Was ist der Unterschied zwischen Vuejs und Bulma?
Unterschied: vuejs ist ein progressives JavaScript-Framework zum Erstellen von Benutzeroberflächen. Ziel ist es, reaktionsfähige Datenbindung und zusammensetzbare Ansichtskomponenten durch eine möglichst einfache API zu erreichen Inhaltslayouts.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Was ist Vuejs?
Vue.js (ausgesprochen /vju:/, ausgesprochen wie view) ist ein progressives Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen Schwergewichts-Frameworks verwendet Vue ein inkrementelles Bottom-up-Entwicklungsdesign.
Vues Kernbibliothek konzentriert sich nur auf die Ansichtsebene und ist sehr einfach zu erlernen und in andere Bibliotheken oder bestehende Projekte zu integrieren. Vue ist vollständig in der Lage, komplexe Single-Page-Anwendungen zu betreiben, die mit Single-File-Komponenten und Bibliotheken entwickelt werden, die vom Vue-Ökosystem unterstützt werden.
Vue.js bietet außerdem MVVM-Datenbindung und ein zusammensetzbares Komponentensystem mit einer einfachen und flexiblen API. Ziel ist es, eine reaktionsfähige Datenbindung und zusammensetzbare Ansichtskomponenten durch eine möglichst einfache API zu erreichen.
Wir können auch sagen, dass Vue.js ein reaktives System (Reaktivitätssystem) ist. Die Datenmodellebene (Modell) ist nur ein gewöhnliches JavaScript-Objekt. Wie in der Abbildung unten dargestellt, stellt { } ein JavaScript-Objekt dar. Durch Ändern wird das entsprechende HTML-Fragment (DOM) aktualisiert. Dadurch wird die Zustandsverwaltung sehr einfach und intuitiv und es kann eine bidirektionale Datenbindung realisiert werden, weshalb wir es auch als reaktionsfähiges System bezeichnen.

Die Hauptfunktionen von Vue.js
Vue.js ist eine hervorragende JavaScript-Bibliothek für die Entwicklung von Front-End-Schnittstellen. Der Grund, warum sie sehr beliebt ist, ist, dass sie über viele herausragende Funktionen verfügt wie folgt. .
1) Ein leichtes Framework
Vue.js kann abhängige Vorlagenausdrücke und berechnete Eigenschaften automatisch verfolgen, bietet MVVM-Datenbindung und ein zusammensetzbares Komponentensystem und verfügt über eine einfache und flexible API, um es den Lesern zu erleichtern, schneller zu verstehen und loszulegen .
2) Zwei-Wege-Datenbindung
Deklaratives Rendering ist die Hauptverkörperung der bidirektionalen Datenbindung und auch der Kern von Vue.js. Es ermöglicht die deklarative Rendering von Daten, die mithilfe einer prägnanten Vorlagensyntax in das DOM integriert werden können.
3) Befehle
Vue.js interagiert mit der Seite, hauptsächlich über integrierte Befehle. Die Funktion des Befehls besteht darin, bestimmte Verhaltensweisen entsprechend auf das DOM anzuwenden, wenn sich der Wert seines Ausdrucks ändert.
4) Komponentisierung
Komponente (Komponente) ist eine der leistungsstärksten Funktionen von Vue.js. Komponenten können HTML-Elemente erweitern und wiederverwendbaren Code kapseln.
In Vue kommunizieren Eltern-Kind-Komponenten über Requisiten, eine einseitige Übertragung vom Elternteil zum Kind. Die untergeordnete Komponente kommuniziert mit der übergeordneten Komponente und benachrichtigt die übergeordnete Komponente über Datenänderungen, indem sie Ereignisse auslöst. Dies bildet ein grundlegendes Vater-Kind-Kommunikationsmodell.
Wenn die in der Entwicklung befindlichen Komponenten eine sehr enge Beziehung zu HTML, JavaScript usw. haben, können die Komponenten entsprechend den tatsächlichen Anforderungen angepasst werden, was die Entwicklung komfortabler macht und den Aufwand für das Schreiben von Code erheblich reduziert.
