
Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-ComputerLesemethode: 1. Verwenden Sie „readAsText(datei, kodierung)“; 2. Verwenden Sie „readAsDataUrl(datei)“; 3. Verwenden Sie „readAsBinaryString(datei)“;
 Aus Sicherheits- und Datenschutzgründen können Webanwendungen nicht direkt auf Dateien auf dem Gerät des Benutzers zugreifen, wenn sie eine oder mehrere Dateien lesen müssen . Lokale Dateien können durch die Verwendung von Eingabedateien und FileReader erreicht werden. Wir werden uns anhand einiger Beispiele ansehen, wie dies der Fall ist.
Aus Sicherheits- und Datenschutzgründen können Webanwendungen nicht direkt auf Dateien auf dem Gerät des Benutzers zugreifen, wenn sie eine oder mehrere Dateien lesen müssen . Lokale Dateien können durch die Verwendung von Eingabedateien und FileReader erreicht werden. Wir werden uns anhand einiger Beispiele ansehen, wie dies der Fall ist. FileReader.error": Schreibgeschützt, eine DOMException, die auf einen Fehler beim Lesen der Datei hinweist.
「FileReader.readyState」: schreibgeschützte Zahl, die den Status von FileReader angibt. Die Werte lauten wie folgt:
Konstantenname Wertbeschreibung EMPTY0 hat noch keine Daten geladen LOADING1 Daten werden geladen FERTIG2 hat alle Leseanforderungen abgeschlossen
FileReader.result“: schreibgeschützt , der Inhalt der Datei. Diese Eigenschaft ist erst nach Abschluss des Lesevorgangs gültig und das Format der Daten hängt davon ab, welche Methode zum Initiieren des Lesevorgangs verwendet wurde. readAsText(file,kodierung): Liest die Datei im Nur-Text-Format und der gelesene Text wird im Ergebnisattribut gespeichert. Der zweite Parameter stellt das Kodierungsformat dar. readAsDataUrl(file): Lesen Sie die Datei und speichern Sie die Datei im Ergebnisattribut in Form eines Daten-URI.
readAsBinaryString(file): Liest die Datei und speichert die Datei als String im Ergebnisattribut. FileReader.error」 :只读,一个DOMException,表示在读取文件时发生的错误 。
「FileReader.readyState」:只读 表示 FileReader 状态的数字。取值如下:
常量名值描述EMPTY0还没有加载任何数据LOADING1数据正在被加载DONE2已完成全部的读取请求
「FileReader.result」:只读,文件的内容。该属性仅在读取操作完成后才有效,数据的格式取决于使用哪个方法来启动读取操作。
「该对象拥有的方法:」
readAsText(file, encoding):以纯文本形式读取文件,读取到的文本保存在result属性中。第二个参数代表编码格式。
readAsDataUrl(file):读取文件并且将文件以数据URI的形式保存在result属性中。
readAsBinaryString(file):读取文件并且把文件以字符串保存在result属性中。
readAsArrayBuffer(file):读取文件并且将一个包含文件内容的ArrayBuffer保存咋result属性中。
FileReader.abort()readAsArrayBuffer(file): Liest die Datei und speichert einen ArrayBuffer, der den Dateiinhalt im Ergebnisattribut enthält.
FileReader.abort(): Lesevorgang abbrechen. Bei der Rückkehr ist die Eigenschaft readyState DONE.
Fortschritt: Etwa alle 50 ms wird ein Fortschrittsereignis ausgelöst.
Fehler: Wird ausgelöst, wenn Dateiinformationen nicht gelesen werden können.
Laden: Wird nach erfolgreichem Laden ausgelöst.
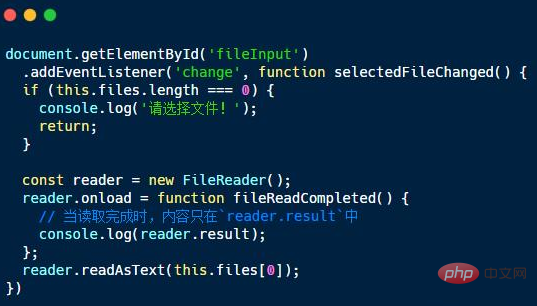
Im folgenden Beispiel verwenden wir die Methoden readAsText und readAsDataURL, um den Inhalt von Text- und Bilddateien anzuzeigen. ? lesen. Wenn der Benutzer den Dateiauswahldialog abbricht oder auf andere Weise schließt, ohne eine Datei auszuwählen, haben wir nichts zum Lesen und beenden die Funktion. Dann erstellen wir weiter einen FileReader. Die Arbeit des Lesers erfolgt asynchron, um ein Blockieren des Hauptthreads und von UI-Updates zu vermeiden, was beim Lesen großer Dateien wie Videos sehr wichtig ist.
reader gibt ein „load“-Ereignis aus (z. B. ähnlich einem Image-Objekt), um unserer Datei mitzuteilen, dass sie gelesen wurde. reader speichert den Dateiinhalt in seinem Ergebnisattribut. Die Daten in dieser Eigenschaft hängen von der Methode ab, die wir zum Lesen der Datei verwenden. In unserem Beispiel lesen wir die Datei mit der Methode readAsText, sodass das Ergebnis eine Textzeichenfolge ist.
Beispiel 2: Anzeige eines lokal ausgewählten Bildes
Das Lesen der Datei als String ist nicht sehr sinnvoll, wenn wir ein Bild anzeigen möchten. FileReader verfügt über eine readAsDataURL-Methode, die die Datei in eine codierte Zeichenfolge einliest, die als Quelle des -Elements verwendet werden kann. Der Code für dieses Beispiel ist grundsätzlich derselbe wie der vorherige Code, der Unterschied besteht darin, dass wir readAsDataURL verwenden, um die Datei zu lesen und das Ergebnis als Bild anzuzeigen:
Zusammenfassung
1) Aus Sicherheitsgründen Aus Datenschutzgründen kann JavaScript nicht direkt auf lokale Dateien zugreifen.
3) Die Dateieingabe verfügt über das Dateiattribut mit ausgewählten Dateien. 4) Wir können FileReader verwenden, um auf den Inhalt der ausgewählten Datei zuzugreifen. 【Empfohlenes Lernen:
Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo lesen Sie Dateien mit JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!