
Methode: 1. Verwenden Sie „color: transparent“, um den Text transparent zu machen. 2. Verwenden Sie „background-image:url(„image address“)“, um dem Text ein Hintergrundbild hinzuzufügen -clip:text;" Integrieren Sie Bilder und Text, um Texthintergrundeffekte zu erzielen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Heute werfen wir einen Blick darauf, wie man mit CSS ein Hintergrundbild zu Text hinzufügt, um den Text lebendig und schön zu machen! Sehr nützlich, wenn wir einen größeren Texttitel erstellen, ihn aber nicht mit gewöhnlichen und langweiligen Farben dekorieren möchten!
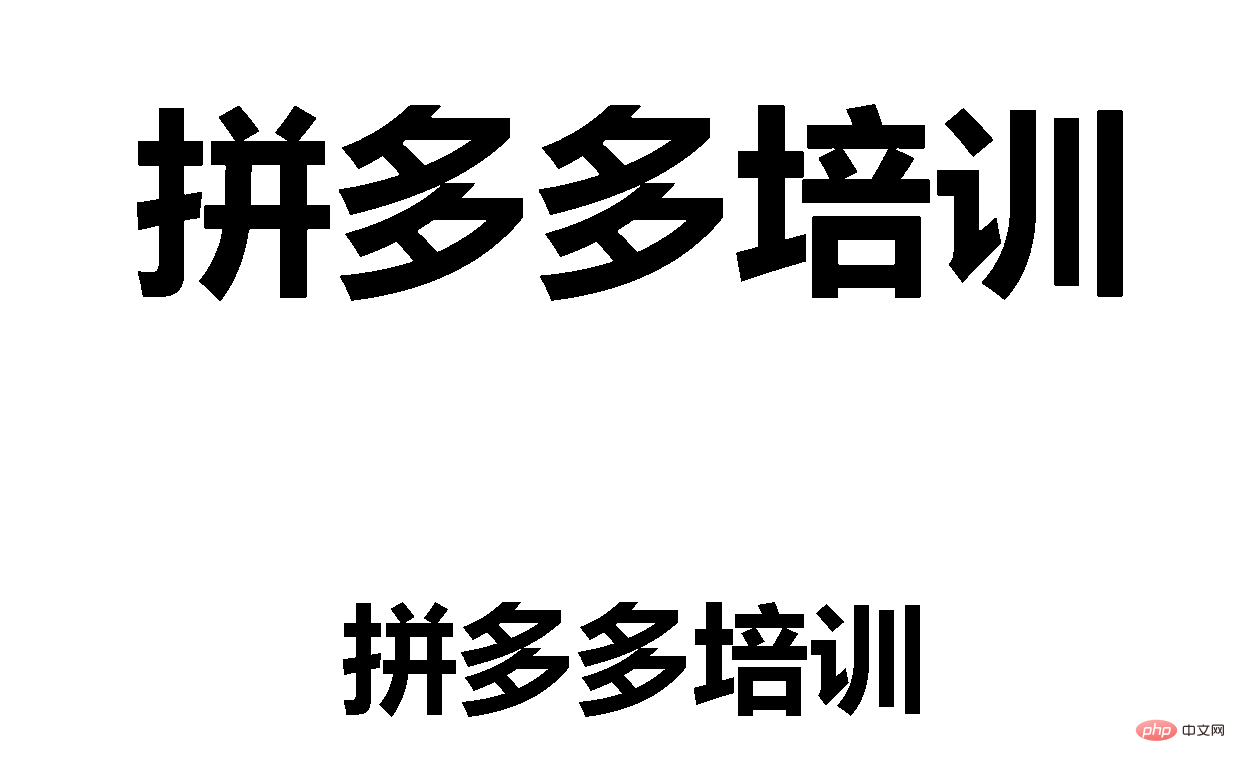
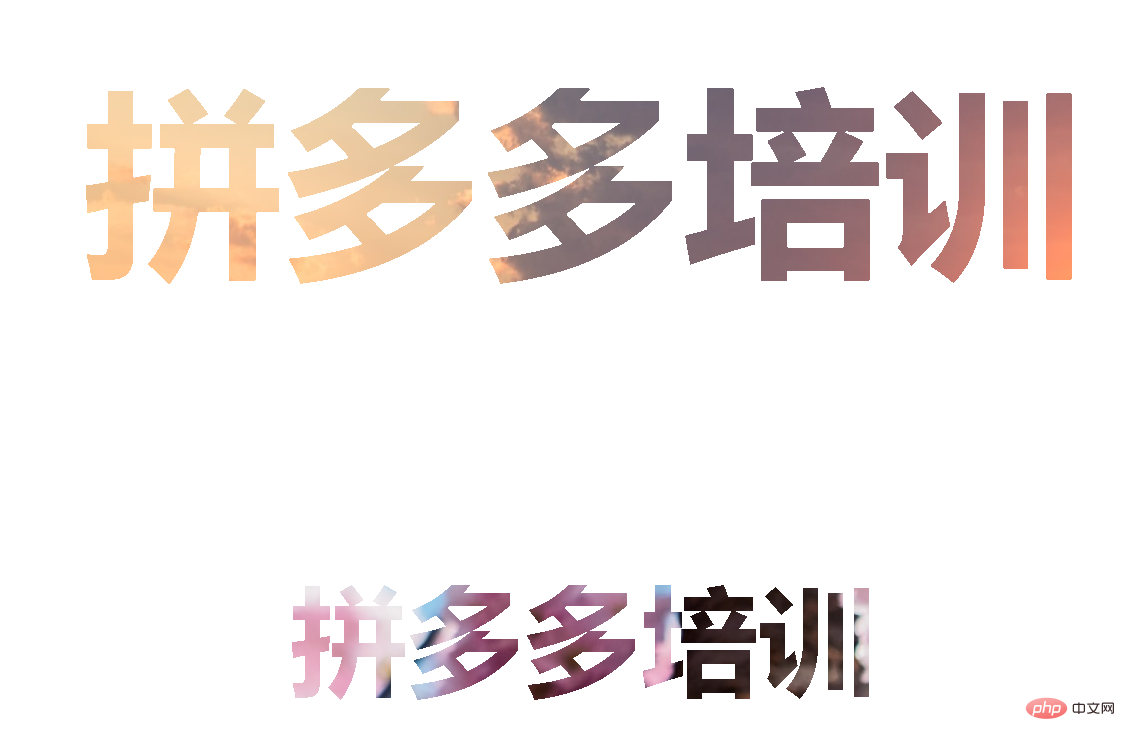
Werfen wir zunächst einen Blick auf die Darstellungen:
 Lassen Sie uns untersuchen, wie Sie diesen Effekt erzielen:
Lassen Sie uns untersuchen, wie Sie diesen Effekt erzielen:
1. Zuerst ist der HTML-Teil, definieren Sie zwei Titel
<body> <h1>拼多多培训</h1> <h3>拼多多培训</h3> </body>

2. Beginnen Sie dann mit der Definition von css< /code> Stil zum Ändern: <code>css样式来进行修饰:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
} 3、最后就是给文字添加背景图片:
3、最后就是给文字添加背景图片:
将文字原本的颜色设置为transparent透明,然后利用background-image属性给文字加背景图片
h1 {
color: transparent;
background-image: url("001.jpg");
}
h3{
color: transparent;