Die Komponente unterstützt auch Hot Reload. Wenn wir Änderungen vornehmen, wird die Seite nicht aktualisiert, aber die Komponente selbst wird sofort neu geladen, ohne dass sich dies auf den aktuellen Status der gesamten Anwendung auswirkt. CSS unterstützt auch Hot-Reloading.
5) Clientseitiges Routing
Vue-router ist das offizielle Routing-Plug-in von Vue.js. Es ist tief in Vue.js integriert und wird zum Erstellen von Single-Page-Anwendungen verwendet. Vue-Einzelseitenanwendungen basieren auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Herkömmliche Seiten implementieren Seitenwechsel und Sprünge über Hyperlinks.
6) Zustandsverwaltung
Die Zustandsverwaltung ist eigentlich ein einseitiger Datenfluss, der das Rendern der Ansicht steuert, und der Benutzer betätigt die Ansicht, um eine Aktion zu generieren, die dazu führt, dass sich der Zustand ändert und dadurch die Ansicht neu erstellt wird. rendern und eine separate Komponente bilden.
Was ist Bulma?
Bulma ist ein modernes CSS-Framework, das auf Flexbox basiert. Das modulare Design kann problemlos zur Implementierung verschiedener einfacher oder kopierter responsiver Inhaltslayouts verwendet werden. Edge, Firefox, Internet Explorer (10+), Opera und Safari.
bulma verfügt über die folgenden Funktionen:
Leichtes, modernes CSS-Framework mit Flexbox
Unterstützt responsives Layout, Raster usw.
Reines CSS, kein Javascript-Code
verfügbar Angepasst, modular
Vorteile:
Bieten responsives Design für Computer, Tablets und Mobiltelefone
Reines CSS-Framework, einfach in JavaScript-Frameworks wie VueJS, ReactJS usw. zu integrieren.
Eleganter Code Einfach
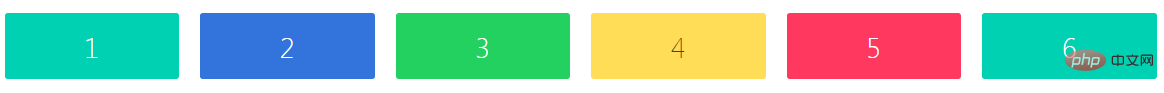
Beispiel für eine Kolumne mit Laufeffekt
. Fügen Sie einfach Spalten hinzu und die Größe wird automatisch angepasst

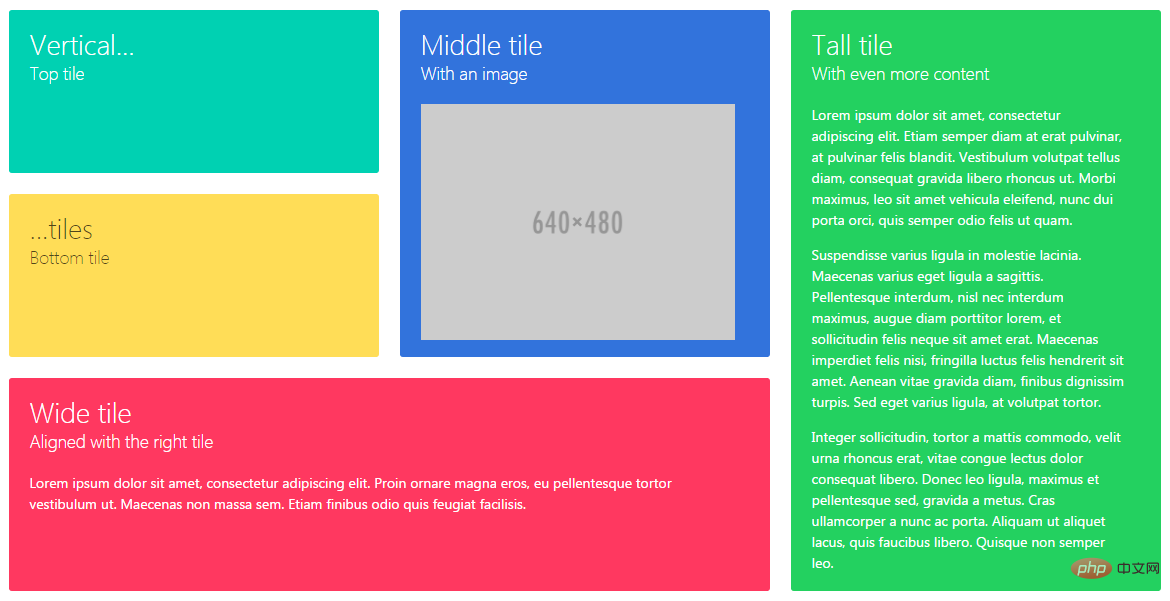
Magische Kacheln
Ein einzelnes Element des Metro UI-CSS-Rasters

Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vuejs und Bulma?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Einige Tipps zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache
Jul 31, 2023 pm 02:17 PM
Einige Tipps zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache
Jul 31, 2023 pm 02:17 PM
Einige Tipps für die Entwicklung von Android-Anwendungen mit Vue.js und der Kotlin-Sprache. Mit der Beliebtheit mobiler Anwendungen und dem kontinuierlichen Wachstum der Benutzeranforderungen hat die Entwicklung von Android-Anwendungen bei Entwicklern immer mehr Aufmerksamkeit auf sich gezogen. Bei der Entwicklung von Android-Apps ist die Wahl des richtigen Technologie-Stacks entscheidend. In den letzten Jahren haben sich die Sprachen Vue.js und Kotlin nach und nach zu einer beliebten Wahl für die Entwicklung von Android-Anwendungen entwickelt. In diesem Artikel werden einige Techniken zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache vorgestellt und entsprechende Codebeispiele gegeben. 1. Richten Sie zu Beginn die Entwicklungsumgebung ein
 Einige Tipps zum Entwickeln von Datenvisualisierungsanwendungen mit Vue.js und Python
Jul 31, 2023 pm 07:53 PM
Einige Tipps zum Entwickeln von Datenvisualisierungsanwendungen mit Vue.js und Python
Jul 31, 2023 pm 07:53 PM
Einige Tipps für die Entwicklung von Datenvisualisierungsanwendungen mit Vue.js und Python Einführung: Mit dem Aufkommen des Big-Data-Zeitalters ist die Datenvisualisierung zu einer wichtigen Lösung geworden. Bei der Entwicklung von Datenvisualisierungsanwendungen kann die Kombination von Vue.js und Python Flexibilität und leistungsstarke Funktionen bieten. In diesem Artikel werden einige Tipps für die Entwicklung von Datenvisualisierungsanwendungen mit Vue.js und Python gegeben und entsprechende Codebeispiele beigefügt. 1. Einführung in Vue.js Vue.js ist ein leichtes JavaScript
 Integration von Vue.js mit Objective-C, Tipps und Ratschläge zur Entwicklung zuverlässiger Mac-Apps
Jul 30, 2023 pm 03:01 PM
Integration von Vue.js mit Objective-C, Tipps und Ratschläge zur Entwicklung zuverlässiger Mac-Apps
Jul 30, 2023 pm 03:01 PM
Integration von Vue.js und Objective-C-Sprache, Tipps und Vorschläge für die Entwicklung zuverlässiger Mac-Anwendungen. In den letzten Jahren haben Entwickler mit der Popularität von Vue.js in der Front-End-Entwicklung und der Stabilität von Objective-C in der Mac-Anwendungsentwicklung begonnen Ich versuche, beides zu kombinieren, um zuverlässigere und effizientere Mac-Anwendungen zu entwickeln. In diesem Artikel werden einige Tipps und Vorschläge vorgestellt, die Entwicklern helfen sollen, Vue.js und Objective-C korrekt zu integrieren und hochwertige Mac-Anwendungen zu entwickeln. eins
 Integration von Vue.js und Lua-Sprache, Best Practices und Erfahrungsaustausch beim Aufbau von Front-End-Engines für die Spieleentwicklung
Aug 01, 2023 pm 08:14 PM
Integration von Vue.js und Lua-Sprache, Best Practices und Erfahrungsaustausch beim Aufbau von Front-End-Engines für die Spieleentwicklung
Aug 01, 2023 pm 08:14 PM
Die Integration von Vue.js und der Lua-Sprache, Best Practices und Erfahrungsaustausch zum Aufbau einer Front-End-Engine für die Spieleentwicklung. Einführung: Mit der kontinuierlichen Weiterentwicklung der Spieleentwicklung ist die Wahl der Spiele-Front-End-Engine zu einer wichtigen Entscheidung geworden. Unter diesen Optionen sind das Vue.js-Framework und die Lua-Sprache in den Fokus vieler Entwickler gerückt. Als beliebtes Front-End-Framework verfügt Vue.js über ein reichhaltiges Ökosystem und praktische Entwicklungsmethoden, während die Lua-Sprache aufgrund ihrer leichten und effizienten Leistung häufig in der Spieleentwicklung verwendet wird. In diesem Artikel erfahren Sie, wie das geht
 So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
