Eine eingehende Analyse des Grid-Systems in Bootstrap
Dieser Artikel stellt Ihnen das Webseiten-Layout-Rastersystem in Bootstrap vor und erklärt Ihnen das Funktionsprinzip, die Zellenbreiteneinstellung und die reaktionsfähige Layoutmethode des Bootstrap-Rastersystems. 1. Das Funktionsprinzip des Bootstrap-Gittersystems aber die Übersetzungsgewohnheiten sind unterschiedlich. Das Zwölf-Raster-System bedeutet, dass der gesamte Bildschirm entsprechend der Breite in zwölf gleiche Teile unterteilt ist und ein gleicher Teil ein Zwölftel der Bildschirmbreite darstellt. Warum ist er in zwölf gleiche Teile und nicht in zehn gleiche Teile oder andere gleiche Teile unterteilt? Teile? Das liegt daran, dass 12 das kleinste gemeinsame Vielfache von 1, 2, 3, 4 und 6 ist. Erfahrungsgemäß ist diese Division die schönste und praktischste. Natürlich habe ich auch 36-Gitter- und 10-Gitter-Systeme gesehen. Aus Nutzungssicht sind sie tatsächlich nicht so praktisch wie 12-Gitter-Systeme. [Verwandte Empfehlung: „
Bootstrap-Tutorial“]
1.2 Bootstrap-Grid-System-Tags
Bootstrap-Grid-System-Design drei Tags, nämlich Container, Zeile, Spalte:
Container ist ein Container, der im vorherigen Abschnitt ausführlich vorgestellt wurde. row bedeutet Zeile und stellt eine horizontale Zeile dar.
col ist eine Zelle, die jede einzelne Zelle darstellt. Es gibt drei Möglichkeiten, sie zu schreiben: Col, Col-Grid-Nummer (z. B. Col-3), Col-Screen-Größe – Nummer von Rastern (z. B. col-md-3).
Das Folgende ist ein Beispielcode, der den Bildschirm in drei gleich breite Einheiten unterteilt. Sie müssen sich nur kurz mit der Struktur des Rastersystems befassen im Detail später. <div class="container">
<div class="row">
<div class="col">
第一个单元
</div>
<div class="col">
第二个单元
</div>
<div class="col">
第三个单元
</div>
</div>
</div>
- Verwenden Sie Zeilen, um horizontale Spaltengruppen zu erstellen.
Reihen müssen in einem Behälter platziert werden, um eine ordnungsgemäße Ausrichtung und Polsterung zu gewährleisten.
Inhalt sollte innerhalb einer Spalte (col) platziert werden und nur Spalten können direkte untergeordnete Elemente von Zeilen sein.- Zeilen können auch innerhalb einer Spalte verschachtelt werden. Zeilen innerhalb einer Spalte benötigen keinen Container, da die Spalte selbst ein Container ist.
- Sie können vordefinierte Rasterklassen, z. B. Bildschirmgröße und Anzahl der Raster, direkt verwenden, um schnell Rasterlayouts zu erstellen.
- In der vordefinierten Klasse hat die Bildschirmgröße 5 Werte, die hauptsächlich für responsives Design verwendet werden, siehe 3.1. Die Anzahl der Raster ist eine Zahl von 1 bis 12 und gibt die Breite des Bildschirms an. 2. Einstellung der Zellenbreite im Bootstrap-Rastersystem . Die Breite der Spalten, aber wenn es mehr als 12 Spalten in einer Reihe gibt, treten unvorhersehbare Phänomene auf (ich habe ein paar Tests zur Recherche durchgeführt, Sie müssen dies nicht testen, wenn Sie mehr als 12 Spalten anordnen möchten, Sie kann Blatt verwenden). Ich werde unten einen Teil des Codes angeben, der von nun an mit einigen geringfügigen Änderungen verwendet wird, sodass ich ihn nicht noch einmal angeben werde.
