
Zwei Löschmethoden: 1. Verwenden Sie die Funktion splice(), Syntax „arr.splice(arr.findIndex(item=>item.id===id), 1)“; 2. Verwenden Sie die Funktion filter() zum Filtern , die Syntax lautet „arr=arr.filter((num,index)=>{return index!==val})“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Der erste Splice(index,num);
index stellt die tiefgestellte Position des Array-Elements dar, num stellt die Anzahl der gelöschten Elemente dar.
arr.splice(arr.findIndex(item => item.id === id), 1) //item 只是参数可以写成 i 或者 v 都可以 , //后面的额id是数组的id,是不能随便写的,如果你数组里面写的是id,这里就写id,如果数组里面写的是num,那这里就写num , //=== 后面的id是你想要删除的元素的id号,同理,如果你数组里面写的是num,那这里就是num号 , //1是你要删除1个元素的意思
findIndex(); dient zum Finden des Index eines Elements Zielposition

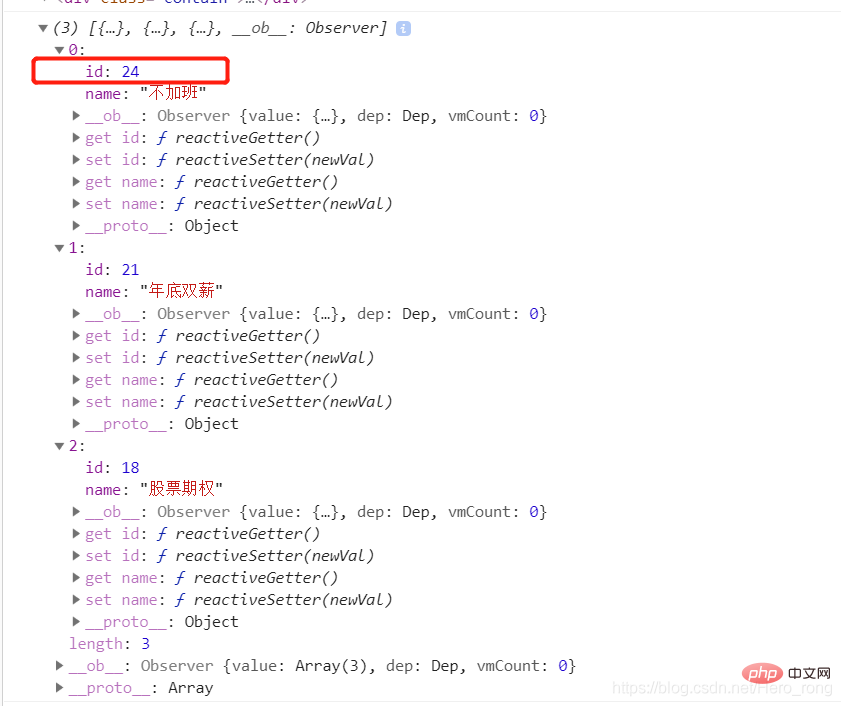
Wie im Bild gezeigt, gibt es in diesem Array drei Elemente. Jetzt wollen wir das Element mit der ID 24 löschen, dann sollte unser Code so geschrieben sein
arr.splice(arr.findIndex(item => item.id === 24), 1)
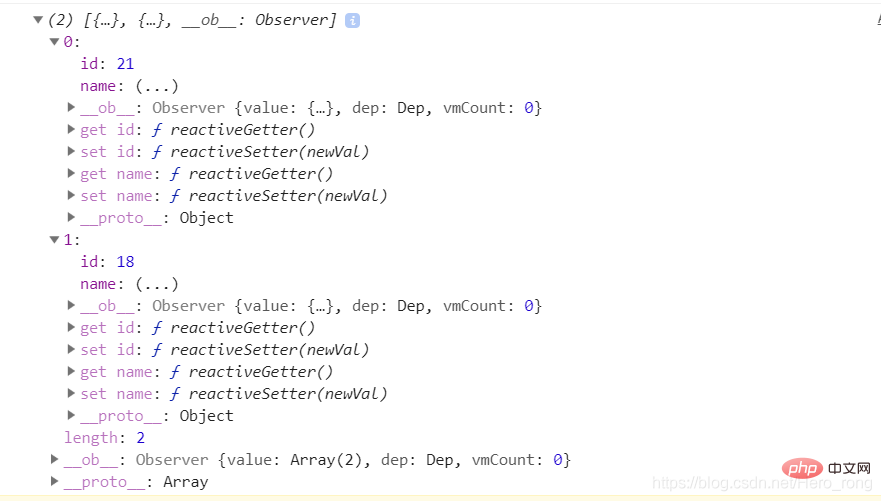
Nach dem Drucken haben wir festgestellt, dass das Element mit der ID 24 wurde gelöscht! Array, das die Bedingungen erfüllt.
 Hinweis:
Hinweis:
Hinweis: filter() ändert das ursprüngliche Array nicht.
array.filter(function(currentValue,index,arr), thisValue)
//这样就删除啦
arr = arr.filter((num,index)=>{return index !== val})Das obige ist der detaillierte Inhalt vonSo löschen Sie bestimmte Elemente aus dem es6-Array. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Definitionen von Arrays?
Was sind die Definitionen von Arrays?
 es6 neue Eigenschaften
es6 neue Eigenschaften
 js-String in Array umwandeln
js-String in Array umwandeln
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Array-Initialisierungsmethode
Array-Initialisierungsmethode
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP