Was sind NodeJS und VueJS?
nodejs ist eine JavaScript-Ausführungsumgebung, die auf der Chrome V8-Engine basiert. Es handelt sich um eine Entwicklungsplattform, die die Ausführung von JS auf der Serverseite ermöglicht. Vue ist ein fortschrittliches JavaScript-Framework zum Erstellen von Benutzeroberflächen. Ziel ist es, eine reaktionsfähige Datenbindung und zusammengesetzte Ansichtskomponenten durch eine möglichst einfache API zu erreichen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Version nodejs14.15.4&&vue2.9.6, DELL G3-Computer.
Was ist nodejs?
Node.js ist eine JavaScript-Ausführungsumgebung, die auf der Chrome V8-Engine basiert. Node.js verwendet ein ereignisgesteuertes, nicht blockierendes I/O-Modell.
Node ist eine Entwicklungsplattform, die die Ausführung von JavaScript auf der Serverseite ermöglicht. Dadurch wird JavaScript zu einer Skriptsprache, die serverseitigen Sprachen wie PHP, Python, Perl und Ruby ebenbürtig ist. Es wurde im Mai 2009 veröffentlicht und von Ryan Dahl entwickelt und beinhaltet im Wesentlichen den Chrome V8-Motor.
Node optimiert einige spezielle Anwendungsfälle und bietet alternative APIs, um die Ausführung von V8 in Nicht-Browser-Umgebungen zu verbessern. Die V8-Engine führt Javascript sehr schnell aus und hat eine sehr gute Leistung.
Node ist eine Plattform, die auf der Chrome-JavaScript-Laufzeitumgebung basiert und zum einfachen Erstellen von Webanwendungen mit schneller Reaktionsgeschwindigkeit und einfacher Erweiterung verwendet wird. Node verwendet ein ereignisgesteuertes, nicht blockierendes I/O-Modell, um leichtgewichtig und effizient zu sein, was es ideal für die Ausführung datenintensiver Echtzeitanwendungen auf verteilten Geräten macht.
Vorteile von node.js
1. Nodejs-Syntax ist vollständig js-Syntax. Solange Sie die Grundlagen von js verstehen, können Sie die Nodejs-Back-End-Entwicklung erlernen.
Node löst die bisherige Situation, in der JavaScript nur ausgeführt werden kann im Browser. Die einheitlichen Front-End- und Back-End-Programmierumgebungen können die Entwicklungskosten erheblich senken.
2. Die superhohe Parallelitätsfähigkeit von NodeJs
Das Hauptziel von NodeJs besteht darin, ein einfaches Entwicklungstool zum Erstellen von Hochleistungsservern und verschiedenen Anwendungen bereitzustellen, die auf den Servern ausgeführt werden können.
Lassen Sie uns zunächst einen Blick darauf werfen, welche Probleme in aktuellen serverseitigen Sprachen bestehen. In Serversprachen wie Java, PHP oder .NET wird für jede Client-Verbindung ein neuer Thread erstellt. Jeder Thread benötigt ca. 2 MB Speicher. Mit anderen Worten: Theoretisch beträgt die maximale Anzahl von Benutzern, die gleichzeitig mit einem Server mit 8 GB Speicher verbunden sein können, etwa 4.000. Damit eine Webanwendung mehr Benutzer unterstützen kann, muss die Anzahl der Server erhöht werden, und natürlich steigen auch die Hardwarekosten der Webanwendung.
NodeJs erstellt nicht für jede Client-Verbindung einen neuen Thread, sondern verwendet nur einen Thread. Wenn ein Benutzer eine Verbindung herstellt, wird ein internes Ereignis ausgelöst. Durch nicht blockierende E/A- und ereignisgesteuerte Mechanismen ist das Node.js-Programm makroskopisch parallel. Mithilfe von Node.js kann ein Server mit 8 GB Speicher die Verbindungen von mehr als 40.000 Benutzern gleichzeitig verarbeiten.
3. Hochleistungsserver implementieren
Genau genommen ist Node.js ein Entwicklungstool, mit dem verschiedene Webserver entwickelt werden. Auf dem Node.js-Server läuft die leistungsstarke JavaScript-Skriptsprache V8, eine Skriptsprache, die serverseitig ausgeführt werden kann.
