 Web-Frontend
Web-Frontend
 uni-app
uni-app
 So implementieren Sie die WeChat-Anmeldefunktion des Miniprogramms auf Uniapp (Prozesszusammenfassung)
So implementieren Sie die WeChat-Anmeldefunktion des Miniprogramms auf Uniapp (Prozesszusammenfassung)
So implementieren Sie die WeChat-Anmeldefunktion des Miniprogramms auf Uniapp (Prozesszusammenfassung)
Wie implementiert man die WeChat-Anmeldefunktion des Miniprogramms auf uniapp? Der folgende Artikel wird Ihnen den spezifischen Bedienungsprozess der WeChat-Anmeldefunktion des Miniprogramms auf uniapp erläutern. Ich hoffe, er wird Ihnen hilfreich sein!

Ich habe vor der Einführung der Uniapp-Anmeldefunktion einen Artikel geschrieben. Es handelt sich um eine Android-App-Version. In diesem Artikel wurde der WeChat-Anmeldeserver nicht erwähnt In diesem Artikel werden spezifische Ideen für das Interface-Design und das Design der Tabellenstruktur erwähnt. Im Vergleich zur App ist es bequemer, die WeChat-Anmeldung im WeChat-Applet zu implementieren, da keine Anwendungs-ID generiert werden muss. Voraussetzung ist jedoch, dass eine offene WeChat-Plattform vorhanden ist auf der offiziellen Website. Lassen Sie uns als Nächstes über die Schritte sprechen. Zu beachten ist, dass jedes Miniprogramm mit einer E-Mail-Adresse registriert wird und eine E-Mail-Adresse nur an ein Miniprogramm, also an die Anzahl der E-Mails, gebunden werden kann Die Anzahl der Miniprogramme, die eine Person besitzt, ist direkt begrenzt.
1. Registrieren Sie sich für die offene PlattformDieser Schritt ist der gleiche wie die
App-Anmeldefunktion. Es gibt Tutorials im Internet, die Sie verwenden müssen Unternehmensinformationen. Ich erwähne es hier nur, es reicht aus, eine offene Plattform zu registrieren, die von Apps, Miniprogrammen, öffentlichen Konten, Websites usw. genutzt werden kann. Ich habe es jedoch gerade noch einmal erwähnt Der Artikel ist klein, er muss vollständig sein. 2. Entwicklerqualifikationszertifizierung
