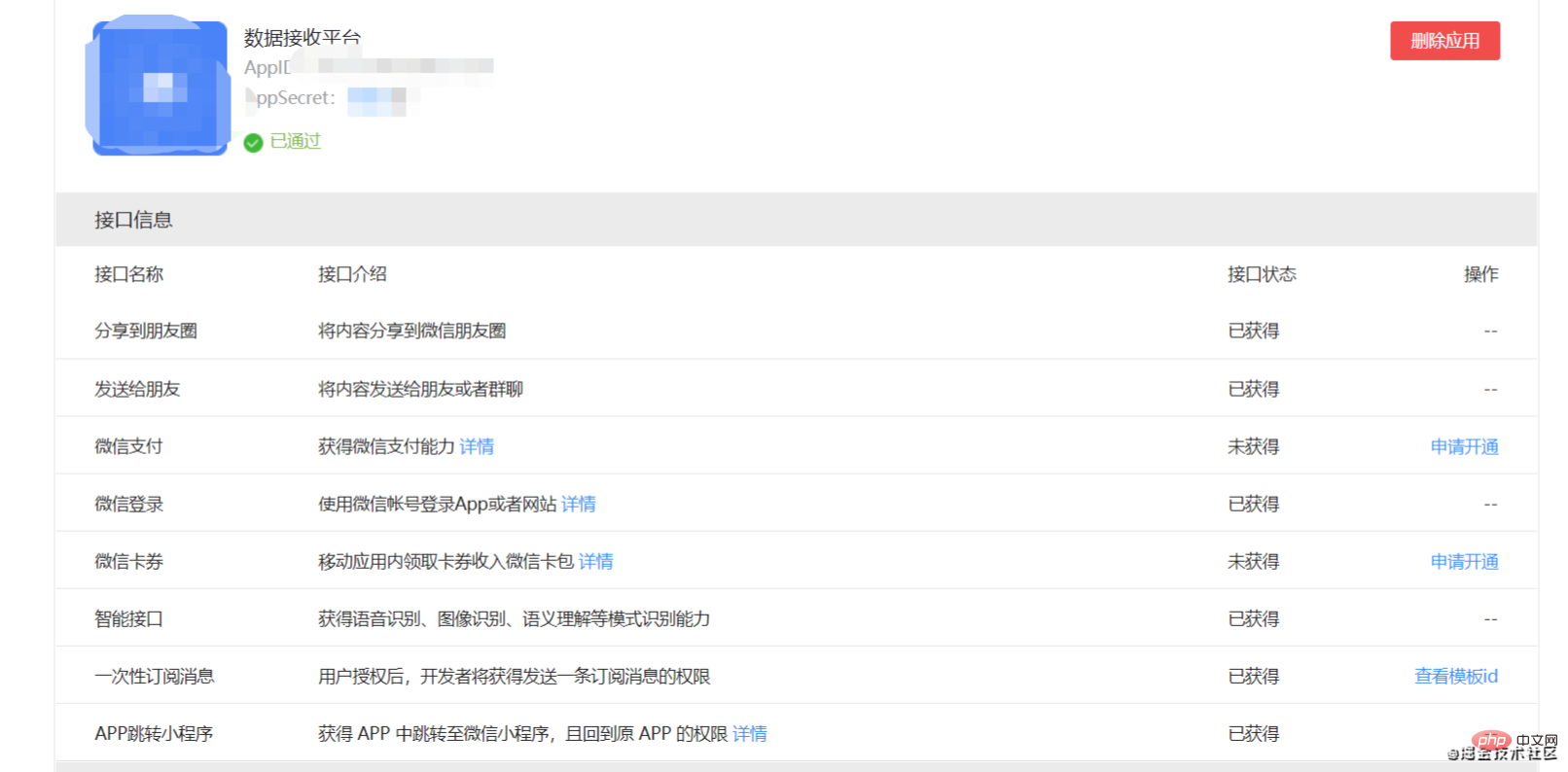
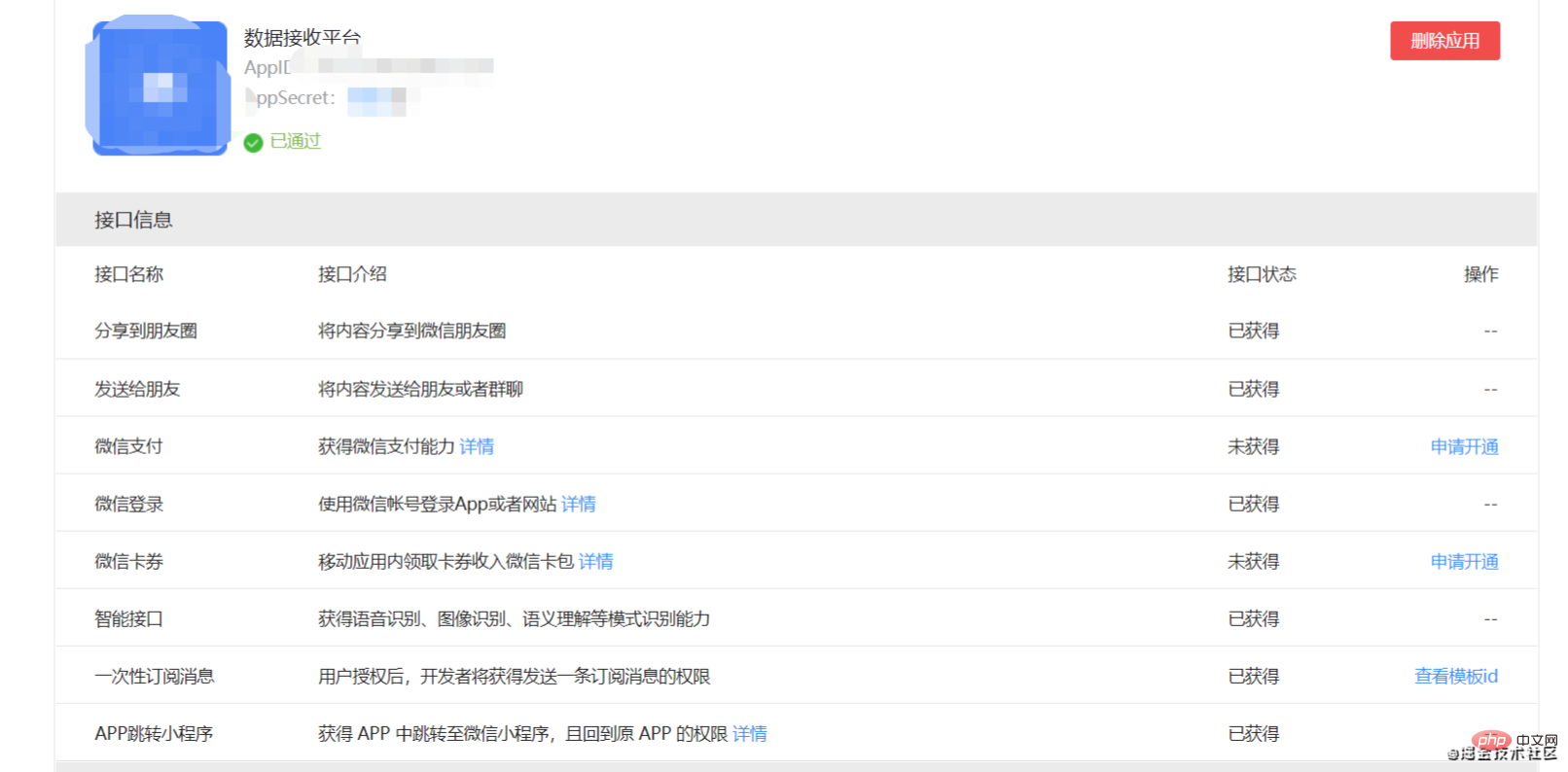
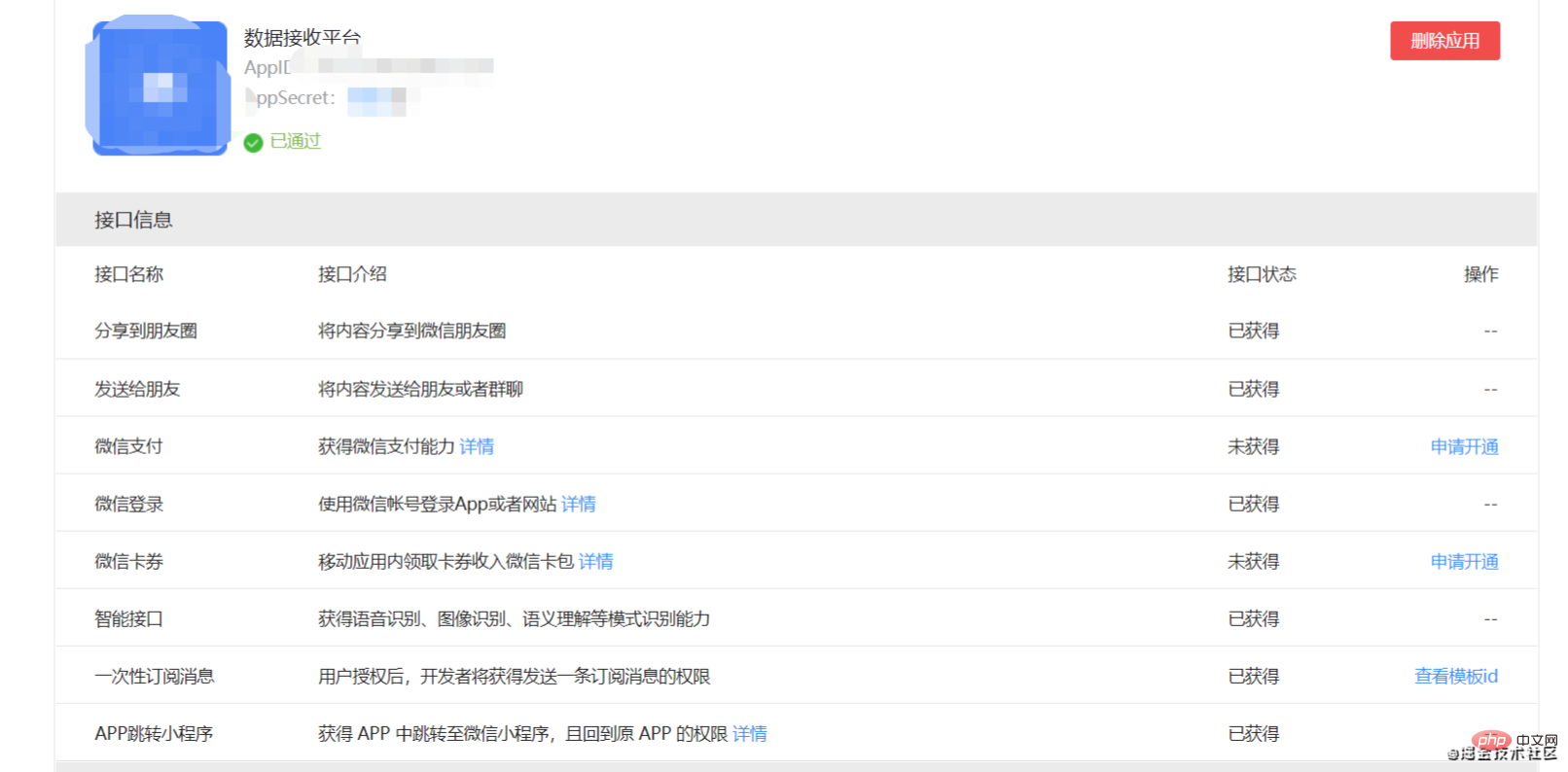
