 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Lassen Sie uns über Haltepunkte und Container in Bootstrap5 sprechen
Lassen Sie uns über Haltepunkte und Container in Bootstrap5 sprechen
Lassen Sie uns über Haltepunkte und Container in Bootstrap5 sprechen
Dieser Artikel führt Sie durch die Haltepunkte und Container in Bootstrap5. Ich hoffe, er wird Ihnen helfen! 1. Bootstrap5 Haltepunkte 1.1 Mobile First nutzt Technologien wie Medienabfragen, um Stile an verschiedene Geräte/Fenster anzupassen, was bedeutet, dass Benutzern basierend auf den verschiedenen von Ihnen verwendeten Geräten unterschiedliche Seitenlayouts angezeigt werden. [Verwandte Empfehlung: „
Bootstrap-Tutorial“]
Mobile First besteht darin, zunächst eine für mobile Clients geeignete Schnittstelle zu entwickeln und dann den entsprechenden Stil entsprechend der PC-Situation anzupassen. Welche Methode Sie wählen, hängt von Ihrer Situation ab und welche Benutzer den größten Anteil ausmachen. Mobile First wird mittlerweile allgemein befürwortet.
1.2 Bootstrap-Haltepunkte
Der sogenannte Haltepunkt bezieht sich auf den kritischen Punkt. Diese Tabelle und ihr Inhalt müssen im Gedächtnis behalten werden, insbesondere das Klasseninfix, das häufig verwendet wird. Dies wird im nächsten Abschnitt im Detail demonstriert. Sie müssen es nur ein paar Mal lesen. Wenn Sie sich nicht daran erinnern können, können Sie es zu gegebener Zeit nachlesen.Haltepunkttyp
Klasseninfix
Auflösung
sm |
≥ 576px | |
|---|---|---|
| ≥768px | Groß (großer Computer mit breitem Bildschirm) | lg |
Extra groß (extra großer, Breitbild-Computer)sm
|
≥576px | |
| Medium(中,窄屏电脑) | md |
≥768px |
| Large(大,宽屏电脑) | lg |
≥992px |
| Extra large(超大,宽屏电脑) | xl |
≥1200px |
| Extra extra large(特大,高清电脑或广告设备) | xxl |
≥1200px |
xxl🎜🎜≥1400px🎜🎜🎜🎜Wie aus der obigen Tabelle ersichtlich ist, ist der Bildschirm durch 5 Haltepunkte in 6 Größen unterteilt. Es wird im dritten Abschnitt des Rastersystems näher erläutert.
2. Container
2.1 Container werden zum Aufbewahren von Dingen verwendet kann sich je nach Breite des Browsers ändern. Die Verwendung von Containern ist sehr einfach. Platzieren Sie einfach das Container-Tag im Textkörper. Im Allgemeinen benötigt eine Seite nur ein Container-Tag, um alle anderen visuellen Inhalte zu umschließen , sodass mehrere Container auf einer Seite platziert werden.
2.2 Klassifizierung von Bootstrap-Containern
Bootstrap-Container werden standardmäßig in drei Typen unterteilt:
.Container, der Standardcontainer, dessen Breite vor jedem Antwort-Haltepunkt liegt und der maximalen Breite des vorherigen Haltepunkts entspricht.
.container-fluid, ein Fluidcontainer, nimmt immer 100 % der Browserbreite ein.
.container-{breakpoint}, Haltepunkt-Container, vor Erreichen des Haltepunkts entspricht seine Breite immer 100 % der Browserbreite. Nach Erreichen des Haltepunkts entspricht seine Breite immer der maximalen Breite des Haltepunkts. Der Haltepunktwert entspricht dem zuvor eingeführten Haltepunkt.
Die folgende Tabelle zeigt die Containerbreite bei verschiedenen Auflösungen.
