Was beinhaltet die Konvertierung von Javascript-Datentypen?
Die Konvertierung von Javascript-Datentypen umfasst: explizite Typkonvertierung und implizite Typkonvertierung. Die explizite Typkonvertierung wird hauptsächlich mithilfe der integrierten Funktionen von JavaScript durchgeführt, während die implizite Typkonvertierung bedeutet, dass JavaScript den Typ des Werts automatisch entsprechend der Computerumgebung konvertiert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Die Konvertierung von Javascript-Datentypen umfasst: explizite Typkonvertierung und implizite Typkonvertierung.
Explizite Konvertierung von Datentypen
Der angezeigte Konvertierungsdatentyp erfolgt hauptsächlich durch die von JS definierte Datenkonvertierungsmethode.
1. In String konvertieren
Die meisten JavaScript-Hostumgebungen (wie Node.js und Chrome) stellen die globale Funktion toString bereit. Gleichzeitig definiert Object.prototype auch die toString-Methode, sodass alle Objekte konvertiert werden für String-Fähigkeiten.
Konvertieren Sie beispielsweise eine Zahl in einen String:
var n = 1; n.toString(); // '1'
toString akzeptiert einen Parameter zur Angabe der Basis, der Standardwert ist 10. Sie können diesen Parameter verwenden, um eine zufällige Zeichenfolge mit Buchstaben und Zahlen zu generieren:
Math.random().toString(36).substr(2);
random generiert einen Zufall Zahl von 0 bis 1, der hexadezimale Zeichensatz ist [0-9a-z] (36), substr wird verwendet, um die beginnende „0“ abzuschneiden. Darüber hinaus kann Object.prototype.toString verwendet werden, um den Typ von JavaScript-Objekten zu erkennen:
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2. Die Konvertierung von Zeichenfolgen in Zahlen ist ebenfalls eine häufige Anforderung, um eine Zahl zu erhalten aus Benutzereingaben oder Dateien Sie können parseInt und parseFloat direkt in JavaScript verwenden. Zum Beispiel:
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22Beachten Sie, dass NaN der einzige Wert in JavaScript ist, der nicht sich selbst entspricht. (NaN == NaN) === falsch! Wenn ein unzulässiges Zeichen gefunden wird, ignorieren parseInt und parseFloat alles, was darauf folgt.
parseFloat akzeptiert nur Zeichenfolgen mit Dezimalzahlen, und parseInt bietet außerdem einen zweiten Parameter (optional), um die Basis anzugeben, in der die Zeichenfolge die Zahl darstellt:
var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103 Erzwungene Typkonvertierung
Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
Implizite Datenkonvertierung
wird automatisch von JavaScript selbst konvertiert. JavaScript kann Werttypen entsprechend der Computerumgebung automatisch konvertieren, um den Computeranforderungen gerecht zu werden.
1. Inkrementierungs- und DekrementierungsoperatorenDie Inkrementierungs- und Dekrementierungsoperatoren sind direkt von C entlehnt und haben jeweils zwei Versionen: Präfix und Postfix (a++,a--,++a,-- a). Wie der Name schon sagt, sollten Präfixtypen vor den zu bearbeitenden Variablen platziert werden, während Postfixtypen nach den zu bearbeitenden Variablen platziert werden sollten.
Diese 4 Operatoren sind auf jeden Wert anwendbar, das heißt, sie sind nicht nur auf Ganzzahlen anwendbar, können auch für Zeichenfolgen, boolesche Werte, Gleitkommawerte und Objekte verwendet werden, diesmal begleitet von impliziten Datentypen Konvertierung .


 2. Vier arithmetische Operationen von einem Yuan
2. Vier arithmetische Operationen von einem Yuan
Der Additionsoperator + ist ein binärer Operator, solange einer davon vom Typ String ist, ist der Wert des Ausdrucks ein String . Bei den anderen vier arithmetischen Operationen ist nur eine davon vom Typ Zahl und der Wert des Ausdrucks ist eine Zahl.
NaN wird normalerweise für unzulässige Zeichen zurückgegeben:
'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN
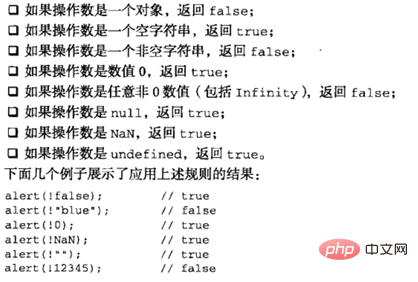
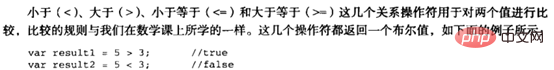
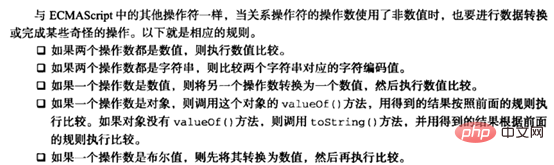
Der logische NOT-Operator wandelt seinen Operanden zunächst in einen booleschen Wert um und negiert ihn dann. Kapitel 4, Beziehungsvergleichsoperationen

5, Beurteilungsaussage
Die Beurteilungsbedingung in der Beurteilungsaussage erfordert den Typ BOOLEAN, sodass der bedingte Ausdruck in ihn umgewandelt wird. Die Konvertierungsregeln sind dieselben wie beim Booleschen Konstruktor. Zum Beispiel: 
var obj = {};
if(obj){
while(obj);
}6, Native-Code-Aufruf
Die JavaScript-Hostumgebung stellt eine große Anzahl von Objekten bereit, von denen viele häufig über JavaScript implementiert werden. Parameter, die von JavaScript an diese Funktionen übergeben werden, werden ebenfalls implizit konvertiert. Beispielsweise akzeptiert die von BOM bereitgestellte Alarmmethode Parameter vom Typ String: 【推荐学习:javascript高级教程】 Das obige ist der detaillierte Inhalt vonWas beinhaltet die Konvertierung von Javascript-Datentypen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!alert({a: 1}); // => [object Object]

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 PHP8-Datentypkonvertierung: Methoden und Case-Sharing zur Verbesserung der Konvertierungseffizienz
Jan 05, 2024 am 09:01 AM
PHP8-Datentypkonvertierung: Methoden und Case-Sharing zur Verbesserung der Konvertierungseffizienz
Jan 05, 2024 am 09:01 AM
PHP8-Datentypkonvertierung: Effiziente Konvertierungsmethoden und Case-Sharing Einführung: Die Datentypkonvertierung ist ein sehr häufiger Vorgang in der Programmierung, insbesondere in Szenarien wie der Verarbeitung von Benutzereingaben, Datenspeicherung und -ausgabe. In PHP8 sind Datentypkonvertierungsvorgänge effizienter und flexibler. In diesem Artikel werden häufig verwendete Methoden zur Datentypkonvertierung in PHP8 vorgestellt und ihre praktische Anwendung anhand spezifischer Codebeispiele demonstriert. Grundlegende Datentypkonvertierung 1.1 String-Integer-Konvertierung In PHP8 können Sie (int), intval(),