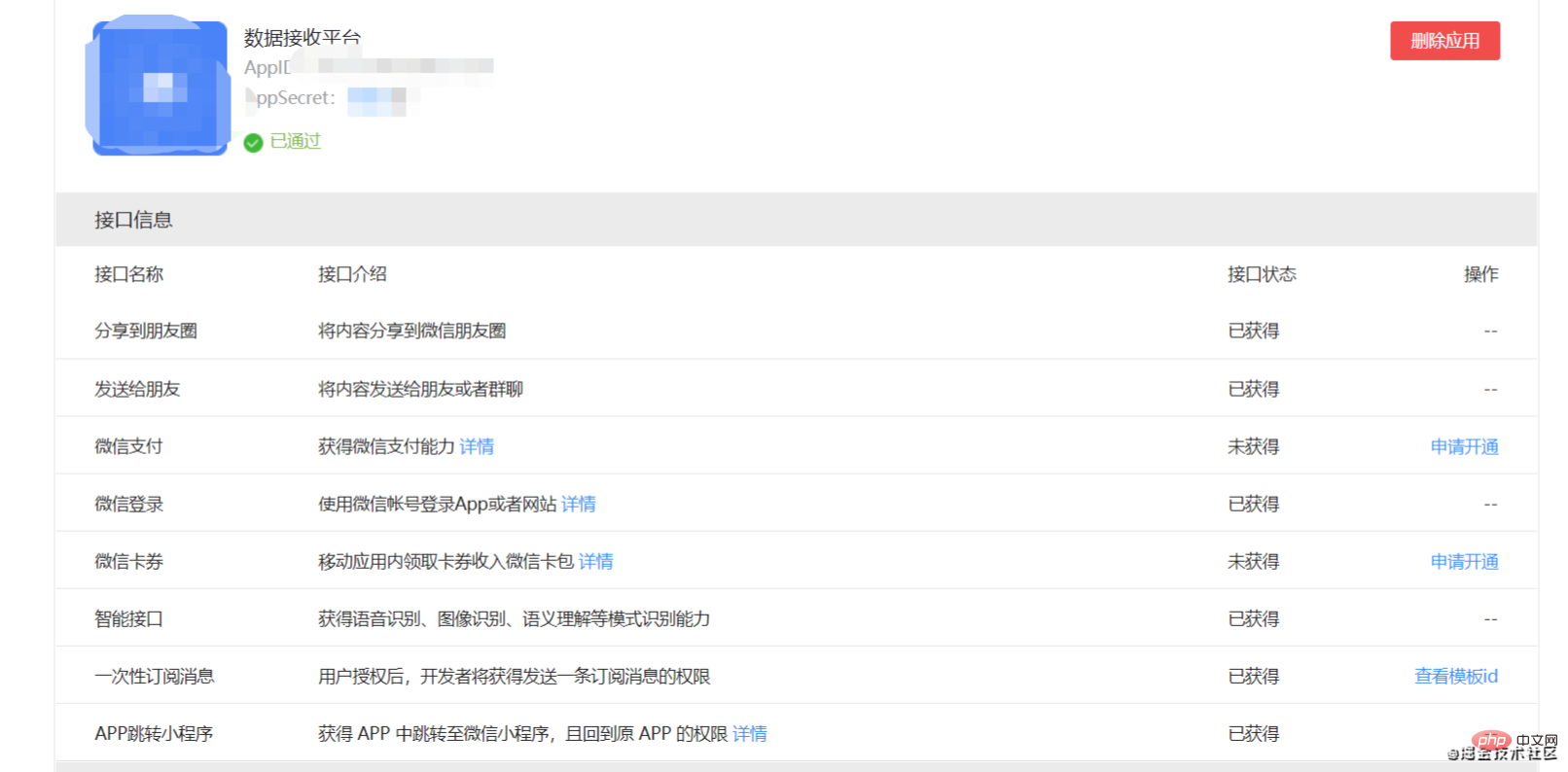
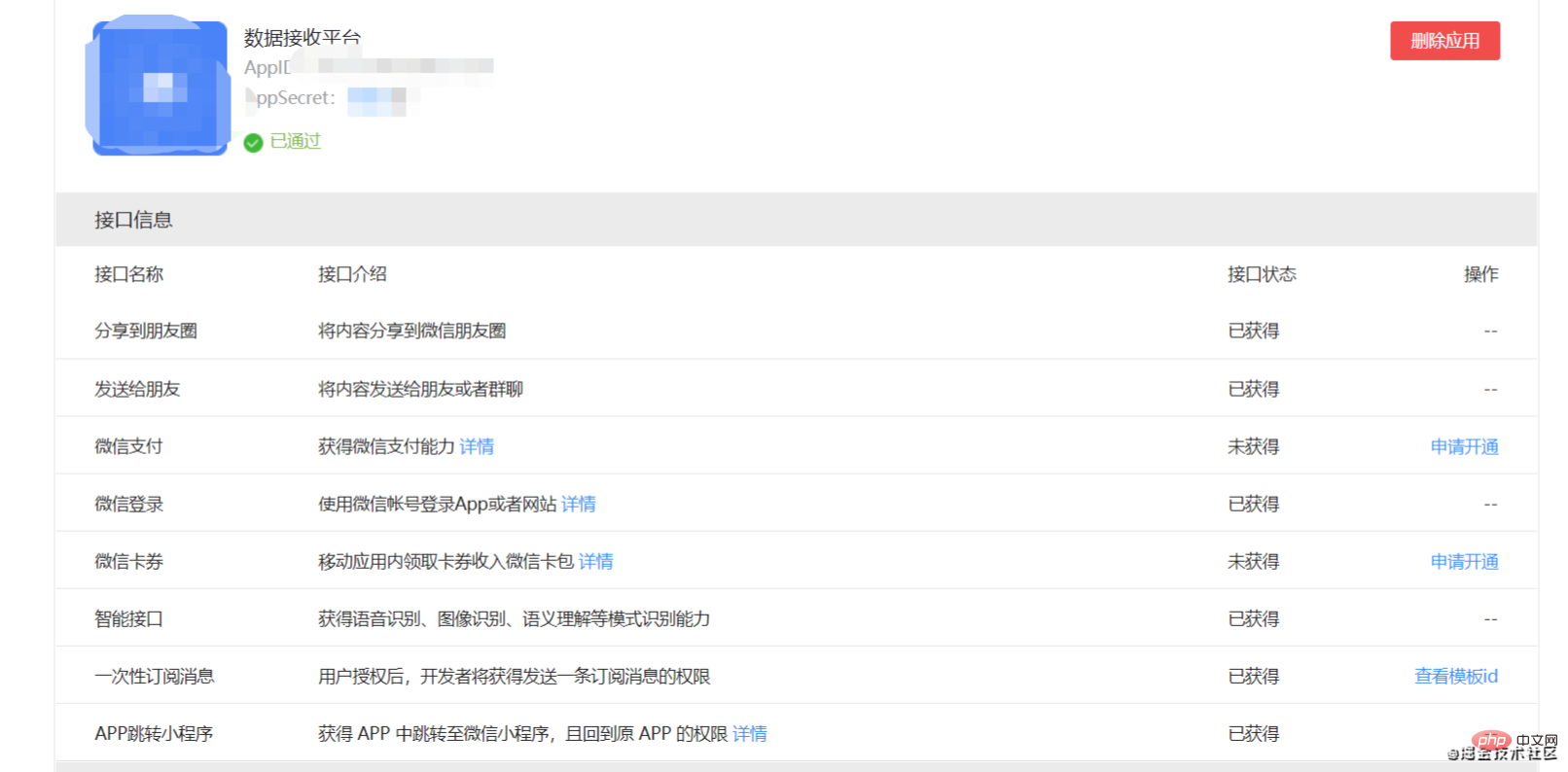
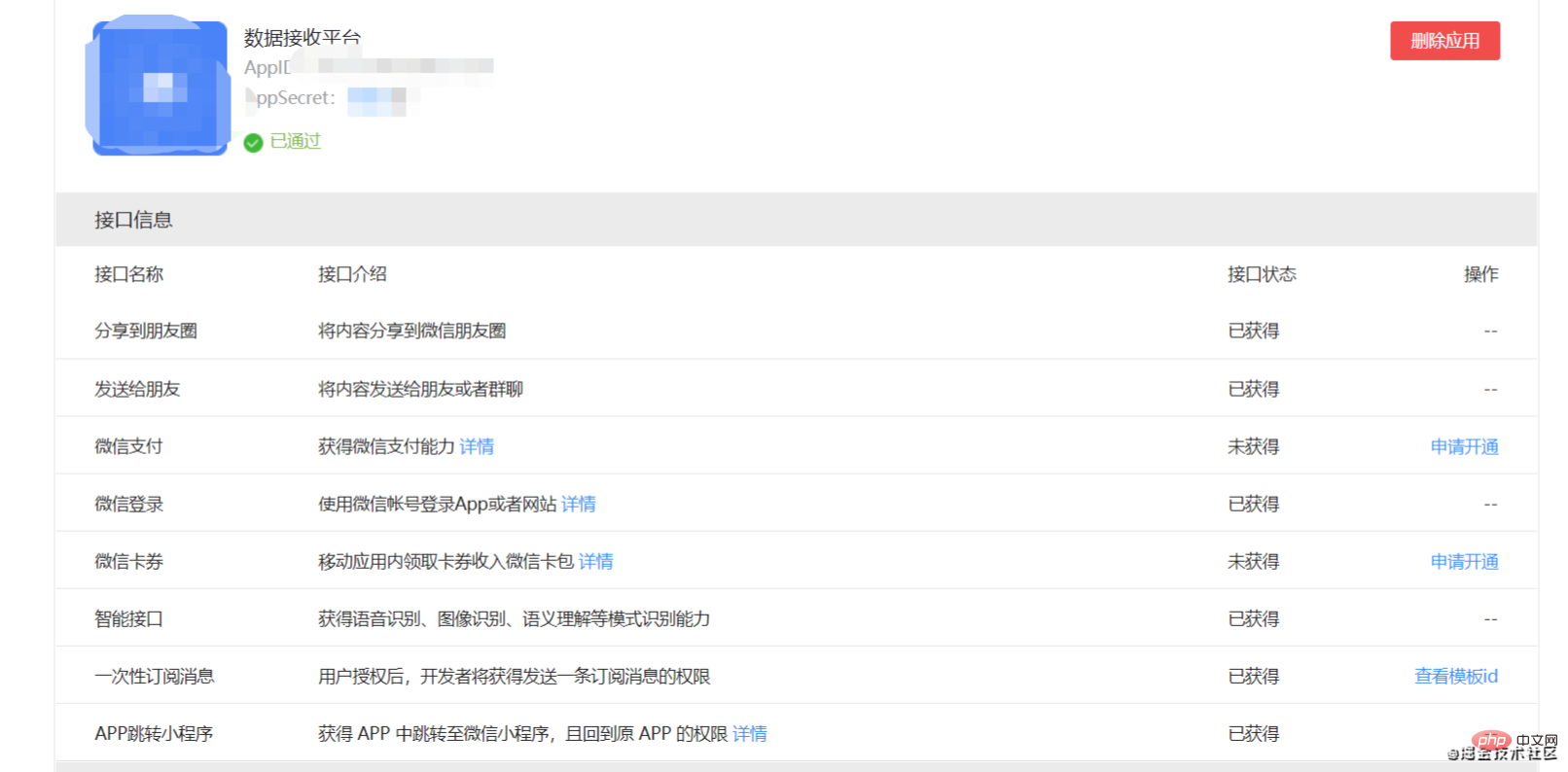
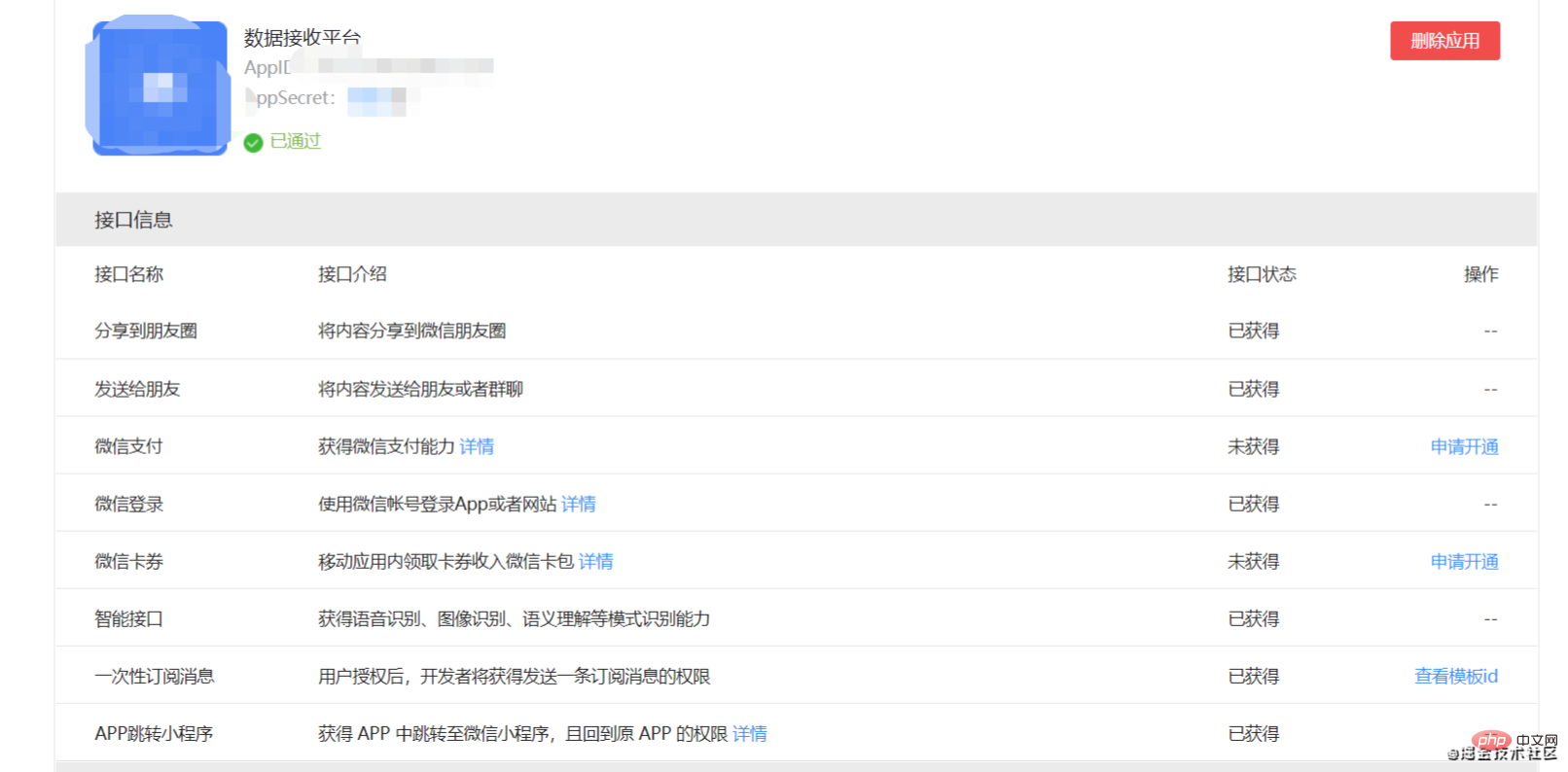
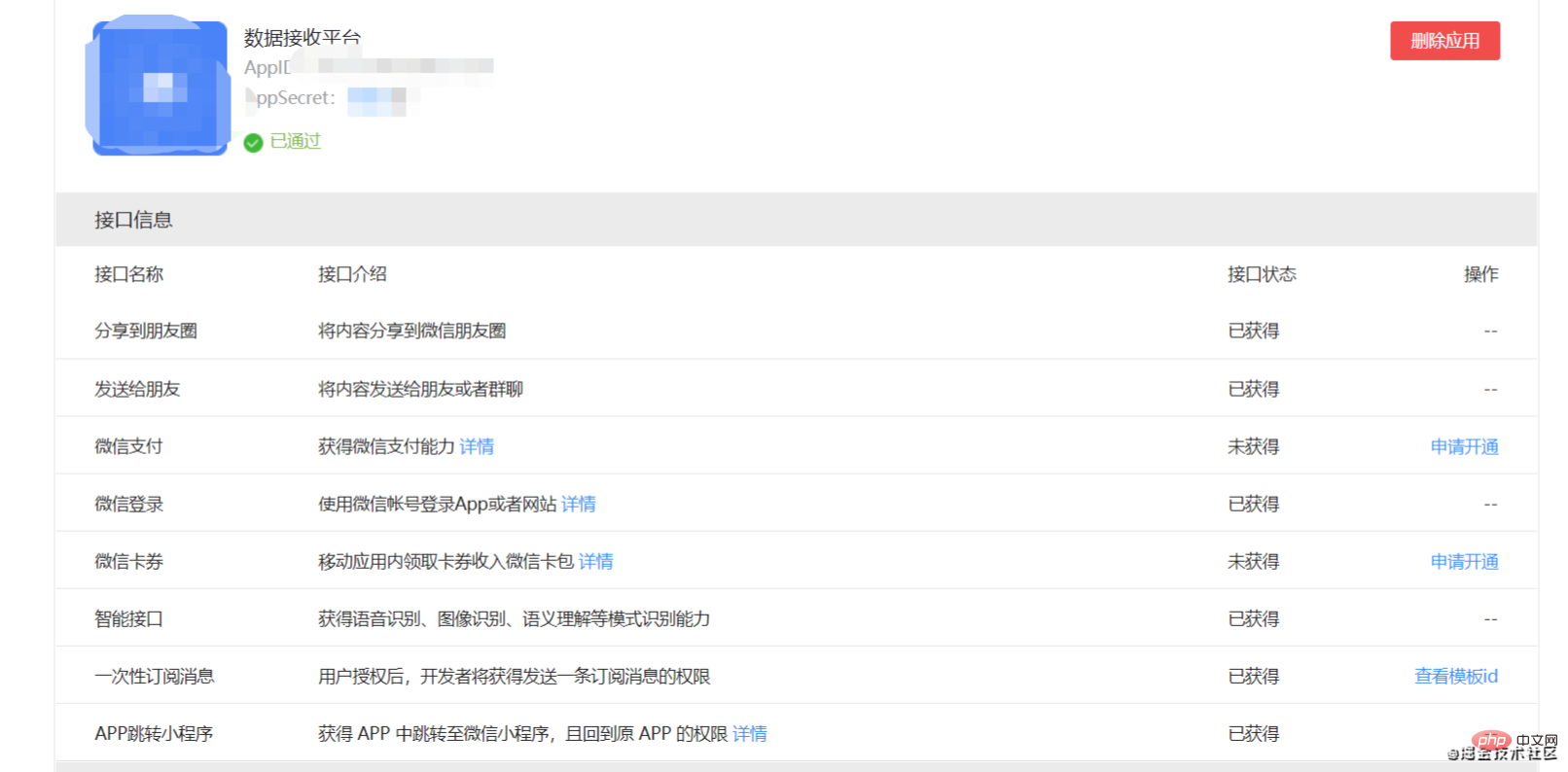
Betreten Sie nach erfolgreicher Zertifizierung das Management Center, wählen Sie eine mobile Anwendung aus, erstellen Sie eine mobile Anwendung und folgen Sie einfach den Schritten stecken bleibt die Anwendungssignatur. Als ich zu diesem Schritt kam, war ich völlig verwirrt und wusste nicht, was eine Anwendungssignatur ist.
