
Wie entwickle ich native Android-Plug-ins in Uniapp? Die folgende Kolumne „Uniapp-Tutorial“ stellt Ihnen die native Uniapp-Plug-in-Entwicklungsmethode vor. Ich hoffe, sie wird Ihnen hilfreich sein!

Umgebungsvorbereitungl JAVA-Umgebung jdk1.8
l Android Studio-Download-Adresse:
Offizielle Android Studio-WebsiteODER Android Studio Chinese. Community l App Offline-SDK-Download: Bitte laden Sie die Version 2.9.8+ des Android-Plattform-SDK herunter SDK
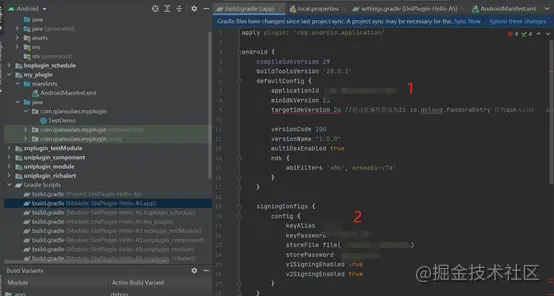
1 Neues Modul erstellen, Datei->Neu->Neues Modul Android-Bibliothek, geben Sie die Informationen ein und klicken Sie auf Fertig stellen2. Bearbeiten Sie die Datei build.gradle des neu erstellten Moduls und fügen Sie Abhängigkeiten hinzu, damit das Modul die Möglichkeit hat, Uniapp-Plug-Ins zu entwickeln
移除默认依赖,修改为
compileOnly fileTree(dir: 'libs', include: ['*.jar'])\
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])\
compileOnly "com.android.support:recyclerview-v7:28.0.0"\
compileOnly "com.android.support:support-v4:28.0.0"\
compileOnly "com.android.support:appcompat-v7:28.0.0"\
compileOnly 'com.alibaba:fastjson:1.1.46.android'\
implementation 'com.facebook.fresco:fresco:1.13.0'
Was wir implementieren, ist ein Modul, das das UniModule erben muss 
Die Erweiterungsmethode muss mit der Annotation @UniJSMethod (uiThread = false oder true) hinzugefügt werden, um zu bestimmen, ob sie im UI-Thread ausgeführt werden muss, der Standardwert ist true und die Erweiterungsmethode muss öffentlich sein, damit Es kann intern über uni.-Parameter aufgerufen werden. Die zweite Funktion ist die Rückruffunktion, mit der die erforderlichen Ergebnisse an die Startseite zurückgegeben werden.