Dies ist das Gleiche wie zuvor, da Ihnen nach dem Bestehen der Entwicklerqualifikationszertifizierung auf der offenen Plattform verschiedene Plattformen wie Apps, Miniprogramme, offizielle Konten und Websites geöffnet werden. WeChat verfügt über offene Funktionsberechtigungen und es können jeweils mehrere hinzugefügt werden. Beispielsweise können 50 Miniprogramme hinzugefügt werden. Wenn man es so berechnet, sind die 300 Yuan immer noch einigermaßen wertvoll.
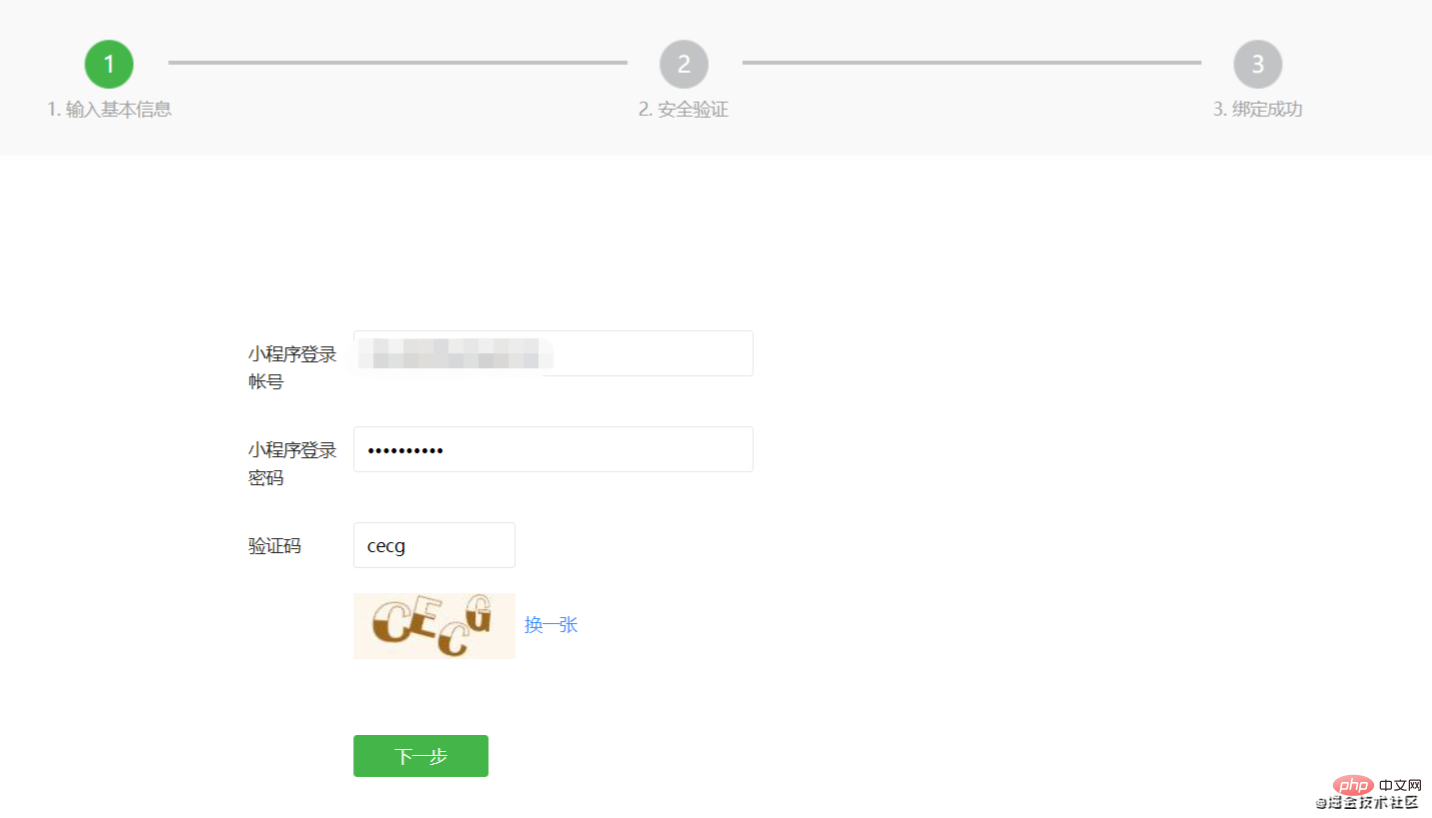
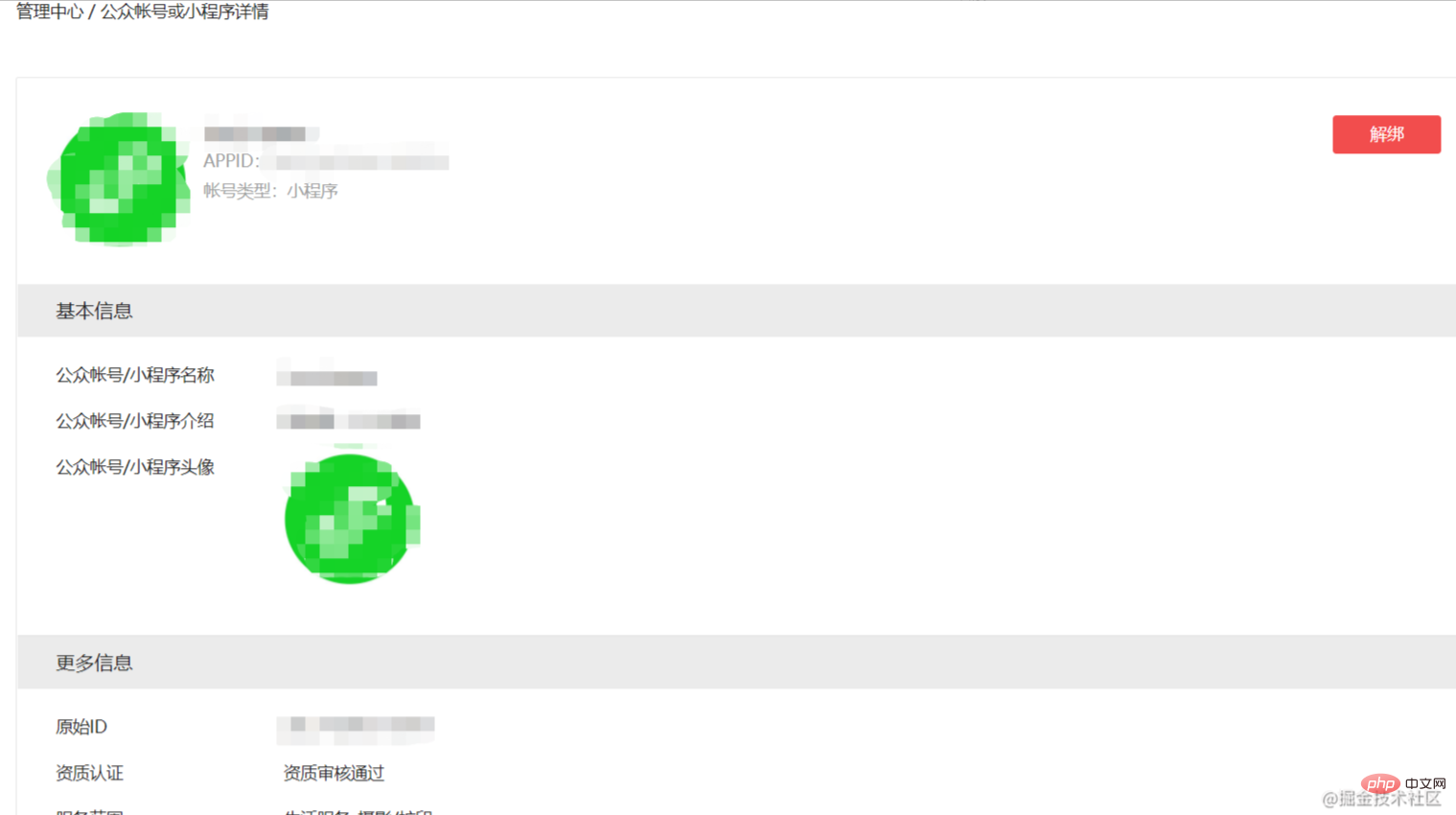
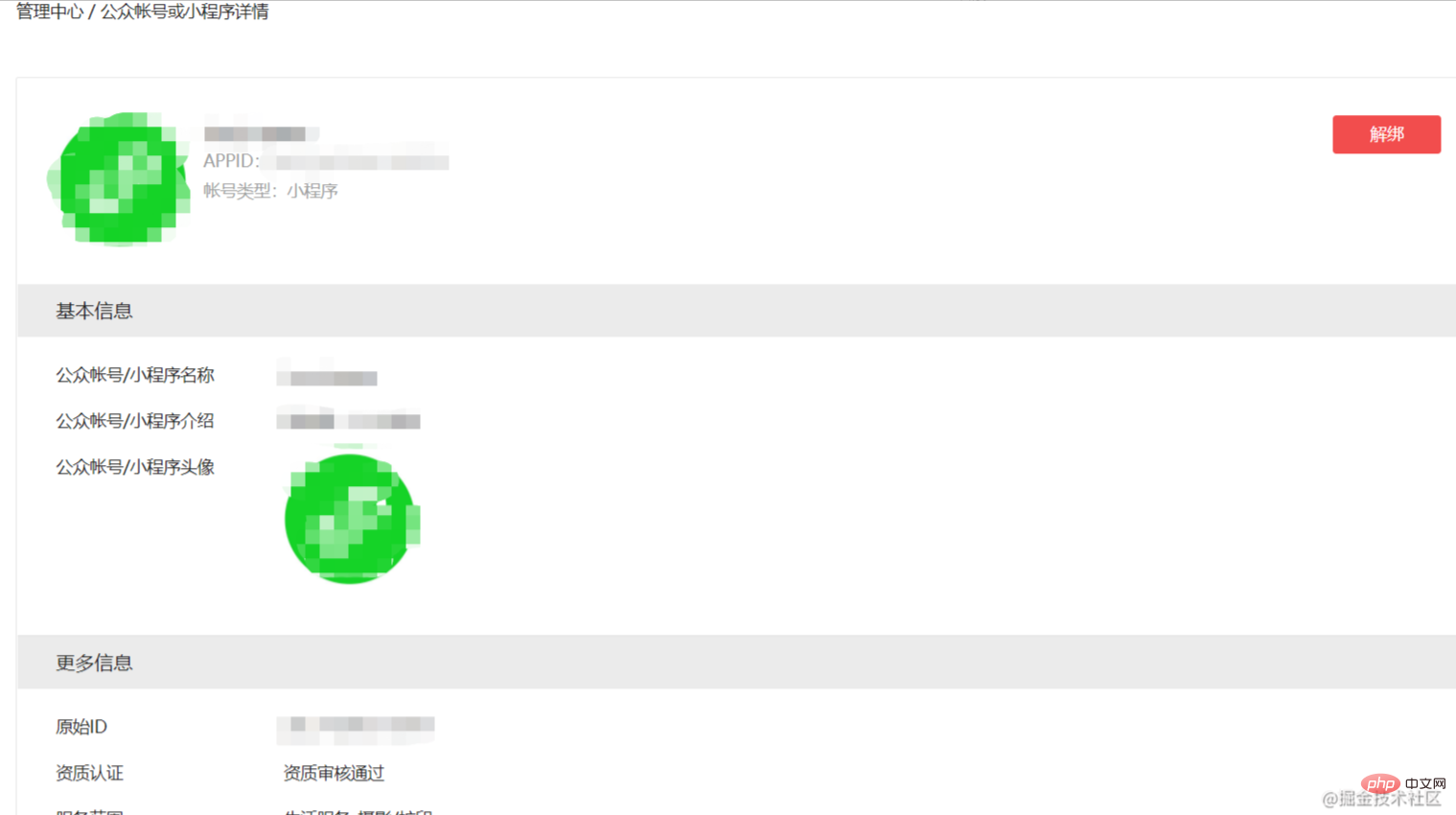
3. Fügen Sie das Miniprogramm zur offenen Plattform hinzuGeben Sie hier einfach die relevanten Informationen des Miniprogramms ein. Ich verstehe nicht ganz, was Dieser Scan bedeutet, dass die E-Mail mit WeChat zusammenhängt. Nach dem Scannen des QR-Codes ist das Miniprogramm erfolgreich an die offene Plattform gebunden.



Sie können den Applet-Schlüssel in den Entwicklungsverwaltungs- und Entwicklungseinstellungen abrufen. Das System speichert ihn nicht im Klartext Später können Sie die Generierung