
Erstellungsmethode: 1. Knoten installieren; 2. Öffnen Sie die Idee, klicken Sie auf „Neues Projekt erstellen“ – „Statisches Web“, geben Sie den Projektnamen ein und klicken Sie auf „Fertig stellen“; 3. Öffnen Sie das Terminal der Idee und führen Sie sie aus Befolgen Sie die Anweisungen zum Installieren des Vue-Gerüsttools. Initialisieren Sie einfach das Vue-Projekt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
1. Vue.js erfordert die Grundlage von Node.js
1. Download-Adresse: https://nodejs.org/en/download/
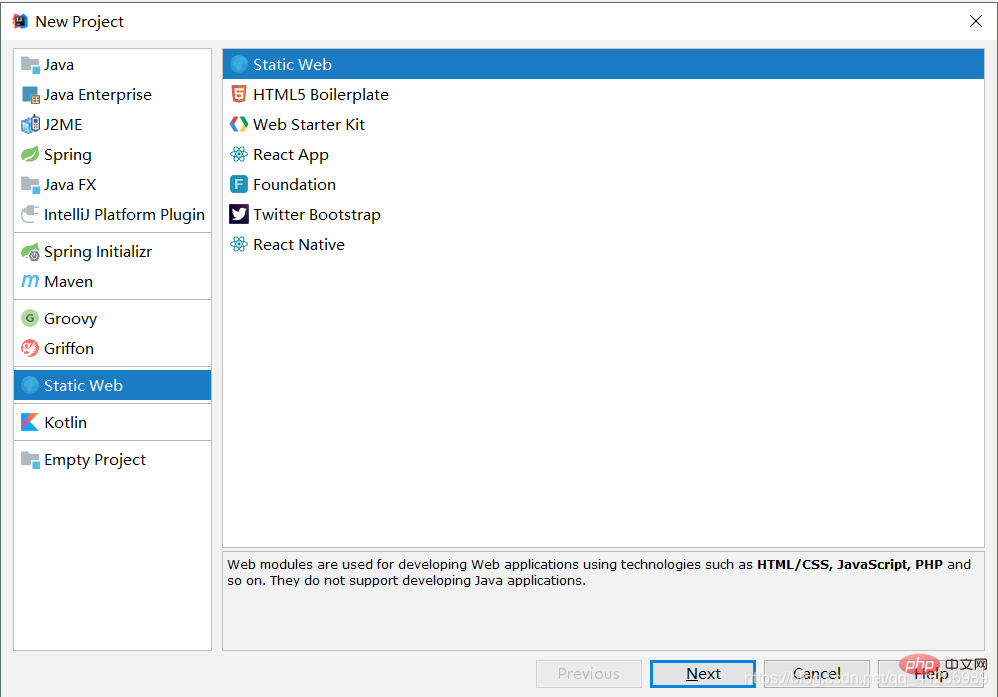
(Folgen Sie den normalen Installationsschritten, folgen Sie einfach dem nächsten Schritt ungefähr Projekt > Statisches Web> Geben Sie den Projektnamen ein und wählen Sie den gespeicherten Arbeitsbereich aus

node -v
npm -v
//安装淘宝镜像 npm i -g cnpm --registry=https://registry.npm.taobao.org
npm i -g vue-cli
vue -V

Nach Abschluss der Initialisierung. Geben Sie im Terminal nacheinander 
ein. Anschließend werden Sie gefragt, auf welchen Port zugegriffen werden kann. Öffnen Sie den Browser und geben Sie Folgendes ein: und die einfache Demo ist abgeschlossen.
Verwandte Empfehlungen: „
vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonSo erstellen Sie im Grunde ein VueJS-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 So integrieren Sie Ideen in Tomcat
So integrieren Sie Ideen in Tomcat
 So konfigurieren Sie Maven in der Idee
So konfigurieren Sie Maven in der Idee
 Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Was ist der Unterschied zwischen Webstorm und Idee?
Was ist der Unterschied zwischen Webstorm und Idee?