So implementieren Sie die Positionierungskartenanzeige in PHP
So implementieren Sie die Positionierungskartenanzeige in PHP: 1. Führen Sie JS-Dateien ein. 2. Fügen Sie die Berechtigungsüberprüfungskonfiguration über die Konfigurationsschnittstelle ein. 3. Ändern Sie das JS der Klickschaltfläche im HTML.

Die Betriebsumgebung dieses Artikels: Windows 7-System, PHP Version 7.1, Dell G3-Computer.
Wie implementiert man die Positionierungskartenanzeige in PHP?
php: Webentwicklung implementiert WeChat JS (Positionierung, Kartenanzeige, Fotoauswahlfunktionen)
Heute werde ich über die Funktionen von JS in der WeChat-Webentwicklung sprechen und sie mit Ihnen teilen. Ich hoffe, dass es für Sie hilfreich ist.
Voraussetzung: Sie müssen über ein öffentliches Konto verfügen, die WeChat-Authentifizierung bestehen, einen Domänennamen binden und entsprechende Informationen, App-ID, App-Geheimnis usw. erhalten.
WeChat-Entwicklungsdokumentation: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
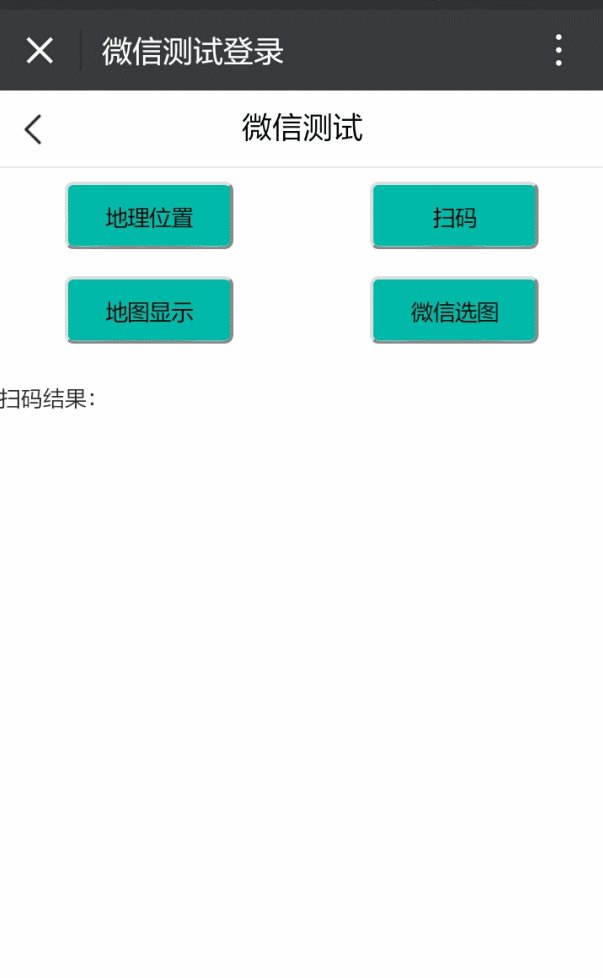
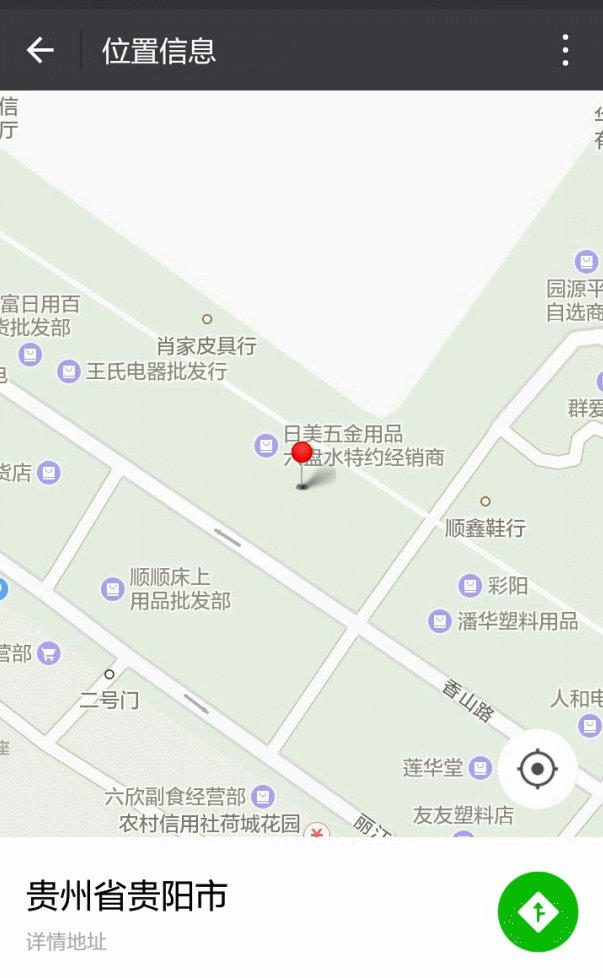
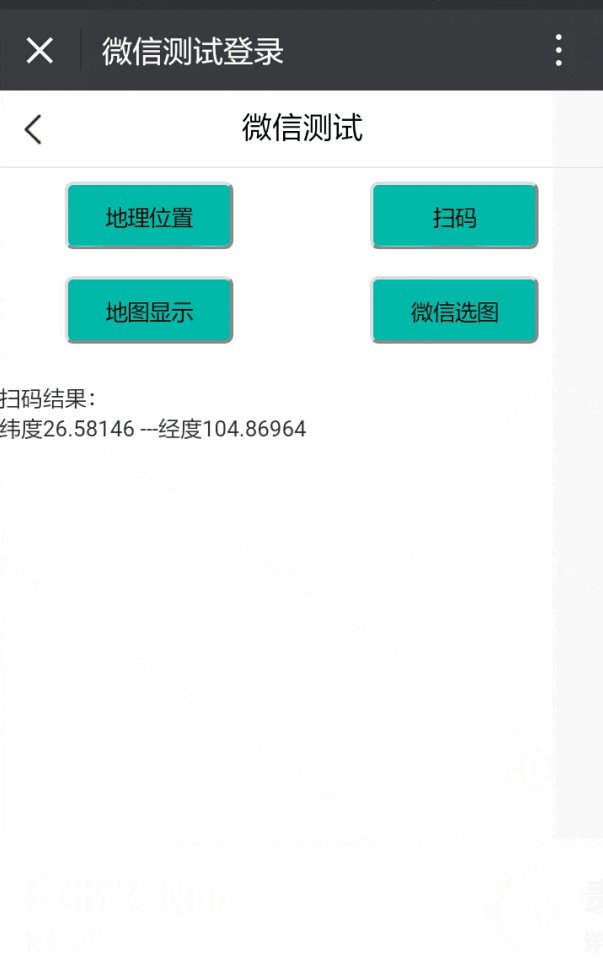
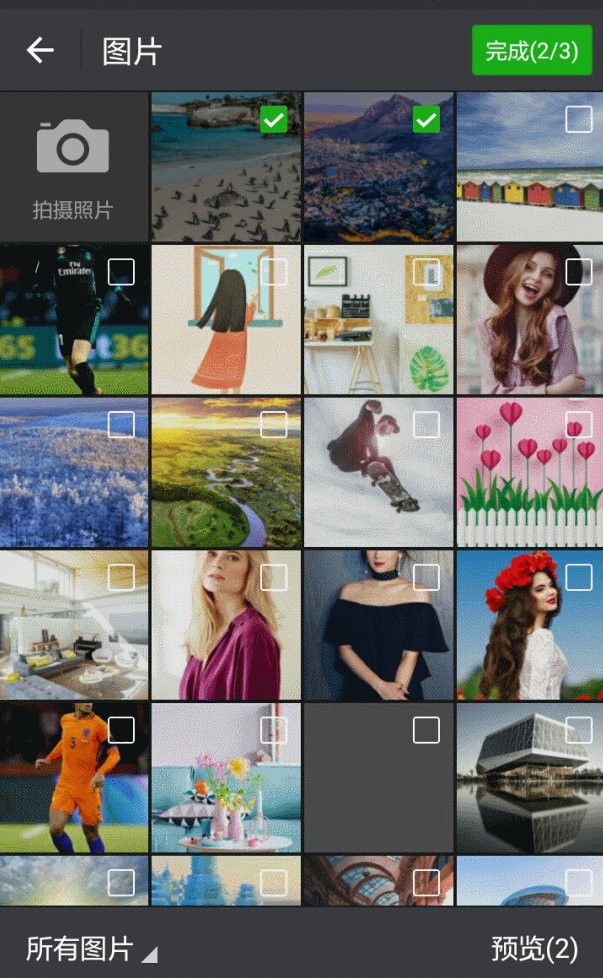
Werfen wir einen Blick auf die Renderings:

1: JS-Dateien vorstellen
2: Konfigurationsschnittstelle zum Einfügen der Berechtigungsüberprüfungskonfiguration
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
wx.config({
debug: false,
appId: appid,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: [ 'openLocation', 'chooseImage'