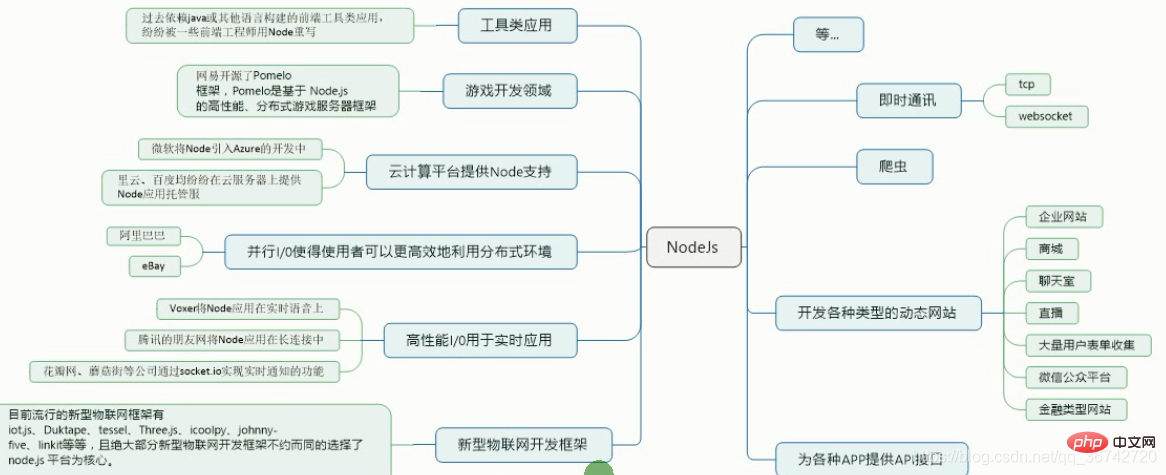
Was kann Node.js?

vuejs Was ist
Vue (ausgesprochen /vjuː/, ähnlich wie view) ist ein progressives JavaScript-Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen großen Frameworks ist Vue so konzipiert, dass es Schicht für Schicht von unten nach oben aufgetragen werden kann. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene und erleichtert so die Integration in Bibliotheken von Drittanbietern oder bestehende Projekte.
Vue.js ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen Schwergewichts-Frameworks verwendet Vue ein inkrementelles Bottom-up-Entwicklungsdesign. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene und ist sehr einfach zu erlernen und in andere Bibliotheken oder bestehende Projekte zu integrieren.
Andererseits ist Vue vollständig in der Lage, komplexe Single-Page-Anwendungen zu steuern, die mithilfe von Single-File-Komponenten und Bibliotheken entwickelt werden, die vom Vue-Ökosystem unterstützt werden.
Das Ziel von Vue.js besteht darin, reaktionsfähige Datenbindung und zusammengesetzte Ansichtskomponenten über eine möglichst einfache API zu implementieren.
Vue.js selbst ist kein umfassendes Framework – es konzentriert sich nur auf die Ansichtsebene. Daher ist es sehr einfach zu erlernen und sehr einfach in andere Bibliotheken oder bestehende Projekte zu integrieren. Andererseits ist Vue.js auch perfekt in der Lage, komplexe Single-Page-Anwendungen zu betreiben, wenn es mit zugehörigen Tools und unterstützenden Bibliotheken verwendet wird.
Was sind die Vorteile von Vue.js
Was sind die Vorteile von Vue im Vergleich zu anderen Frameworks? Wir haben jQuery oben erwähnt, und es gibt andere Front-End-Frameworks wie React, Angular usw. Im Vergleich dazu ist Vue am leichtesten und hat ein vollständiges Ökosystem gebildet, das schnell iterativ aktualisiert werden kann.
Als bevorzugtes Einstiegsframework für Front-End-Entwickler bietet Vue viele Vorteile:
Vue.js kann in Komponenten entwickelt werden, was den Code-Schreibaufwand erheblich reduziert und das Verständnis für Leser erleichtert.
Der herausragendste Vorteil von Vue.js besteht darin, dass es eine bidirektionale Bindung von Daten durchführen kann (wir werden den Komfort dieser Funktion natürlich im weiteren Verlauf des Artikels spüren).
Der mit Vue.js selbst geschriebene Schnittstelleneffekt reagiert, sodass die Webseite auf verschiedenen Geräten sehr schöne Effekte anzeigen kann.
Im Vergleich zu herkömmlichen Seiten, die Hyperlinks zum Wechseln und Springen von Seiten verwenden, verwendet Vue Routing, ohne die Seite zu aktualisieren.
Verwandte Empfehlungen: „vue.js Tutorial“, „nodejs Tutorial“
Das obige ist der detaillierte Inhalt vonWas sind NodeJS und VueJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten
 Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Node.js und Java haben jeweils ihre Vor- und Nachteile in der Webentwicklung, und die Wahl hängt von den Projektanforderungen ab. Node.js zeichnet sich durch Echtzeitanwendungen, schnelle Entwicklung und Microservices-Architektur aus, während Java sich durch Support, Leistung und Sicherheit auf Unternehmensniveau auszeichnet.




