
Vue-Gerüstinstallationsschritte: 1. Installieren Sie die Knotenumgebung. 2. Installieren Sie das Vue-Cli-Gerüst über „npm install -g vue-cli“. 3. Wählen Sie die Installation von Plug-Ins gemäß den Anweisungen Abhängigkeiten; 5. Führen Sie „npm run dev“ aus.

Die Betriebsumgebung dieses Artikels: Windows7-System, Vue/Cli-Version 3.12.1, DELL G3-Computer.
vue-Scaffolding-Installationsschritte
Überprüfen Sie vor der Installation, ob die Knotenumgebung installiert wurde. Wenn ja, fahren wir mit der nächsten vue-cli-Installation fort. Wenn nicht, installieren wir zuerst die Knotenumgebung.

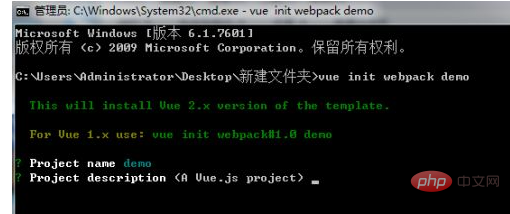
Installieren Sie das vue-cli-Gerüst. Der Installationscode lautet: npm install -g vue-cli. Erstellen Sie nach der Installation das Projekt.

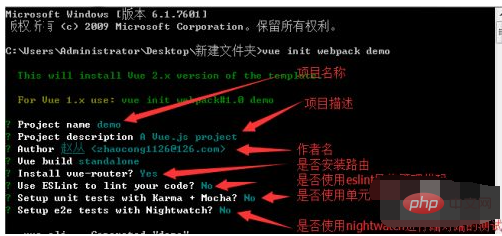
Befolgen Sie dann die Anweisungen, um auszuwählen, ob das Plug-in installiert werden soll. Wenn es nicht installiert ist, wählen Sie Nein. Bis die Plug-in-Auswahl abgeschlossen ist.

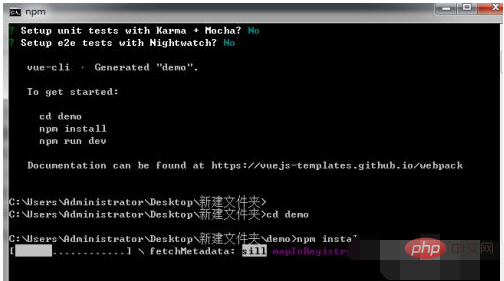
Danach wechseln wir mit cd in das Projektverzeichnis und installieren dann die Projektabhängigkeiten. Der Installationscode der Projektabhängigkeiten lautet: npm install

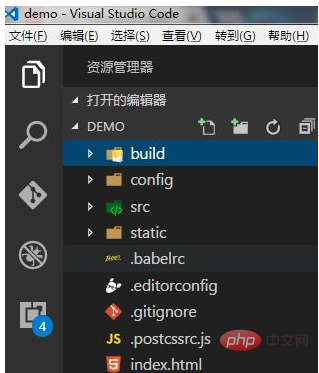
Nach Abschluss der Abhängigkeitsinstallation ist unser Gerüst Werfen wir einen Blick auf unsere Seite Welche Dateien hat das Projekt?

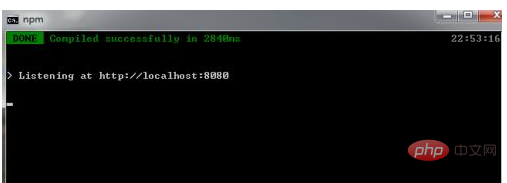
Nachdem alle Vorbereitungen für das Vorspiel abgeschlossen sind, ist unser Vue-Cli-Gerüst fertig und wir werden als nächstes mit dem Projekt beginnen. Der Code lautet: npm run dev

Nachdem das Gerüst ausgeführt wurde, wird standardmäßig Port 8080 geöffnet. Wenn das System automatisch zu dieser Webseite springt, bedeutet dies, dass unsere Gerüstinstallation abgeschlossen ist und wir sie füllen können in unserem Projekt im Gerüstbau.

Hinweise
vue-cli installiert einige Plug-Ins standardmäßig. Wir können diese Plug-Ins selektiv installieren
Es wird Anfängern empfohlen, Gerüste direkt zu verwenden und keine reinen Vue-Projekte zu erstellen
Verwandte Empfehlungen: „vue.js-Tutorial》《Die neueste Auswahl von 5 vue.js-Video-Tutorials》
Das obige ist der detaillierte Inhalt vonSchritte zur Installation des Vue-Gerüsts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue