
vuejs-Portnummer kann in der Datei „index.js“ im Konfigurationsordner im Stammverzeichnis geändert werden. Die spezifische Methode ist: 1. Öffnen Sie die Datei „index.js“ 2. Suchen Sie nach „port:8080“. Element und ändern Sie die Standardeinstellung. Ändern Sie einfach die Portnummer „8080“ in den erforderlichen Portnummernwert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Das Ausführen von npm run dev ruft tatsächlich package.json im Stammverzeichnis auf.
Nach dem Öffnen von package.json finden Sie einen solchen Code.
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}Davon , wir sollten die Datei dev-server.js im Build-Verzeichnis anzeigen
Sie befindet sich in der Datei dev-server.js
var uri = 'http://localhost:' + port
Der Port hier ist das, wonach wir suchen, wir können ihn am Anfang finden dev-server.js
var path = require('path')
Und wo kommt der Pfad her?
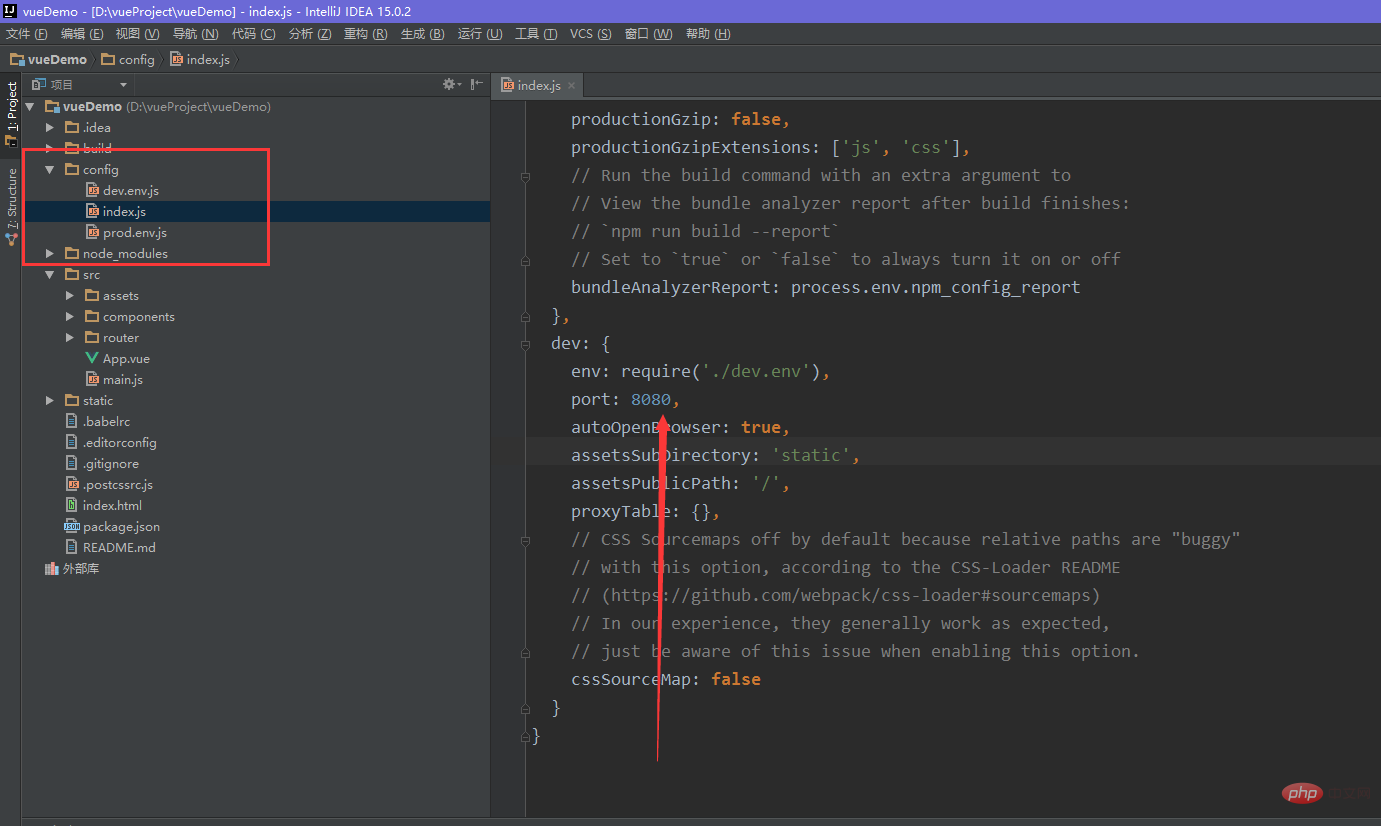
Es gibt einen Konfigurationsordner im Stammverzeichnis. Sie können anhand des Namens erkennen, dass er sich auf die Konfiguration bezieht. Öffnen Sie index.js im Konfigurationsverzeichnis.
An diesem Punkt können Sie sehen, dass das Projekt mit Port: 8080 konfiguriert ist 4040

Gut Ja, so einfach! Hier kann nicht nur der Port geändert werden, sondern auch andere Konfigurationsinformationen können bei Bedarf geändert werden.
Verwandte Empfehlungen: „ vue.js Tutorial
vue.js Tutorial
Das obige ist der detaillierte Inhalt vonWo kann die laufende Portnummer des vuejs-Projekts geändert werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!