<p>Es gibt 3 Stile in CSS: 1. Inline-Stil, schreiben Sie den CSS-Stilcode in das Stilattribut des HTML-Tags. 2. Interner Stil, schreiben Sie den CSS-Stilcode in das Tag-Paar „
<p>

<p>Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
<p>CSS (Cascading Style Sheets) ist eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML oder XML verwendet wird. Es handelt sich um eine Standard-Stylesheet-Sprache, die zur Beschreibung der Leistung von Webseiten (d. h. Layout und Format) verwendet wird.
<p>
CSS-Stile umfassen hauptsächlich die folgenden drei Typen:
<p>
1. Inline-Stil
<p>Inline-Stil bedeutet, den CSS-Stil direkt in das Tag innerhalb der Codezeile einzufügen, normalerweise im Stilattribut des Etikett . Syntax:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
Nach dem Login kopieren
<p>Da Inline-Stile direkt in Tags eingefügt werden, ist dies der direkteste Weg und auch der umständlichste Stil zum Ändern.
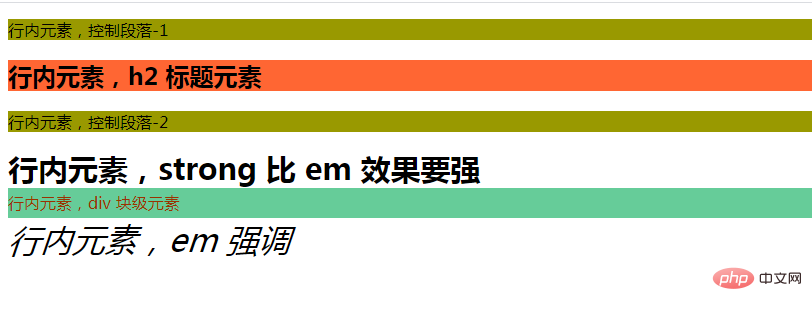
<p>Beispiel: Wenden Sie CSS-Inline-Stile auf Absätze,
-Tags, -Tags an. <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
Nach dem Login kopieren
<p> <p>Sie können sehen: zwei Absätze
<p>Sie können sehen: zwei Absätze <p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900. Dies erhöht die Seitengröße und erschwert spätere Änderungen. <p>Obwohl Inline-Elemente einfach zu schreiben sind, weisen sie die folgenden Mängel auf: - <p>Jedes Tag muss durch Hinzufügen des Stilattributs gestylt werden.
- <p>Der Unterschied besteht darin, dass Webseitenersteller in der Vergangenheit HTML-Tags und -Stile miteinander kombiniert haben. In der Vergangenheit wurden HTML-Tag-Attribute verwendet, um Stileffekte zu erzielen , Die Ergebnisse sind konsistent: Die späteren Wartungskosten sind hoch, das heißt, wenn Sie die Seite ändern, müssen Sie jede Seite der Website einzeln öffnen und einzeln ändern, und Sie können die Rolle von CSS überhaupt nicht erkennen .
- <p> Durch das Hinzufügen so vieler Inline-Stile wird die Seite größer. Wenn das Portal auf diese Weise geschrieben ist, werden Serverbandbreite und Datenverkehr verschwendet.
<p>2. Interner Stil <p>Schreiben Sie CSS an den Anfang der Quelldatei der Webseite, d. h. zwischen und

 <p>Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
<p>CSS (Cascading Style Sheets) ist eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML oder XML verwendet wird. Es handelt sich um eine Standard-Stylesheet-Sprache, die zur Beschreibung der Leistung von Webseiten (d. h. Layout und Format) verwendet wird.
<p>CSS-Stile umfassen hauptsächlich die folgenden drei Typen:
<p>1. Inline-Stil
<p>Inline-Stil bedeutet, den CSS-Stil direkt in das Tag innerhalb der Codezeile einzufügen, normalerweise im Stilattribut des Etikett . Syntax:
<p>Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
<p>CSS (Cascading Style Sheets) ist eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML oder XML verwendet wird. Es handelt sich um eine Standard-Stylesheet-Sprache, die zur Beschreibung der Leistung von Webseiten (d. h. Layout und Format) verwendet wird.
<p>CSS-Stile umfassen hauptsächlich die folgenden drei Typen:
<p>1. Inline-Stil
<p>Inline-Stil bedeutet, den CSS-Stil direkt in das Tag innerhalb der Codezeile einzufügen, normalerweise im Stilattribut des Etikett . Syntax:  <p>Sie können sehen: zwei Absätze
<p>Sie können sehen: zwei Absätze