 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS Tabellenrahmeneinstellungen erstellen (mit Code).
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS Tabellenrahmeneinstellungen erstellen (mit Code).
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS Tabellenrahmeneinstellungen erstellen (mit Code).
Im vorherigen Artikel „Ein Trick, um Ihnen beizubringen, wie Sie mit CSS3 Schaltflächen erstellen, um dynamische Effekte hinzuzufügen (Code-Sharing) “ habe ich Ihnen gezeigt, wie Sie mit CSS3 Schaltflächen erstellen, um dynamische Effekte hinzuzufügen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS Tabellenrahmeneinstellungen erstellen.

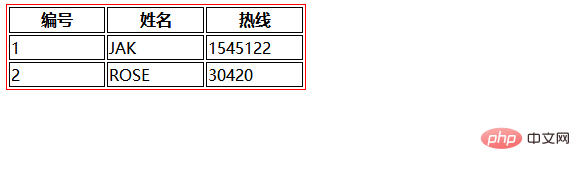
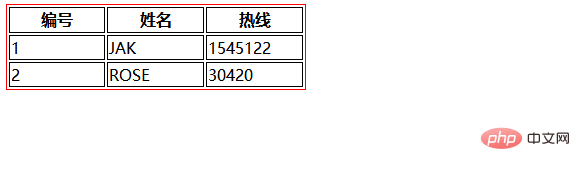
Auf Webseiten gibt es häufig solche Tabellenlayoutränder. Nachdem wir uns den Effekt angesehen haben, wollen wir untersuchen, wie man ihn implementiert, und den grundlegenden Prozess des HTML+CSS-Tabellenlayouts erklären.

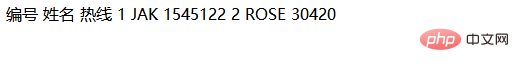
1. Erstellen Sie zunächst eine neue Datei in HTML und definieren Sie 3 tr-Tags.
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
Code-Effekt

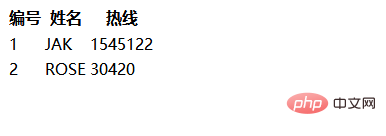
2. Verwenden Sie <table>, um ein „Tabellenlayout“ zu erreichen, da die Zellzeilenhöhen in derselben Zeile in der Tabelle immer gleich sind, also „table Layout“ Es kann die Situation der „unten Ausrichtung“ vermeiden, die beim „schwebenden Layout“ auftritt. <table>以实现“表格布局”因为表格中同一行的单元格行高总是一致的,所以“表格布局”可以避免“浮动布局”时出现的“底部对不齐”情况。
代码效果

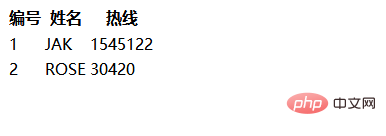
3、给表格修饰使用css选择器tab进行样式初始化,添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为红色。
4、对tab选择器进行样式添加设置尺寸使用width宽度为300px;给它添加表格用table-layout设置或检索表格的布局算法,取值:auto,语法成为“table-layout: auto”,固定布局算法,取值:fixed,语法成为“table-layout: fixed”。
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}5、将tab选择器给二个定义“th与td”添加边框border属性设置成为线的宽度为1px
.tab th, .tab td {
border: 1px solid black;
}
 3. Verwenden Sie den CSS-Selektor
3. Verwenden Sie den CSS-Selektor tab, um den Stil für die Tischdekoration zu initialisieren. Fügen Sie das Rahmenattribut hinzu und legen Sie es auf eine durchgezogene Linie mit einer Linienbreite von 1px</code fest >. Fügen Sie eine Farbeinstellung hinzu, um es rot zu machen. </p><p>4. Fügen Sie Stile zum <code>tab-Selektor hinzu und legen Sie die Größe mit width fest. Die Breite beträgt 300px; Verwenden Sie table-layout, um den Layout-Algorithmus der Tabelle festzulegen oder abzurufen. Der Wert lautet: auto, die Syntax lautet „table-layout: auto“. ", der Layout-Algorithmus ist fest, der Wert ist: fixed, die Syntax wird zu "table-layout: Fixed".
5. Fügen Sie das Attribut border border zu den beiden Definitionen „th und td“ hinzu, indem Sie den tab verwenden Selektor Stellen Sie die Linienbreite auf eine durchgezogene Linie von 1px ein und fügen Sie einen Farbsatz auf Schwarz hinzu.
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS Tabellenrahmeneinstellungen erstellen (mit Code).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.