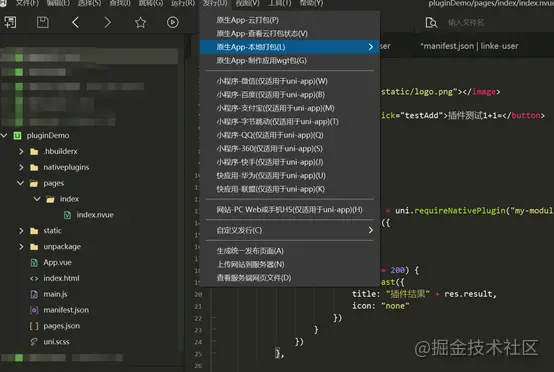
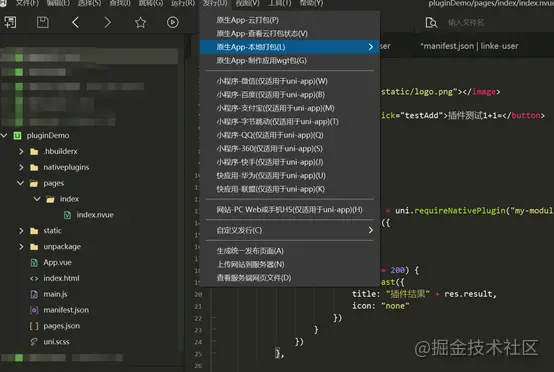
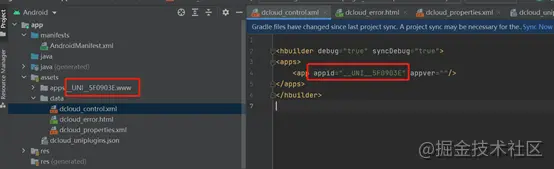
Wenn Sie andere Berechtigungen verwenden müssen, müssen Sie diese im AndroidManifest beantragen. XML-Datei, z. B. Lesen und Schreiben von Kalendern Geben Sie ein: Modul, Name. Geben Sie den Namen der Komponente ein, die Sie verfügbar machen möchten. Den spezifischen Pfad der Klassenfüllmethode, den Paketnamen und den Klassennamen Komponente im build.gradle der App. Bei der Registrierung kann es in Android Studio verwendet werden. Der nächste Schritt besteht darin, Android Studio zu verwenden Überprüfen Sie das Offline-Paket. Portal
nativesupport.dcloud.net.cn/AppDocs/use …Verpackungsüberprüfung
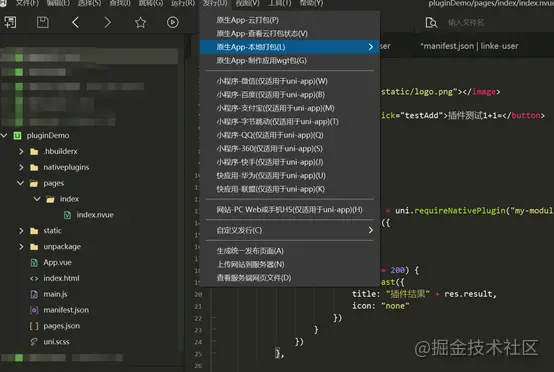
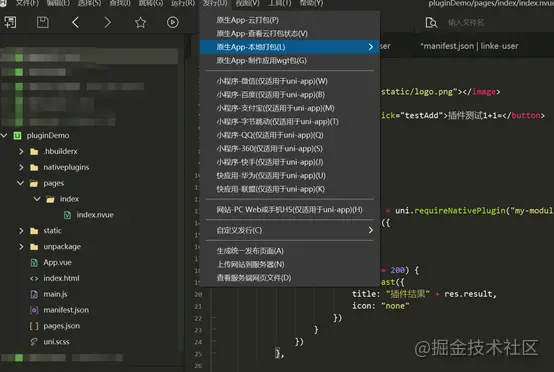
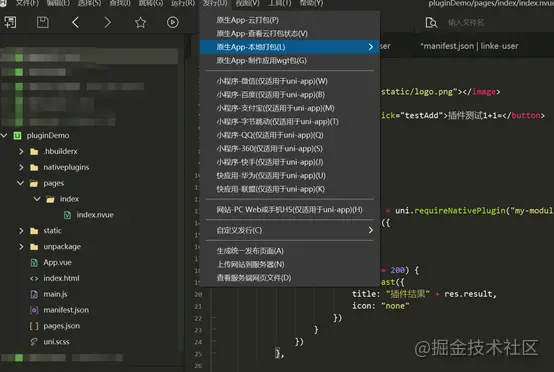
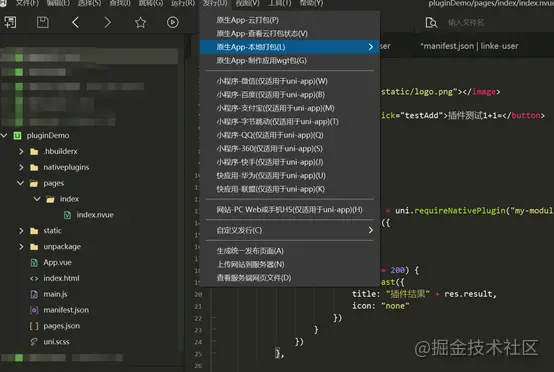
Hbuildx erstellt ein neues Projekt und ruft das Plug-in über uni.requireNativePlugin

auf

Plug-In-Generierung

package.json (ausführliche Einführung)
 Tipps: Die Plug-in-ID muss mit dem Namen des Ordners übereinstimmen
Tipps: Die Plug-in-ID muss mit dem Namen des Ordners übereinstimmen

Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie man native Android-Plug-Ins in Uniapp entwickelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Was ist ein System?
Was ist ein System?
 nvidia geforce 940mx
nvidia geforce 940mx
 Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
 cmccedu
cmccedu
 So lösen Sie das Problem „Warten auf Gerät'.
So lösen Sie das Problem „Warten auf Gerät'.
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 Was bedeutet USB-Schnittstelle?
Was bedeutet USB-Schnittstelle?




