
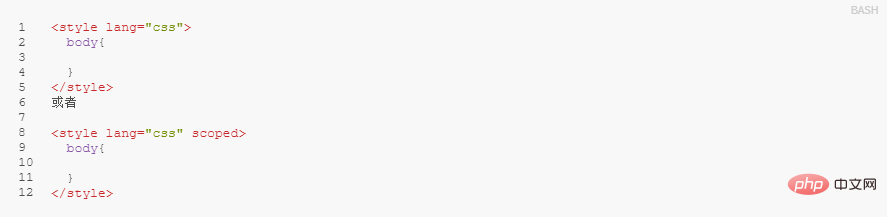
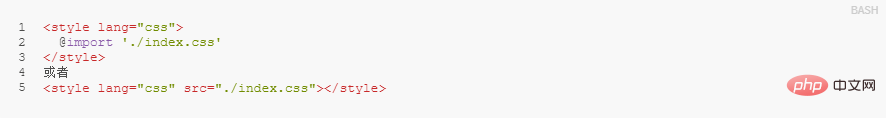
So verwenden Sie CSS in VueJS: 1. Wenden Sie direkt handgeschriebene Stile an, Code wie „“ 2. Wenden Sie das Schreiben externer CSS-Dateien an, Syntax wie „@import '. /index .css'".

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue Version 2.9.6, DELL G3-Computer.
Wie verwende ich CSS in Vue.js?
Verwenden Sie sass und weniger, um CSS-Stile in vue-cli zu schreiben. Die Schritte sind sehr einfach, da vue-cli bereits sass und weniger konfiguriert hat, um direkt herunterzuladen die beiden Module, und dann verwendet Webpack automatisch den entsprechenden Loader, um es basierend auf dem lang-Attribut zu verarbeiten. Schauen wir uns an, wie man jedes CSS verwendet
1. Wenden Sie einfach den Handschriftstil an und verwenden Sie CSS-Regeln. 2. So wenden Sie externe CSS-Dateien an:
1. Installieren Sie das Sass-Modul 
2. Verwenden Sie Inline-Schreiben im Stilteil der Komponente 
So verwenden Sie Less: 1. Installieren Sie das Less-Modul: 2. Verwenden Sie Inline-Schreiben im Stilteil der Komponente 
3. Zitat: So schreiben Sie weniger externe Dateien.
Verwandte Empfehlungen: „vue.js Tutorial “
“
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS in VueJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!