]
});Hinweis: Alle Seiten, die JS-SDK verwenden müssen, müssen zuerst Konfigurationsinformationen einfügen, sonst werden sie nicht aufgerufen (die gleiche URL muss nur einmal aufgerufen werden, und die SPA Eine Web-App, die die URL ändert, kann jedes Mal aufgerufen werden, wenn sich die URL ändert.
Derzeit unterstützt der Android WeChat-Client die neue H5-Funktion von pushState nicht. Daher führt die Verwendung von pushState zum Implementieren der Web-App-Seite dazu, dass die Signatur fehlschlägt . Dieses Problem wird in Android 6.2 behoben.
JS zum Klicken auf die Schaltfläche in HTML:
// 定位
$("#location").click(function () {
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
DSXUI.success('纬度'+latitude);
$("#qrcodevalue").text('纬度'+latitude+" ---经度"+longitude);
}
});
});
// 地图
$("#btn1").click(function () {
wx.openLocation({
latitude: 26.581379, // 纬度,浮点数,范围为90 ~ -90
longitude: 104.86983, // 经度,浮点数,范围为180 ~ -180。
name: '贵州省贵阳市', // 位置名
address: '详情地址', // 地址详情说明
scale: 22, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: 'http://h5.zhangwoo.cn/?m=weixin&c=wxtest&a=share' // 在查看位置界面底部显示的超链接,可点击跳转,没用 });
});
// 微信选图
$("#btn2").click(function () {
wx.chooseImage({
count: 3, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) { var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
$("#qrcodevalue").text('照片的本地ID列表'+localIds);
}
});
});Hinweis: Die Parameter appid, appsecret und andere von mir verwendete Informationen befinden sich im PHP-Code.