4. Generierung der Anwendungssignatur
Sehen Sie sich die obige Beschreibung an. Die Anwendungssignatur wird hauptsächlich zur Identitätsüberprüfung verwendet. Der Grund, warum sie als sekundäre Überprüfung bezeichnet wird, bezieht sich auf den angemeldeten Benutzer. Normalerweise können Sie sich bewerben, nachdem Sie sich bei der offenen Plattform angemeldet haben. Nachdem Sie nun über diese Signatur verfügen, müssen Sie einige Mühe auf sich nehmen, um nachzuweisen, dass Sie über die Entwicklungsberechtigung für diese Anwendung verfügen. Unter normalen Umständen verwenden die meisten in kleinen Fabriken veröffentlichten Android-Apps öffentliche Testzertifikate. Um Anwendungssignaturen zu generieren, müssen Sie nun Ihr eigenes Zertifikat verwenden. Mit Ihrem eigenen Zertifikat können Sie die für die WeChat Open Platform erforderliche Anwendungssignatur generieren. Woher kommt also dieses eigene Zertifikat? Sehen wir uns als Nächstes an, wie Sie dieses eigene Zertifikat und die Anwendungssignatur erstellen. Erzeugen Sie Ihr eigenes Zertifikat jre, wenn Sie dazu aufgefordert werden: „Java“ ist weder ein interner noch ein externer Befehl, noch ist es ein lauffähiges Programm oder eine Batch-Datei. Dies bedeutet, dass es nicht installiert ist. Wenn die Ausgabe so aussieht, bedeutet dies, dass es installiert wurde:Wenn es nicht installiert ist, laden Sie das JRE-Installationspaket herunter: www.oracle.com/java/techno…
Öffnen Sie nach der Installation erneut cmd und geben Sie Java erneut ein, um den normalen ausgabebezogenen Inhalt anzuzeigen . Fügen Sie als Nächstes den jre-Installationspfad zur Systemumgebungsvariablen hinzu:
d: set PATH=%PATH%;"C:\Program Files\Java\jre1.8.0_201\bin"
2), Erstellen eines Signaturzertifikats

Nachdem die oben genannten Schritte normal ausgeführt wurden, können Sie den folgenden Befehl keytool -genkey eingeben, um das Zertifikat zu generieren. Hierbei ist zu beachten, dass „test“ in testalias und test.keystore geändert und durch den Namen im eigenen Projekt ersetzt werden kann. 回车后,输入密码,比如123456,密码看不见的,不要输错了,后面的按提示填就可以了,一般输入英文或拼音。最后提示是否正确时,不要回车了,输入y确认正确,否则要再重来一次。 确认后,又提示密钥口令,这个直接回车相同就行。 如果提示这个,就把这个指令复制了粘贴执行,输入前面设置的口令123456就可以了。 最后在当前执行命令的文件夹里就能看到应用证书了。 生成签名 前面是生成证书,这一步终于可以生成签名了。 3)、使用自有证书打包 这一步很简单,用hbuilderx进行app云打包,在弹出框中选择安卓的自有证书打包方式。这个自有证书就是我们刚才生成的证书,兴不兴奋,我们也是有证书的人了!?下面三栏,别名、密码都是前面的操作步骤中写过的,没忘记就写上吧,然后选择证书文件,剩下的都是常规操作,最后打包就可以了。 4)、用签名生成工具生成签名 先到微信开放平台下载签名生成工具,下载好之后,在手机端安装,输入安卓包名。 这里有坑,要注意下,uniapp的mainfest.json文件配置中,appid必须是'_UNI_'开头,所以你的配置文件中得是'_UNI_'开头的,但是打包时的包名跟那个配置又是两个体系,互不影响,你可以在这里把名字改下,把uni这个头去掉。因为这个包名后面要跟ios版本一起用,你得跟ios一样,相信打过包的人应该能明白我在说啥。 输入正确的包名(去掉了'UNI'开头),点击下面的按钮就生成了一串id,这个就是——应用签名!真是费劲! 5、按开放平台流程申请应用 有了签名,你就可以按照微信开放平台的流程申请移动应用了,就是本文的第二张图,输入签名,一步步走就行。 最后就是下面这样子了,代表你提交成功,可以耐心的等了(三天了,没变化,最后过了七八天才通过,中间按要求修改了两次): 等审核通过,就可以申请微信登录等功能了。 最后要说的一点就是,app或者你资料中提交的相关域名网站不要给登录界面,否则可能会审核不通过,因为他们进不去,看不了当然无法审核。 6、获取appid和appsecret 移动应用的审核通过后,微信登录功能就会自动开放了,同时开放的还有分享、发送朋友等功能。 同时,你也可以获取到获取appid和appsecret,这个我自己保存越来,后面开发会用到的。 7、微信登录业务流程梳理 uniapp提供了微信登录api,不过我们首先要清楚微信登录的流程,因为微信登录要配合我们系统自身的业务。我在这里梳理了一张流程图,这张图就是上面总流程图的一部分,你可以对照参考,辅助你开发相关功能。 8、微信登录服务api调用 如果你按照前面的步骤拿到AppId和AppSecret信息,接下来就是按照这个流程来开发微信登录功能。在uniapp上开发app版本的微信登录功能需要调用uni的api还有h5+的api。
这里就直接给一个示例代码:keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore










onLoad() {
plus.oauth.getServices((services) => {
this.weixinAuthService = services.find((service) => {
return service.id === 'weixin'
})
});
},
methods: {
appWxLogin() {
var self = this;
this.weixinAuthService.authorize(function(res) {
//支持微信、qq和微博等
uni.login({
provider: 'weixin',
success: function(loginRes) {
// 微信用户信息存入本地,后期备用
var auth = null;
plus.oauth.getServices(function(services) {
auth = services.find((service) => {
return service.id === 'weixin'
});
try {
uni.setStorageSync('auth_service', auth)
} catch {
}
}, function(e) {
console.log(e);
});
if (loginRes.authResult) {
let access_token = loginRes.authResult.access_token;
