Was ist Javascript-Serialisierung?
Serialisierung bezieht sich auf den Prozess der Konvertierung einer Variablen im Speicher in eine Zeichenfolge, die gespeichert oder übertragen werden kann. In JavaScript können Sie die Methode „JSON.stringify()“ verwenden, um eine Serialisierung zu erreichen, mit der JavaScript-Werte in JSON umgewandelt werden können Zeichenfolge.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Die sogenannte Serialisierung ist der Prozess der Umwandlung einer Variablen im Speicher in eine Zeichenfolge, die gespeichert oder übertragen werden kann. Bei der Deserialisierung wird diese Zeichenfolge zum geeigneten Zeitpunkt für die Verwendung in die ursprüngliche Variable konvertiert. Durch die Kombination dieser beiden Prozesse können Datenspeicher- und Übertragungsvorgänge problemlos abgeschlossen werden, wodurch das Programm besser wartbar wird.
Javascript-Serialisierung
In Javascript können Sie die Methode „JSON.stringify()“ verwenden, um eine Serialisierung zu erreichen, die JavaScript-Werte in JSON-Strings konvertiert. Die Deserialisierung erfordert die Verwendung der Methode „JSON.parse()“.
Syntaxformat: JSON.stringify(value[, replacer[, space]])
Parameterbeschreibung:
-
Wert:
Erforderlich, der zu konvertierende JavaScript-Wert (normalerweise ein Objekt oder Array).
-
Ersatz:
optional. Die Funktion oder das Array, die zum Konvertieren des Ergebnisses verwendet wird.
Wenn replacer eine Funktion ist, ruft JSON.stringify die Funktion auf und übergibt den Schlüssel und den Wert jedes Mitglieds. Verwenden Sie den Rückgabewert anstelle des Originalwerts. Wenn diese Funktion undefiniert zurückgibt, wird das Mitglied ausgeschlossen. Der Schlüssel des Root-Objekts ist eine leere Zeichenfolge: „“.
Wenn der Ersatz ein Array ist, werden nur Mitglieder mit Schlüsselwerten im Array konvertiert. Mitglieder werden in derselben Reihenfolge konvertiert wie die Schlüssel im Array.
-
Leerzeichen:
Optional fügt der Text Einrückungen, Leerzeichen und Zeilenumbrüche hinzu. Wenn Leerzeichen eine Zahl sind, wird der Rückgabewerttext auf jeder Ebene um die angegebene Anzahl von Leerzeichen eingerückt ist eingerückt. Geben Sie 10 Leerzeichen ein. Leerzeichen können auch Nichtzahlen verwenden, wie zum Beispiel: t.
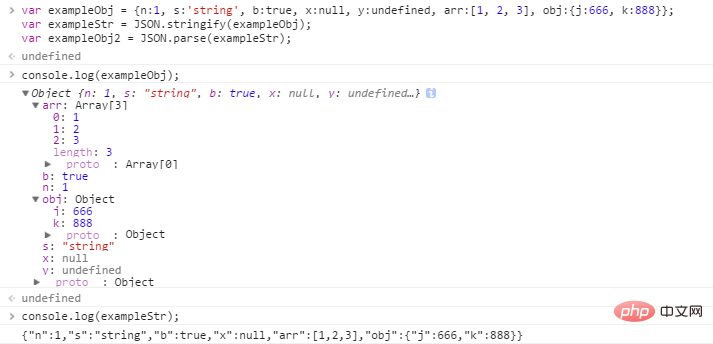
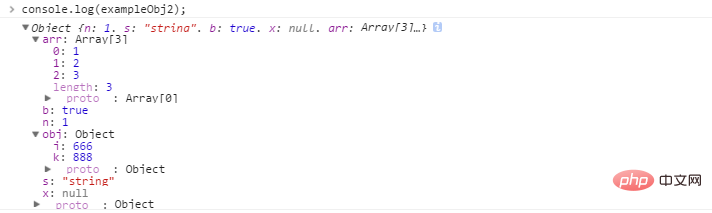
Beispiel: Verwenden Sie JSON.stringify(), um ein Objekt zu serialisieren.


Sie können sehen, dass es in exampleStr und exampleObj2 keinen y:undefinierten Inhalt gibt. Dies zeigt, dass die JSON-Syntax eine Teilmenge der JavaScript-Syntax ist. Sie kann nicht alle Werte in JavaScript darstellen. Für Attribute, die von der JSON-Syntax nicht unterstützt werden, werden sie nach der Serialisierung weggelassen. Die detaillierten Regeln lauten wie folgt:
① Für die fünf Grundtypen in JavaScript unterstützt die JSON-Syntax vier Typen: Zahlen, Zeichenfolgen, boolesche Werte und Null.
②Das Ergebnis von NaN, Infinity und -. Die Infinity-Serialisierung ist null.
③Die JSON-Syntax unterstützt keine Funktionen Behält die Zeichenfolgenform bei und wird nicht in ein Datumsobjekt wiederhergestellt.
⑥JSON.stringify() kann nur die aufzählbaren eigenen Eigenschaften des Objekts serialisieren Regeln In diesem Fall kann die tiefe Kopie des Objekts auch durch Objektserialisierung und -deserialisierung abgeschlossen werden.
【Empfohlenes Lernen:
Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWas ist Javascript-Serialisierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann
 Wie wirkt sich die Java-Serialisierung auf die Leistung aus?
Apr 16, 2024 pm 06:36 PM
Wie wirkt sich die Java-Serialisierung auf die Leistung aus?
Apr 16, 2024 pm 06:36 PM
Die Auswirkungen der Serialisierung auf die Java-Leistung: Der Serialisierungsprozess basiert auf Reflexion, was sich erheblich auf die Leistung auswirkt. Die Serialisierung erfordert die Erstellung eines Bytestroms zum Speichern von Objektdaten, was zu Speicherzuweisungs- und Verarbeitungskosten führt. Das Serialisieren großer Objekte verbraucht viel Speicher und Zeit. Serialisierte Objekte erhöhen die Belastung, wenn sie über das Netzwerk übertragen werden.