zurücksetzen. Der Schlüssel wird nicht im allgemeinen Miniprogrammgeschäft verwendet, sondern nur bei der Ausführung von WeChat-Öffnungsfunktionen (Anmeldung, Freigabe usw.).
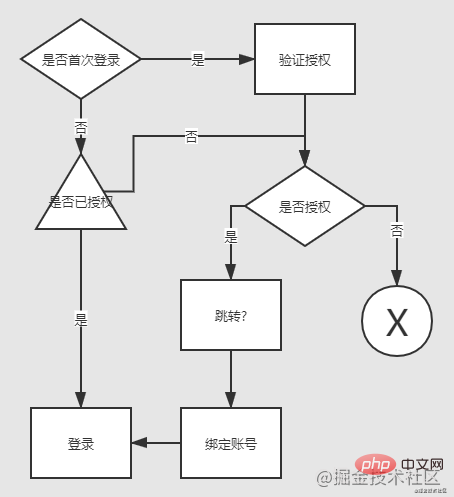
5. WeChat-Login-GeschäftsdesignWeChat-Login-Unternehmen verfügen über Registrierungs- und Anmeldefunktionen für Nicht-Internet-Produkte. Bei Nicht-Internet-Produkten ist es jedoch generell nicht möglich, sich bei dieser Anwendung zu registrieren. Daher erfordert diese Anmeldung die Bindung eines normalen Benutzers an ein WeChat-Konto. Der Geschäftsprozess ist immer noch das Geschäft in diesem Bild in der
WeChat-Anmeldefunktion:
Dann stellt sich die Frage: Wie erreicht man die Anmeldung?Der Schwerpunkt dieses Artikels liegt darauf, die Anmeldung im Bild klar zu erklären oben Spezifischer Inhalt  .
.
Hier ist das offizielle Login-Geschäftsdesigndiagramm Verständlicherweise ist dieses Diagramm für diejenigen, die gerade erst anfangen, etwas kompliziert. Laut meiner Analyse unten ist es egal.
Das Folgende ist meine spezifische Geschäftsanalyse basierend auf der tatsächlichen Situation des Projekts. Der spezifische Inhalt ist in zwei Teile unterteilt: Front- und Backend:Front-End-Geschäft
Wenn sich Xiao Ming beispielsweise über WeChat auf seinem Mobiltelefon anmeldet und sich zum ersten Mal anmeldet, muss er es mit einem Systemkonto, beispielsweise dem Administratorkonto, verknüpfen . Er muss zwei Schritte ausführen: 1. WeChat-Autorisierung und Erwerb von WeChat-Kontoinformationen.
Der erste Schritt besteht darin, zunächst die Benutzerautorisierung einzuholen Verwenden Sie dann die Entwickler-AppID und AppSecret, um eine bestimmte Anmeldeschnittstelle aufzurufen und Benutzerinformationen, OpenID-Informationen usw. abzurufen.
Im zweiten Schritt, nachdem Sie diese Informationen erhalten haben, müssen Sie zur Front-End-Schnittstelle zurückkehren und eine Anmeldeschnittstelle angeben. In diesem Schritt werden der Systembenutzername und das Kennwort eingegeben.
Back-End-Geschäft
Der zweite Schritt ist ein Schritt, den ein neuer Benutzer ausführen muss, wenn er auf diese App zugreift. Nach diesem Schritt können die Systembenutzerkontoinformationen und die WeChat-Informationen (openid) des aktuellen Benutzers übertragen werden Im Hintergrund muss zusätzlich zur regulären Login-Verifizierung auch die Login-Schnittstelle mit dieser OpenID übereinstimmen. Nur wenn alles korrekt ist, kann die Anmeldung erfolgreich sein. Das Systemkonto und die OpenID haben eine Eins-zu-Viele-Beziehung, die leicht zu verstehen ist. Es handelt sich um das Administratorkonto, das die Anmeldung mehrerer WeChat-Benutzer ermöglicht. Wenn sich der aktuelle WeChat-Benutzer zum ersten Mal anmeldet, muss beim Anmelden natürlich eine Bindungsinformation zwischen dem aktuellen WeChat-Benutzer und dem Systemkonto eingefügt werden.
Für das Front-End-Geschäft können Sie den WeChat-Anmeldeteil tatsächlich kapseln und ihn als Service-Nachbearbeitung aufrufen. Da AppID- und AppSecret-Informationen relativ vertraulich sind, ist es am besten, sie im Back-End zu speichern.
Login-Geschäftsumsetzung
1. Login-Autorisierung und temporärer Login-Zugangscode erhalten
Der Code ist unten aufgeführt, ich werde die Idee im Detail analysieren. Um sich mit WeChat anzumelden, wird die Autorisierungsseite angezeigt. Der Code der Ansichtsebene hat ein spezielles Format. Dann wird die Autorisierungsseite angezeigt Die Button-Ereignismethode wird ausgelöst und nach der Autorisierung aufgerufen. Für die uni.login-API dient dieser Schritt zum Abrufen des Codes. Der Code ist temporär und wird bei jedem Aufruf unterschiedlich sein. Das Front-End erhält dieses Zertifikat und geht zum Back-End, um die Serverschnittstelle „wxlogin“ aufzurufen. Melden Sie sich mit WeChat an und erhalten Sie die eindeutige Kennung des Benutzers. Dieser Schritt wird auf der Serverseite platziert Die von Node geschriebene Schnittstelle dient nur als Referenz. Die Idee besteht darin, appId, appSecret (diese beiden sind im Backend konfiguriert oder in der Datenbank vorhanden) und die von ihnen übergebenen Codeparameter zu verwenden Das Frontend ruft die Schnittstelle „
api.weixin.qq.com/sns/jscode2…3“ auf. Das Frontend speichert Benutzerinformationen im lokalen Cache
Dieser Schritt kann nach der Autorisierung aufgerufen werden Basierend auf Ihren tatsächlichen Bedürfnissen müssen Sie dies nicht verwenden, um Avatare und WeChat zu speichern. Wenn Sie mit Uni-bezogenen APIs nicht vertraut sind, können Sie zuerst die API-Dokumentation lesen.
