
So fügen Sie eine Box in JavaScript hinzu: 1. Erstellen Sie ein Modul mit div; 3. Definieren Sie den Stil des div durch id im CSS-Tag; addBorder in der js-tag()-Funktion reicht aus.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie füge ich eine Box mit Javascript hinzu?
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit js Rahmen zu Divs hinzufügen.

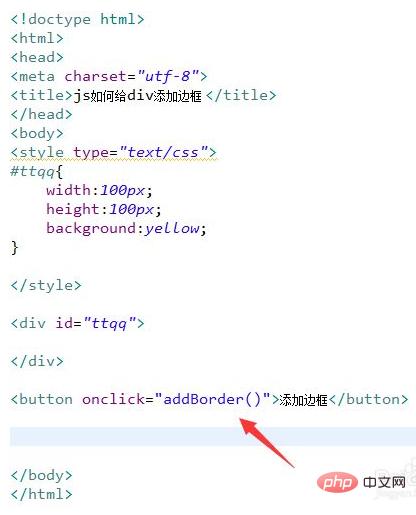
In der Datei test.html verwenden Sie div, um ein Modul zu erstellen und dessen ID-Attribut auf ttqq zu setzen.

Definieren Sie im CSS-Tag den Stil des Div anhand der ID, legen Sie die Breite auf 100 Pixel, die Höhe auf 100 Pixel und die Hintergrundfarbe auf Gelb fest.

Erstellen Sie in der Datei test.html eine Schaltfläche, binden Sie das Onclick-Ereignis an die Schaltfläche und führen Sie beim Klicken auf die Schaltfläche die Funktion addBorder() aus.

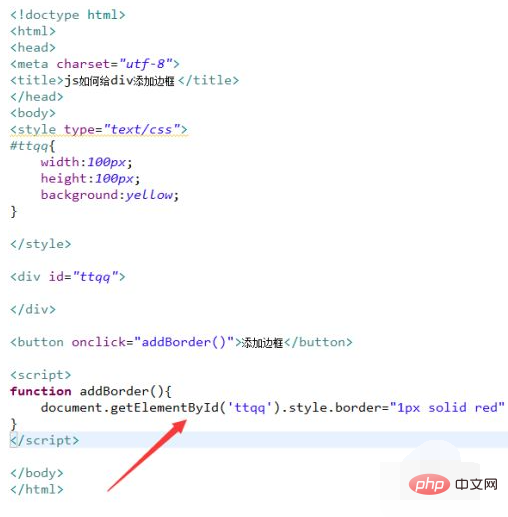
Erstellen Sie im js-Tag die Funktion addBorder(). Rufen Sie innerhalb der Funktion das div-Objekt im Stil auf „1px solid red“ ab, d. h. die Rahmenbreite beträgt 1px und der Rahmenlinientyp ist eine durchgehende Linie, die Rahmenfarbe ist rot.

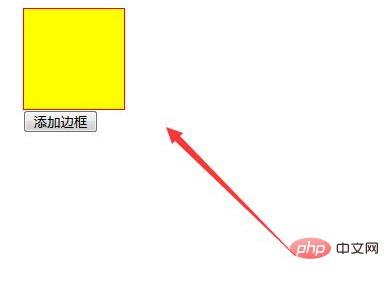
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlene Studie: „Javascript-Grundlagen-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie ein Feld in Javascript hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!