background-image: url("002");
} 发现效果是这样的,不如人意。这是因为缺少了一个关键属性
发现效果是这样的,不如人意。这是因为缺少了一个关键属性background-clip。background-clip属性是一个CSS3
h1 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
} 3. Der letzte Schritt besteht darin, dem Text ein Hintergrundbild hinzuzufügen:
3. Der letzte Schritt besteht darin, dem Text ein Hintergrundbild hinzuzufügen: 
transparent transparent und verwenden Sie dann das Hintergrundbild</ code> Attribut zu Text plus Hintergrundbild<p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>拼多多培训</h1>
<h3>拼多多培训</h3>
</body>
</html></pre><div class="contentsignin">Nach dem Login kopieren</div></div><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/065/5b7a16d98e08e60023e1e3ba478ea7a6-3.png" class="lazy" alt="" loading="lazy ">Entdecken Der Effekt ist so, unbefriedigend. Dies liegt daran, dass ein Schlüsselattribut <code>background-clip fehlt. Das background-clip-Attribut ist ein neues CSS3-Attribut. Sie müssen ein Präfix hinzufügen, um mit anderen Browsern kompatibel zu sein🎜 ok, fertig! Der vollständige Code ist unten angehängt: 🎜rrreee🎜 Empfohlenes Lernen: 🎜CSS-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonSo fügen Sie einem Text in CSS einen Hintergrund hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!