<button id="btnwx" class="login-wxpng" open-type="getUserInfo" @getuserinfo="xcxWxLogin"></button>
...
xcxWxLogin() {
var self = this;
uni.login({
provider: 'weixin',
success: function(res) {
if (res.code) {
//发起网络请求
uni.request({
method: 'POST',
url: 'http://************/wxlogin',
data: {
code: res.code
},
success(res) {
//将openid存入本地缓存
uni.setStorage({
key: 'openid_key',
data: res.data.openid
});
if (res.statusCode == 200 && res.data && res.data.username) {
self.isFirstWXLogin = false;
self.name = res.data.username;
self.password = res.data.password;
setTimeout(function() {
self.tologin({
username: res.data.username,
password: res.data.password,
encrypted: true
})
}, 0)
} else {
//首次登录,可以跳转到一个绑定账号的页面
uni.navigateTo({
url: 'wxlogin'
});
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
},
fail(e) {
console.log(e);
},
complete(e) {
console.log(e);
}
});
}Okay, die grundlegenden Schritte zum Mini-Programm-Login sind hier. Ich hoffe, es hilft dir. Wenn es nützlich ist, gib ihm bitte ein „Gefällt mir“, danke! Empfohlen: „
uniapp-TutorialDas obige ist der detaillierte Inhalt vonSo implementieren Sie die WeChat-Anmeldefunktion des Miniprogramms auf Uniapp (Prozesszusammenfassung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Detaillierter Vorgang zur Bedienung der WeChat-Anmeldung im App Store
Mar 25, 2024 pm 03:41 PM
Detaillierter Vorgang zur Bedienung der WeChat-Anmeldung im App Store
Mar 25, 2024 pm 03:41 PM
1. Wenn es beim Öffnen des App Store keine WeChat-Anmeldemethode gibt, wie in der Abbildung gezeigt, befolgen Sie bitte die nächsten Schritte: 2. Laden Sie WeChat erneut über den Tencent App Store herunter und installieren Sie es, falls WeChat bereits vorhanden ist installiert ist, überschreiben Sie die Installation. 3. Mit einem Wort: Laden Sie WeChat mit der Tencent-App erneut herunter und schließen Sie die Installation ab. 4. Öffnen Sie nun den App Store erneut, um sich anzumelden. Dort wird ein [WeChat-Login] angezeigt. Klicken Sie darauf, um sich mit WeChat anzumelden. 5. Zu diesem Zeitpunkt haben Sie den WeChat-Anmeldeantrag abgeschlossen.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Wie kann das Problem gelöst werden, dass Douyin keine WeChat-Anmeldeberechtigung erhalten hat? Was passierte, wenn ich keine Erlaubnis erhielt, mich bei WeChat anzumelden?
Mar 24, 2024 pm 03:46 PM
Wie kann das Problem gelöst werden, dass Douyin keine WeChat-Anmeldeberechtigung erhalten hat? Was passierte, wenn ich keine Erlaubnis erhielt, mich bei WeChat anzumelden?
Mar 24, 2024 pm 03:46 PM
Als beliebte Kurzvideoplattform ist Douyin eng mit der Anmeldefunktion des WeChat-Kontos verbunden. Wenn einige Benutzer versuchen, sich über WeChat bei Douyin anzumelden, kann es vorkommen, dass sie auf das Problem stoßen, dass sie keine WeChat-Anmeldeberechtigung erhalten, was zu Problemen für Benutzer führen kann. Im Folgenden wird detailliert beschrieben, wie das Problem gelöst werden kann, dass Douyin keine WeChat-Anmeldeberechtigung erhält, um Benutzern die reibungslose Nutzung von Douyin zu ermöglichen. 1. Wie kann das Problem gelöst werden, dass Douyin keine WeChat-Anmeldeberechtigung erhalten hat? Bitte überprüfen Sie zunächst die Einstellungen Ihres WeChat-Kontos, um sicherzustellen, dass die Nutzung von Douyin nicht eingeschränkt wird. Sie können in den WeChat-Einstellungen zu den Konto- und Sicherheitsoptionen gehen, um die Einstellungen für die Anmeldeberechtigung anzuzeigen. Stellen Sie sicher, dass die Douyin-App auf dem neuesten Stand gehalten wird, um mit der neuesten WeChat-Anmeldefunktion kompatibel zu sein. Überprüfen und aktualisieren Sie regelmäßig die Douyin-App im App Store, um Systemkompatibilität und Stabilität sicherzustellen. 3. klar
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.