|
Klein≥576px |
Mittel≥768px |
Groß ≥992px |
X-Large≥1200px |
XX-Large≥1400px |
|
|
|---|---|---|---|---|---|---|
540px.container
|
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |
.container-fluid | 720px960px | 1 140px | 1320px | .container-sm |
100% |
960px1140px
1320px
.container-md 100%100 %
720px
960px- 1140px
- 1320px
.container-lg100%100%
100%960px
1140px
1320px 
.container-xl100%
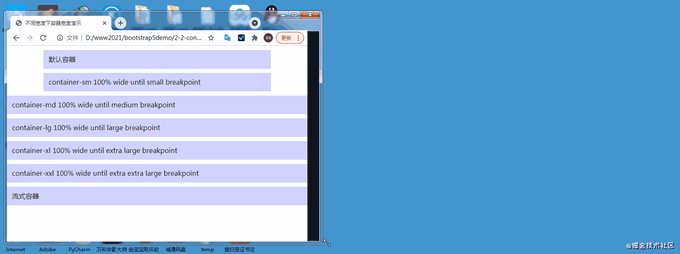
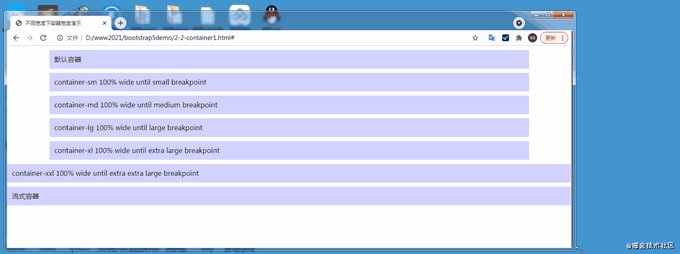
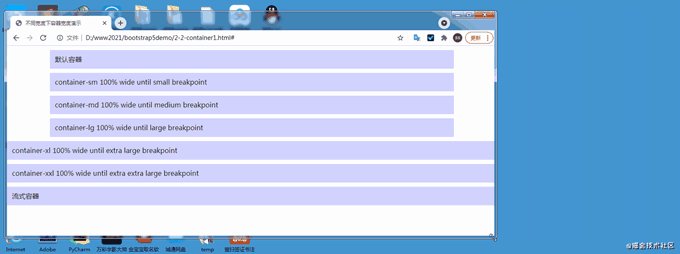
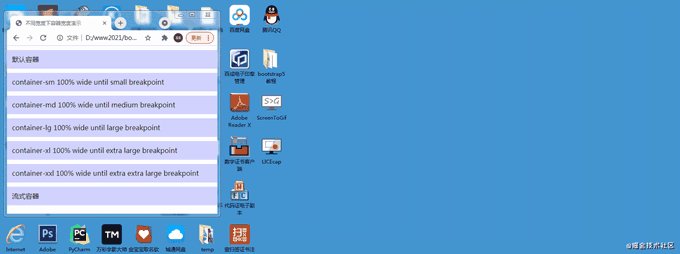
.container-xxl 🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜1320px🎜🎜🎜🎜.container-fluid🎜🎜100%🎜 🎜100%🎜🎜100 %🎜🎜100 %🎜🎜100 % , einige Freunde vielleicht Sehen Sie, ich verstehe es nicht ganz. Lassen Sie mich ein paar Beispiele nennen: 🎜🎜 Nehmen Sie Container-MD als Beispiel. Wenn die Bildschirmbreite weniger als 768 Pixel beträgt, macht die Containerbreite 100 % der Bildschirmbreite aus Die Breite ist größer als 768 Pixel und kleiner als 992 Pixel. Die Containerbreite beträgt immer 720 Pixel. Wenn die Bildschirmbreite größer als 992 Pixel und kleiner als 1200 Pixel ist, beträgt die Containerbreite immer 960 Pixel usw. Das Gleiche gilt für andere Haltepunktcontainer und der Standardcontainer. 🎜🎜🎜2.3.2 Mehrere Funktionen von Bootstrap-Containern (ausgenommen Flow-Container) 🎜🎜🎜🎜Die Breite des Containers springt und ist nicht glatt, und die Breite ist im Intervall zwischen jeweils zwei Haltepunkten gleich. 🎜🎜Der Container ist randlos vor dem Haltepunkt und hat Ränder nach dem Haltepunkt. Bei einem 768-Pixel-Bildschirm beträgt die Containerbreite 720 Pixel. 🎜🎜Der Standardcontainer (Container) und der Kleincontainer (Container-sm) sind derzeit gleichwertig, es ist jedoch nicht ausgeschlossen, dass es im nächsten Schritt zu Änderungen kommt. 🎜🎜🎜🎜🎜2.4 Democode für Containeränderungen mit Browserbreite🎜🎜🎜🎜Das Folgende ist der Democode für verschiedene Browserbreiten sowie GIF-Renderings. Wenn Sie es nicht verstehen, können Sie den Code herunterladen und studieren Der Stilteil besteht darin, dass ich die Hintergrundfarbe des Containers und das Intervall für jeden Container festgelegt habe, um die Unterscheidung und Anzeige zu erleichtern. Es hat nichts mit dem Container selbst zu tun. 🎜🎜🎜2.4.1 Demonstrationsanimation🎜🎜🎜🎜🎜🎜🎜2.4.2 Demonstrationsquellcode🎜🎜<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>不同宽度下容器宽度演示</title>
<style>
div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;}
</style>
</head>
<body>
<div> 默认容器 </div>
<div>container-sm 100% wide until small breakpoint</div>
<div>container-md 100% wide until medium breakpoint</div>
<div>container-lg 100% wide until large breakpoint</div>
<div>container-xl 100% wide until extra large breakpoint</div>
<div>container-xxl 100% wide until extra extra large breakpoint</div>
<div> 流式容器 </div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>Das obige ist der detaillierte Inhalt vonLassen Sie uns über Haltepunkte und Container in Bootstrap5 sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So verwenden Sie Docker für die Wiederherstellung nach Containerfehlern und den automatischen Neustart
Nov 07, 2023 pm 04:28 PM
So verwenden Sie Docker für die Wiederherstellung nach Containerfehlern und den automatischen Neustart
Nov 07, 2023 pm 04:28 PM
Als leichtgewichtige Virtualisierungsplattform auf Basis der Containertechnologie wird Docker in verschiedenen Szenarien häufig eingesetzt. In einer Produktionsumgebung sind hohe Verfügbarkeit und automatische Fehlerbehebung von Containern von entscheidender Bedeutung. In diesem Artikel wird die Verwendung von Docker für die Wiederherstellung nach Containerfehlern und den automatischen Neustart vorgestellt, einschließlich spezifischer Codebeispiele. 1. Konfiguration des automatischen Container-Neustarts In Docker kann die automatische Neustartfunktion des Containers aktiviert werden, indem beim Ausführen des Containers die Option --restart verwendet wird. Gängige Optionen sind: Nein: Nicht automatisch neu starten. still