- Wenn Sie die Breite des Farbrasters festlegen, stellen Sie bitte die Fensterbreite für den Vorschaueffekt auf das Maximum ein, da es sonst zu Effektabweichungen kommen kann. Darüber hinaus empfehlen wir, diese Einstellung nicht in tatsächlichen Anwendungen zu verwenden Responsives Rasterlayout, auch wenn Sie nicht antworten möchten.
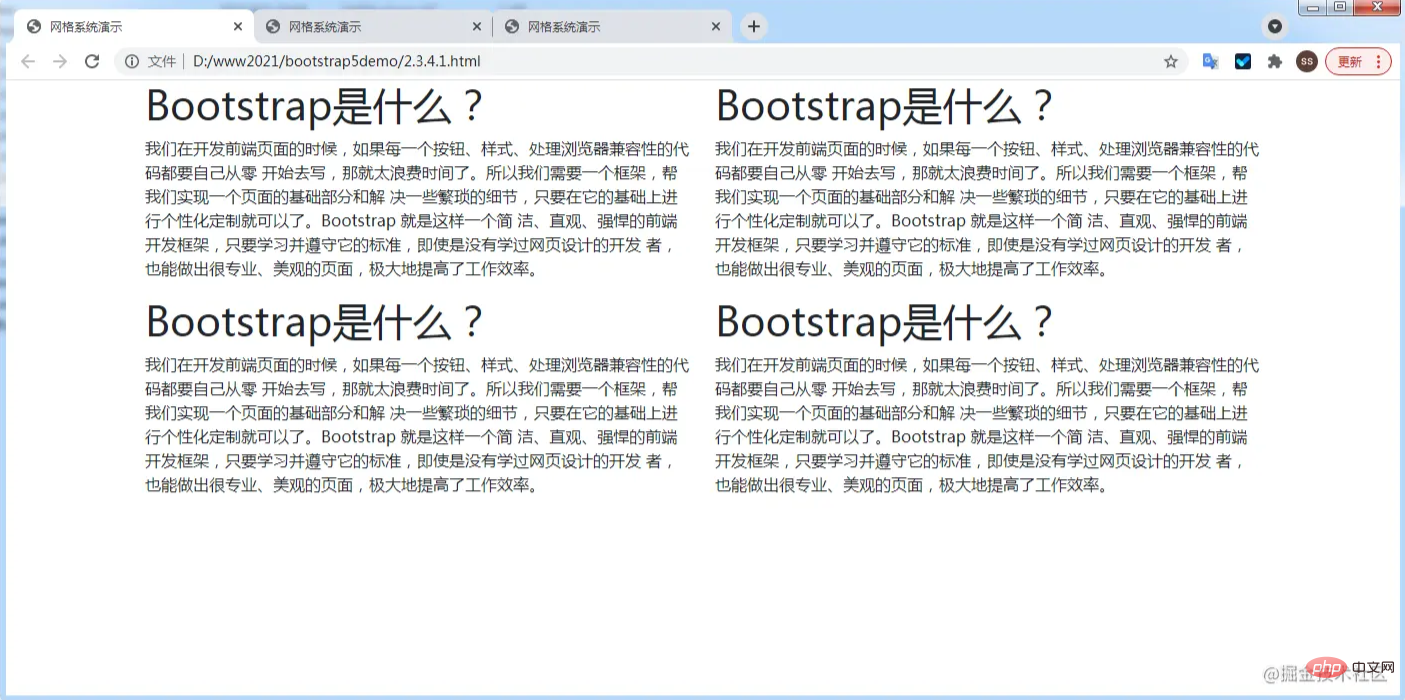
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>网格系统演示</title> </head> <body> <div> <div> <div> <h1 id="Bootstrap是什么">Bootstrap是什么?</h1> <p> 我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。 </p> </div> <div> <h1 id="Bootstrap是什么">Bootstrap是什么?</h1> <p> 我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。 </p> </div> <div> <h1 id="Bootstrap是什么">Bootstrap是什么?</h1> <p> 我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。 </p> </div> <div> <h1 id="Bootstrap是什么">Bootstrap是什么?</h1> <p> 我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。 </p> </div> </div> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>Nach dem Login kopieren Der Effekt dieses Codes ist im Bild oben dargestellt. Sie können ein paar weitere Zellen unten kopieren, um den Effekt zu sehen.