Wie man PHP und Vue.js verwendet, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren. In der Webentwicklung sind Diagramme eine sehr gängige Art der Datendarstellung. Datenfilter- und Sortierfunktionen in Diagrammen können einfach mit PHP und Vue.js implementiert werden, sodass Benutzer die Anzeige von Daten in Diagrammen anpassen und die Datenvisualisierung und Benutzererfahrung verbessern können. Zuerst müssen wir einen Datensatz vorbereiten, den das Diagramm verwenden soll. Angenommen, wir haben eine Datentabelle, die drei Spalten enthält: Name, Alter und Klassen. Die Daten lauten wie folgt: Name, Alter, Klasse, Zhang San, 1890 Li
 Entwickeln Sie effiziente Webcrawler und Daten-Scraping-Tools mit den Sprachen Vue.js und Perl
Jul 31, 2023 pm 06:43 PM
Entwickeln Sie effiziente Webcrawler und Daten-Scraping-Tools mit den Sprachen Vue.js und Perl
Jul 31, 2023 pm 06:43 PM
Verwenden Sie die Sprachen Vue.js und Perl, um effiziente Webcrawler und Daten-Scraping-Tools zu entwickeln. Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung von Daten ist auch die Nachfrage nach Web-Crawlern und Daten-Scraping-Tools gestiegen. In diesem Zusammenhang ist es eine gute Wahl, Vue.js und die Perl-Sprache zu kombinieren, um effiziente Webcrawler und Daten-Scraping-Tools zu entwickeln. In diesem Artikel wird vorgestellt, wie man ein solches Tool mit Vue.js und der Perl-Sprache entwickelt, und es werden entsprechende Codebeispiele beigefügt. 1. Einführung in Vue.js und die Perl-Sprache
 So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte
Sep 20, 2023 pm 02:27 PM
So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte
Sep 20, 2023 pm 02:27 PM
So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte. Im heutigen sozialen Zeitalter ist die Chat-Funktion zu einer der Kernfunktionen mobiler Anwendungen und Webanwendungen geworden. Eines der häufigsten Elemente in der Chat-Oberfläche ist die Chat-Blase, die die Nachrichten des Absenders und des Empfängers klar unterscheiden kann und so die Lesbarkeit der Nachricht effektiv verbessert. In diesem Artikel wird erläutert, wie Sie mit Vue QQ-ähnliche Chat-Blaseneffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Vue-Komponente erstellen, um die Chat-Blase darzustellen. Die Komponente besteht aus zwei Hauptteilen
 Integration der Vue.js- und Dart-Sprache sowie praktische und entwicklungsbezogene Fähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen
Aug 02, 2023 pm 03:33 PM
Integration der Vue.js- und Dart-Sprache sowie praktische und entwicklungsbezogene Fähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen
Aug 02, 2023 pm 03:33 PM
Integration von Vue.js und Dart-Sprache, Übung und Entwicklungsfähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen. Einführung: Bei der Entwicklung mobiler Anwendungen ist das Design und die Implementierung der Benutzeroberfläche (UI) ein sehr wichtiger Teil. Um eine coole Schnittstelle für mobile Anwendungen zu erreichen, können wir Vue.js in die Dart-Sprache integrieren und die leistungsstarken Datenbindungs- und Komponentenisierungsfunktionen von Vue.js sowie die umfangreiche Entwicklungsbibliothek für mobile Anwendungen der Dart-Sprache nutzen, um atemberaubende mobile Anwendungen zu erstellen UI-Schnittstelle. Dieser Artikel zeigt Ihnen, wie es geht