Empfohlenes Lernen: „PHP-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Positionierungskartenanzeige in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 CakePHP-Projektkonfiguration
Sep 10, 2024 pm 05:25 PM
CakePHP-Projektkonfiguration
Sep 10, 2024 pm 05:25 PM
In diesem Kapitel werden wir die Umgebungsvariablen, die allgemeine Konfiguration, die Datenbankkonfiguration und die E-Mail-Konfiguration in CakePHP verstehen.
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
Um in cakephp4 mit Datum und Uhrzeit zu arbeiten, verwenden wir die verfügbare FrozenTime-Klasse.
 CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
Um am Datei-Upload zu arbeiten, verwenden wir den Formular-Helfer. Hier ist ein Beispiel für den Datei-Upload.
 CakePHP-Routing
Sep 10, 2024 pm 05:25 PM
CakePHP-Routing
Sep 10, 2024 pm 05:25 PM
In diesem Kapitel lernen wir die folgenden Themen im Zusammenhang mit dem Routing kennen.
 Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ist ein Open-Source-Framework für PHP. Es soll die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich vereinfachen. CakePHP basiert auf einer MVC-ähnlichen Architektur, die sowohl leistungsstark als auch leicht zu verstehen ist. Modelle, Ansichten und Controller gu
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
Der Validator kann durch Hinzufügen der folgenden zwei Zeilen im Controller erstellt werden.