 AtomHub, das von Huawei, Inspur und anderen Einheiten gemeinsam geschaffene Open-Source-Containerspiegelungszentrum, gab bekannt, dass es offiziell für öffentliche Tests geöffnet ist und inländische Dienste stabil herunterladen kann.
Jan 02, 2024 pm 03:54 PM
AtomHub, das von Huawei, Inspur und anderen Einheiten gemeinsam geschaffene Open-Source-Containerspiegelungszentrum, gab bekannt, dass es offiziell für öffentliche Tests geöffnet ist und inländische Dienste stabil herunterladen kann.
Jan 02, 2024 pm 03:54 PM
Aus den offiziellen Nachrichten von Huawei geht hervor, dass die Open Atomic Developer Conference mit dem Thema „Alles für Entwickler“ zwei Tage lang, vom 16. bis 17. Dezember, in Wuxi stattfand. Die Konferenz wurde von der Open Atomic Open Source Foundation, Huawei und geleitet Inspur, DaoCloud, Xieyun, Qingyun, Hurricane Engine sowie die OpenSDV Open Source Alliance, die openEuler-Community, die OpenCloudOS-Community und andere Mitgliedseinheiten, das AtomHub Trusted Mirror Center ist offiziell für öffentliche Tests geöffnet. AtomHub folgt den Konzepten der Co-Konstruktion, Co-Governance und Sharing und zielt darauf ab, Open-Source-Organisationen und Entwicklern ein neutrales, offenes und gemeinsam aufgebautes, vertrauenswürdiges Open-Source-Container-Spiegelzentrum zur Verfügung zu stellen. Angesichts der Instabilität und Unkontrollierbarkeit von Image-Warehouses wie DockerHub und anderen
 So installieren Sie Redhat Podman unter Windows 10 oder 11 über CMD
Oct 02, 2023 pm 09:33 PM
So installieren Sie Redhat Podman unter Windows 10 oder 11 über CMD
Oct 02, 2023 pm 09:33 PM
Installieren Sie RedHatPodman unter Windows 11 oder 10. Befolgen Sie diese Schritte, um RedHatPodman über die Eingabeaufforderung oder Powershell auf Ihrem Windows-Computer zu installieren: Schritt 1: Überprüfen Sie die Systemanforderungen. Zunächst müssen Sie sicherstellen, dass Ihr Windows-System mit den neuesten Updates ausgeführt wird, damit dies möglich ist Erfüllen Sie die Anforderungen zum Ausführen von Podman. Sie sollten Windows 11 oder Windows 10 Version 1709 (Build 16299) oder höher verwenden und Sie müssen das Windows-Subsystem für Linux 2 (WSL2) und VM-Funktionen aktivieren. Wenn diese noch nicht aktiviert sind, können Sie den zweistufigen Befehl verwenden führt dies aus
 Beheben Sie Haltepunktfehler unter Windows 11: 10 effektive Methoden
Apr 24, 2023 am 10:19 AM
Beheben Sie Haltepunktfehler unter Windows 11: 10 effektive Methoden
Apr 24, 2023 am 10:19 AM
Da Windows 11 noch relativ neu ist und noch viele Verbesserungen erwartet werden, müssen Benutzer mit dem einen oder anderen Fehler rechnen. Ein solcher Fehler ist die Fehlermeldung „Breaking Point Reached“ unter Windows 11. Dieser Fehler kann auf eine Reihe von Faktoren zurückzuführen sein, von denen einige bekannt sind, während andere schwer zu bestimmen sind. Zum Glück sind diese Lösungen meist nicht weit hergeholt und erfordern in manchen Fällen nur ein System-Update. Unabhängig von der Ursache und Komplexität haben wir in diesem vollständigen Leitfaden Möglichkeiten zur Behebung von Fehlern zusammengestellt. Sie müssen nur den Anweisungen folgen und alles wird gut. Was bedeutet die Fehlermeldung „Haltepunkt erreicht“? „Haltepunkt erreicht“ ist eine häufige Fehlermeldung, auf die Benutzer von Windows 11 stoßen können. Diese Fehlermeldung tritt normalerweise auf
 Wie sortiere ich C++-STL-Container?
Jun 02, 2024 pm 08:22 PM
Wie sortiere ich C++-STL-Container?
Jun 02, 2024 pm 08:22 PM
So sortieren Sie STL-Container in C++: Verwenden Sie die Funktion sort(), um Container an Ort und Stelle zu sortieren, z. B. std::vector. Mithilfe der geordneten Container std::set und std::map werden Elemente beim Einfügen automatisch sortiert. Für eine benutzerdefinierte Sortierreihenfolge können Sie eine benutzerdefinierte Komparatorklasse verwenden, um beispielsweise einen Vektor von Zeichenfolgen alphabetisch zu sortieren.
 Was sind die häufigsten Typen in C++-STL-Containern?
Jun 02, 2024 pm 02:11 PM
Was sind die häufigsten Typen in C++-STL-Containern?
Jun 02, 2024 pm 02:11 PM
Die häufigsten Containertypen in C++STL sind Vector, List, Deque, Set, Map, Stack und Queue. Diese Container bieten Lösungen für unterschiedliche Datenspeicheranforderungen, z. B. dynamische Arrays, doppelt verknüpfte Listen sowie schlüssel- und wertbasierte assoziative Container. In der Praxis können wir STL-Container verwenden, um Daten effizient zu organisieren und darauf zuzugreifen, beispielsweise um Schülernoten zu speichern.
 JavaScript-Debugging-Fähigkeiten und Methodenerfahrungsaustausch in der Front-End-Entwicklung
Nov 02, 2023 pm 05:54 PM
JavaScript-Debugging-Fähigkeiten und Methodenerfahrungsaustausch in der Front-End-Entwicklung
Nov 02, 2023 pm 05:54 PM
Erfahrungsaustausch zu JavaScript-Debugging-Fähigkeiten und -Methoden in der Front-End-Entwicklung. Einführung: In der Front-End-Entwicklung ist JavaScript eine der häufigsten und wichtigsten Programmiersprachen. Sie wird häufig zur Entwicklung von Webseiten, Anwendungen und mobilen Endgeräten verwendet. Aufgrund der dynamischen und lockeren Natur von JavaScript stoßen Entwickler jedoch häufig auf eine Vielzahl von Fehlern und Problemen. In diesem Artikel werde ich einige JavaScript-Debugging-Tipps und -Methoden vorstellen, die ich in der Front-End-Entwicklung gelernt habe.
 Drei Möglichkeiten, Python als Backend für kleine Programme zu verwenden
Apr 12, 2023 pm 09:10 PM
Drei Möglichkeiten, Python als Backend für kleine Programme zu verwenden
Apr 12, 2023 pm 09:10 PM
Hallo, ich bin Bruder Zheng. Das Miniprogramm von WeChat ist eine sehr gute Erfahrung, einfach und schnell zu verwenden. Ich habe in diesen Tagen drei Möglichkeiten zusammengefasst, Python als Backend von Miniprogrammen zu verwenden. Methode 1. WeChat-Cloud-Hosting [1]. Vorteile: Kein Serverkauf erforderlich, keine Domänennamenregistrierung erforderlich, Abrechnung nach Nutzung, DevOps-Automatisierung, Sicherheitsauthentifizierung, geeignet für Personen ohne Betriebs- und Wartungserfahrung. Nachteile: Die Kosten sind definitiv etwas höher als die Kosten für den Bau eines selbstgebauten Servers. Genau wie das gleiche Modell sind Autos mit Automatikgetriebe teurer als Autos mit Handschaltung. Beim sogenannten Cloud-Hosting handelt es sich um einen Docker-Container. Sie benötigen lediglich ein Warehouse, bei dem es sich um Github, Gitlab und Gitee handeln kann.



