Welche Methoden gibt es zum Übergeben von Daten in VueJS?
Übertragungsmethode: 1. Die übergeordnete Komponente verwendet Requisiten, um Daten über Ereignisse an die übergeordnete Komponente zu übertragen. 3. Verwenden Sie Routing, um Daten zu übertragen. 4. Verwenden Sie localStorage oder sessionStorage, um Daten zu übertragen Daten und verwenden Sie dann getItem, um die Daten abzurufen. 5. Verwenden Sie Vuex, um Daten zu übertragen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Component (Component) ist die leistungsstärkste Funktion von Vue.js . Komponenten können wiederverwendbaren Code kapseln und die Wiederverwendung von Komponenten durch die Übergabe verschiedener Objekte realisieren. Die Übertragung von Komponentenwerten wird jedoch zu einem Problem, das gelöst werden muss.
1. Übergeordnete Komponenten übergeben Werte an untergeordnete Komponenten.
Der Bereich der Komponenteninstanzen ist isoliert. Dies bedeutet, dass die Daten der übergeordneten Komponente nicht direkt in der Vorlage der untergeordneten Komponente referenziert werden können. Damit die untergeordnete Komponente die Daten der übergeordneten Komponente verwendet, müssen wir die Option props der untergeordneten Komponente übergeben.
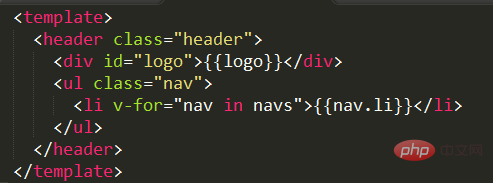
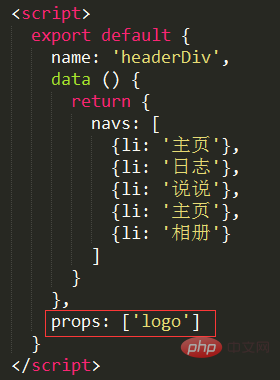
Sub -Komponente:

Subkomponente muss den Wert von Logo aus der übergeordneten Komponente erhalten. Sie müssen Props verwenden: ['Logo']

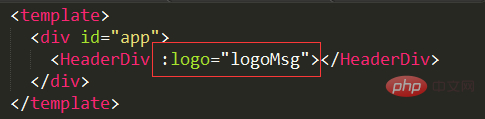
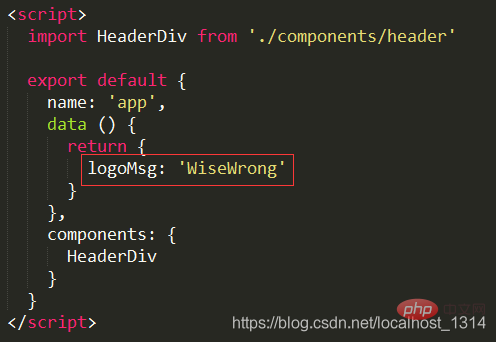
Übergeordnete Komponente :


2. Untergeordnete Komponente übergibt Werte an übergeordnete Komponente
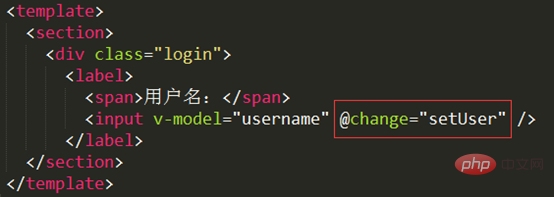
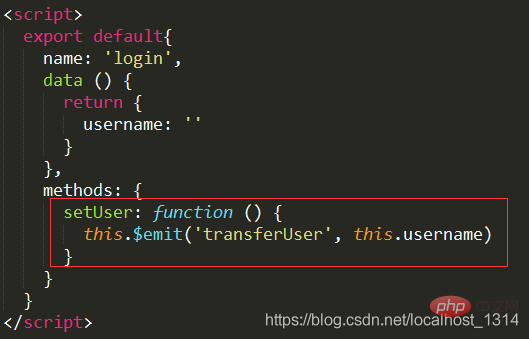
Die untergeordnete Komponente übergibt Daten hauptsächlich über Ereignisse an die übergeordnete Komponente.Unterkomponente:


wobei transferUser ein benutzerdefiniertes Ereignis ist, this.username wird über dieses Ereignis an die übergeordnete Komponente übergeben. .
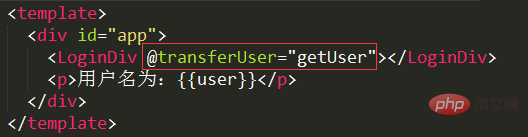
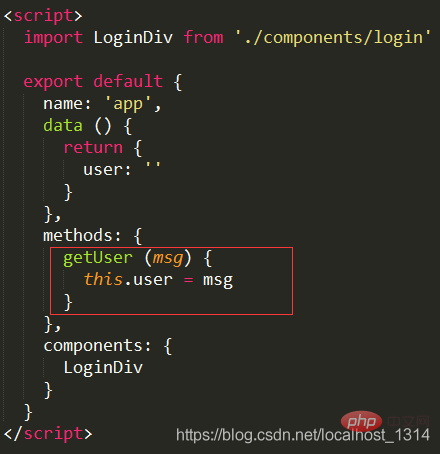
Übergeordnete Komponente:


getUser Der Parameter in der Methode msg ist der Parameter, der von der untergeordneten Komponente Benutzername übergeben wird
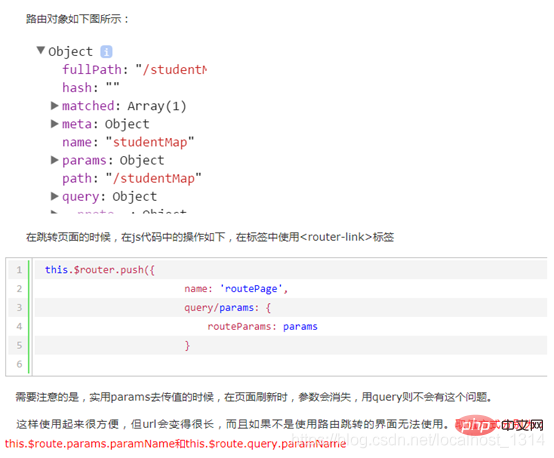
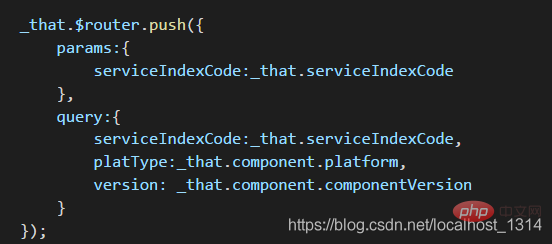
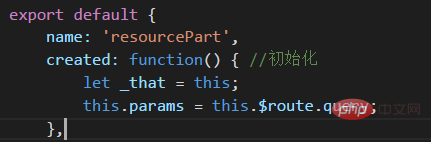
3. Routenwert Transfer



4. Speichern Sie Daten über localStorage oder sessionStorage

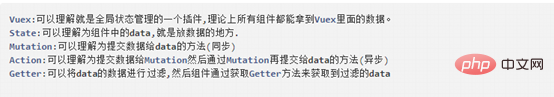
In komplexen Anwendungen It Es wird empfohlen,
vuex zu verwenden, das von der offiziellen Website von vue empfohlen wird. https://vuex.vuejs.org/zh-cn/getting-started.html
Verwandte Empfehlungen: „ vue.js Tutorial
vue.js Tutorial
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Übergeben von Daten in VueJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.