let openid = loginRes.authResult.openid;
uni.request({
method: 'POST',
url: 'https://*********/wx-login/appwxlogin',
data: {
openid: openid
},
success: (res) => {
console.log(res);
//将openid存入本地缓存
uni.setStorage({
key: 'openid_key',
data: res.data.openid
});
if (res.statusCode == 200 && res.data && res.data.username) {
self.isFirstWXLogin = false;
self.name = res.data.username;
self.password = res.data.password;
setTimeout(function() {
self.tologin({
username: res.data.username,
password: res.data.password,
encrypted: true
})
}, 0)
} else {
//首次登录,跳转到一个绑定账号的页面
uni.navigateTo({
url: 'wxlogin'
});
}
},
fail: (error) => {
console.log(error);
},
complete: (e) => {
console.log(e);
}
})
} else {
}
},
fail(e) {
console.log(e);
},
complete(e) {
console.log(e);
}
});
}, function(error) {
console.log(error)
}, {
scope: 'snsapi_userinfo'
})
}
}
注意几点:
1、首先取到微信服务对象this.weixinAuthService。
2、其次调用授权api——authorize,然后再调用uni.login这个api。
3、uni.login成功后,如果想取得用户信息可以调用uni.getUserInfo,也可以调用plus.oauth.getServices,后者是h5+的api,前者也是基于后者的封装。
4、代码中这个接口(/wx-login/appwxlogin)是一个本地服务,具体的业务就是把openid带到用户表中去查找,如果能找到,说明此用户绑定过微信,后端返回用户信息直接登录;如果没找到,就返回提示需要输入用户名密码登录,而且这个登录过程要带上openid,最终插入数据库。
这个api调用与业务开发流程应该比较好理解,我这里也不再画图了,应该都能看明白。 好了,uniapp开发安卓端的微信登录功能就介绍完了,如果对你有用就点个赞或者帮忙转发吧!谢谢鼓励!
推荐:《uniapp教程》
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die WeChat-Anmeldefunktion der Android-App auf Uniapp (Zusammenfassung des Vorgangsprozesses). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Detaillierter Vorgang zur Bedienung der WeChat-Anmeldung im App Store
Mar 25, 2024 pm 03:41 PM
Detaillierter Vorgang zur Bedienung der WeChat-Anmeldung im App Store
Mar 25, 2024 pm 03:41 PM
1. Wenn es beim Öffnen des App Store keine WeChat-Anmeldemethode gibt, wie in der Abbildung gezeigt, befolgen Sie bitte die nächsten Schritte: 2. Laden Sie WeChat erneut über den Tencent App Store herunter und installieren Sie es, falls WeChat bereits vorhanden ist installiert ist, überschreiben Sie die Installation. 3. Mit einem Wort: Laden Sie WeChat mit der Tencent-App erneut herunter und schließen Sie die Installation ab. 4. Öffnen Sie nun den App Store erneut, um sich anzumelden. Dort wird ein [WeChat-Login] angezeigt. Klicken Sie darauf, um sich mit WeChat anzumelden. 5. Zu diesem Zeitpunkt haben Sie den WeChat-Anmeldeantrag abgeschlossen.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Wie kann das Problem gelöst werden, dass Douyin keine WeChat-Anmeldeberechtigung erhalten hat? Was passierte, wenn ich keine Erlaubnis erhielt, mich bei WeChat anzumelden?
Mar 24, 2024 pm 03:46 PM
Wie kann das Problem gelöst werden, dass Douyin keine WeChat-Anmeldeberechtigung erhalten hat? Was passierte, wenn ich keine Erlaubnis erhielt, mich bei WeChat anzumelden?
Mar 24, 2024 pm 03:46 PM
Als beliebte Kurzvideoplattform ist Douyin eng mit der Anmeldefunktion des WeChat-Kontos verbunden. Wenn einige Benutzer versuchen, sich über WeChat bei Douyin anzumelden, kann es vorkommen, dass sie auf das Problem stoßen, dass sie keine WeChat-Anmeldeberechtigung erhalten, was zu Problemen für Benutzer führen kann. Im Folgenden wird detailliert beschrieben, wie das Problem gelöst werden kann, dass Douyin keine WeChat-Anmeldeberechtigung erhält, um Benutzern die reibungslose Nutzung von Douyin zu ermöglichen. 1. Wie kann das Problem gelöst werden, dass Douyin keine WeChat-Anmeldeberechtigung erhalten hat? Bitte überprüfen Sie zunächst die Einstellungen Ihres WeChat-Kontos, um sicherzustellen, dass die Nutzung von Douyin nicht eingeschränkt wird. Sie können in den WeChat-Einstellungen zu den Konto- und Sicherheitsoptionen gehen, um die Einstellungen für die Anmeldeberechtigung anzuzeigen. Stellen Sie sicher, dass die Douyin-App auf dem neuesten Stand gehalten wird, um mit der neuesten WeChat-Anmeldefunktion kompatibel zu sein. Überprüfen und aktualisieren Sie regelmäßig die Douyin-App im App Store, um Systemkompatibilität und Stabilität sicherzustellen. 3. klar



)

