
Methoden zum Verkleinern von Bildern in JS: 1. Verwenden Sie die Methode setAttribute(), die Syntax lautet „image object.setAttribute(“width“, „kleinerer Breitenwert“)“. 2. Verwenden Sie das width-Attribut des Style-Objekts mit der Syntax „picture object.style.width="smaller value"".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So reduzieren Sie die Bildgröße in JavaScript
Methode 1: Verwenden Sie setAttribute()
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" id="img" style="max-width:90%" / alt="So reduzieren Sie die Bildgröße in JavaScript" ><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').setAttribute("width", "300");
}
</script>Ausgabeergebnis:

Methode 2: Verwenden Sie das width-Attribut des Stilobjekts
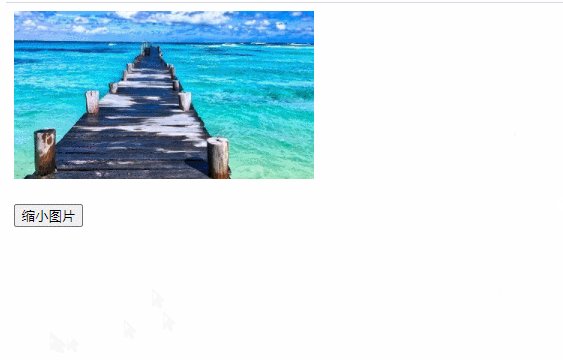
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%" / alt="So reduzieren Sie die Bildgröße in JavaScript" ><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').style.width="300px";
}
</script>Ausgabeergebnis:

[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo reduzieren Sie die Bildgröße in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!