
Sie können das Anzeigeattribut in CSS verwenden, um zwischen Zeilenelementen und Blockelementen zu konvertieren: Fügen Sie dem Zeilenelement den Stil „display:inline;“ hinzu das Blockelement, um es in ein Blockelement umzuwandeln. Es wird in ein Zeilenelement umgewandelt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In HTML sind Tags in zwei Ebenen unterteilt:
Inline-Elemente: neben anderen Inline-Elementen können Breite und Höhe nicht festgelegt werden, und die Standardbreite ist die Breite des Textes.
Elemente auf Blockebene: belegen eine Zeile und können nicht mit anderen Elementen nebeneinander gestellt werden. Wenn die Breite und Höhe nicht festgelegt ist, wird die Breite standardmäßig auf 100 % des übergeordneten Elements festgelegt.
Beispiel: Das
-Tag ist ein Element auf Blockebene und das -Tag ist ein Inline-Element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
}
span{
background: paleturquoise;
}
</style>
</head>
<html>
<body>
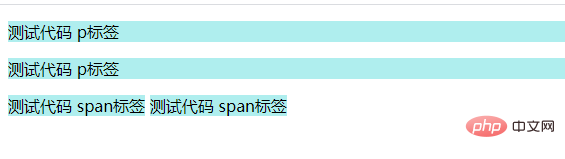
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>
Aber der Elementtyp wird konvertiert. Wir können das CSS-Anzeigeattribut verwenden, um die gegenseitige Konvertierung zwischen Zeilenelementen und Blockelementen zu realisieren. Das
display-Attribut gibt den Typ der Box an, die das Element generieren soll.
block Dieses Element wird als Element auf Blockebene angezeigt, mit Zeilenumbrüchen vor und nach diesem Element.
Inline-Standard. Dieses Element wird als Inline-Element (Inline-Element) ohne Zeilenumbrüche vor oder nach dem Element angezeigt.
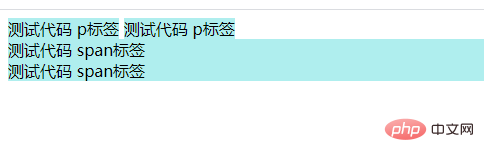
Linienelemente in Blockelemente umwandeln
Setzen Sie display:block; in Inline-Elementen ein, um Inline-Elemente in Elemente auf Blockebene umzuwandeln. display:block;就可以让行内元素变成块级元素。
将块元素转为行元素
在块级元素中设置display:inline;
Blockelemente in Linienelemente umwandeln
 Setzen Sie
Setzen Sie display:inline; in Elementen auf Blockebene ein, um Elemente auf Blockebene in Inline-Elemente umzuwandeln.