<div class="col"> <h1 id="Bootstrap是什么">Bootstrap是什么?</h1> <p> 我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。 </p> </div>Nach dem Login kopieren- 2.2 Legen Sie die Breite jeder Spalte fest Versuchen Sie, die Spalte in den drei
Nehmen Sie das Beispiel in 2.1 und ersetzen Sie die Spalte in den vier
<div class="col"> durch col-6, um den Effekt zu sehen. <code><div class="col">中的col都换为col-6,查看效果。<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/569/508/978/1631529707575018.png" class="lazy" title="1631529707575018.png" alt="Eine eingehende Analyse des Grid-Systems in Bootstrap"></p> <ul style="list-style-type: disc;"><li><p>将2.1的例子,将四个<code><div class="col">中的col都换为col-12,查看效果。<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/288/939/606/1631529713379410.png" class="lazy" title="1631529713379410.png" alt="Eine eingehende Analyse des Grid-Systems in Bootstrap"></p> <ul style="list-style-type: disc;"><li><p>将2.1的例子,将四个<code><div class="col">中的col都换为col-8,查看效果。<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/569/508/978/1631529707575018.png" class="lazy" title="163152971963671Eine eingehende Analyse des Grid-Systems in Bootstrap" alt="Eine eingehende Analyse des Grid-Systems in Bootstrap"></p> <p>可以看出,虽然设置为col-8也可以每个单元格一行,但是文字只占屏幕的十二分八,也就是三分之二,所以如果没有特殊要求,尽量将每行的单元格数值相加正好为12。</p> <h2 id="strong-Bootstrap-网格响应式布局-strong"><strong>3、Bootstrap 网格响应式布局</strong></h2> <p><strong><span style="font-size: 16px;">3.1 什么是响应式布局</span></strong></p> <p>关于响应式布局,简单来说就是在不同屏幕大小的时候,展现出的页面布局不同。例如手机看的时候一行只有一个单元格,平板看的时候一行两个单元格,电脑看的时候有三个。Bootstrap可以很方便的实现这种功能。</p> <p><strong><span style="font-size: 18px;">3.2 Bootstrap 网格系统屏幕大小划分</span></strong></p> <p>看看下面的表格,是不是很熟悉,和断点的规定一模一样,只是多了个xs而已,其实默认就是xs,所以可以直接省略。可以看到,Bootstrap通过5个断点,将屏幕分为6种大小类型。</p> <table><tbody> <tr class="firstRow"> <th><br></th> <th>xs<br> </th> <th>sm<br> ≥576px</th> <th>md<br> ≥768px</th> <th>lg<br> ≥992px</th> <th>xl<br> ≥1200px</th> <th>xxl<br> ≥1400px</th> </tr> <tr> <td>Container容器</td> <td>None (auto)</td> <td>540px</td> <td>720px</td> <td>960px</td> <td>1140px</td> <td>1320px</td> </tr> <tr> <td>屏幕大小类前缀</td> <td><code>.col-.col-sm-.col-md-.col-lg-.col-xl-.col-xxl- 🎜 Nehmen Sie das Beispiel in 2.1 und ersetzen Sie die Spalte in den vier
🎜 Nehmen Sie das Beispiel in 2.1 und ersetzen Sie die Spalte in den vier <div class="col"> durch col-12, um den Effekt zu sehen. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/288/939/606/1631529713379410.png" class="lazy" title="1631529713379410.png" alt="6 .png">🎜🎜🎜🎜 Nehmen Sie das Beispiel in 2.1 und ersetzen Sie die Spalte in den vier <code><div class="col"> durch col-8, um den Effekt zu sehen. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d0d333468f544f4c93537e842e7d7db6~tplv-k3u1fbpfcp-watermark.awebp" class="lazy" title="163152971963671Eine eingehende Analyse des Grid-Systems in Bootstrap" alt="7 .png">🎜🎜Es ist ersichtlich, dass, obwohl es auf Spalte 8 eingestellt ist, jede Zelle eine Zeile haben kann, der Text jedoch nur 12/8 des Bildschirms einnimmt, also zwei Drittel, wenn also vorhanden Gibt es keine besonderen Anforderungen, versuchen Sie, die Zellwerte in jeder Zeile auf genau 12 zu addieren. 🎜<h2 id="Bootstrap-Grid-Responsive-Layout">🎜3. Bootstrap Grid Responsive Layout🎜</h2>🎜🎜<span style="max-width:90%">3.1 Was ist Responsive Layout? Das heißt, das angezeigte Seitenlayout unterscheidet sich, wenn die Bildschirmgröße unterschiedlich ist. Bei der Anzeige auf einem Mobiltelefon gibt es beispielsweise nur eine Zelle in einer Reihe, bei der Anzeige auf einem Tablet sind es zwei Zellen in einer Reihe und bei der Anzeige auf einem Computer sind es drei. Bootstrap kann diese Funktion problemlos implementieren. 🎜🎜🎜🎜3.2 Bootstrap-Grid-System-Bildschirmgrößenaufteilung 🎜🎜🎜🎜Sehen Sie sich die Tabelle unten an, nur mit einem zusätzlichen xs kann es direkt weglassen. Wie Sie sehen können, unterteilt Bootstrap den Bildschirm über 5 Haltepunkte in 6 Größentypen. 🎜<table><tbody> <tr class="firstRow"> <th><br></th> <th>xs<br> ≥576px</th> <th>md<br> ≥768px</th> <th>lg<br> ≥992px</th> <th>xl<br> ≥1200px</th> <th>xxl<br> ≥1400px</th>🎜</tr> <tr> <td>Container-Container🎜</td> <td>Keine (automatisch)🎜</td> <td>540px🎜</td> <td>720px🎜</td> <td>960px🎜</td> <td>1140px🎜</td> <td>1320px🎜🎜 </td> </tr> <tr> <td>Präfix der Bildschirmgrößenklasse 🎜</td> <td> <code>.col-🎜.col-sm-🎜.col- md-🎜.col-lg-🎜.col-xl-🎜.col-xxl-🎜🎜🎜🎜3.3 Bootstrap Grid Responsive Layout-Beispiel
Ersetzen Sie die vier
<div class="col"> im 2.1-Beispiel durch <code><div class="col-12 col-md-6 col-lg-4">, ändern Sie die Größe des Browserfensters und überprüfen Sie die Auswirkung. Die Bedeutung dieses Codes ist, dass bei <div class="col">都换成<code><div class="col-12 col-md-6 col-lg-4">,改变浏览器窗口大小,查看效果,这段代码的意思是<p><img src="/static/imghw/default1.png" data-src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d0d333468f544f4c93537e842e7d7db6~tplv-k3u1fbpfcp-watermark.awebp" class="lazy" alt="Eine eingehende Analyse des Grid-Systems in Bootstrap" ></p> <p>当然你还可以换分的更细一点,换成<code><div class="col-12 col-sm-6 col-md-4 col-md-3 col-lg-2">。<p>在这里告诉你个小技巧,如果你想一行显示几列,宽度只就是用12除以几,哈哈,估计你也能想得到。</p> <p><strong><span style="font-size: 18px;">3.4 如果你不想响应</span></strong></p> <p>如果你想让所有的浏览器显示效果一致,都分为两列,也就是不想让它响应式显示,那么很简单,你把所有的屏幕下的栅格数设置相同的数值即可<code><div class="col-6 col-sm-6 col-md-6 col-md-6 col-lg-6 col-xl-6 col-xxl-6"> <img src="/static/imghw/default1.png" data-src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d0d333468f544f4c93537e842e7d7db6~tplv-k3u1fbpfcp-watermark.awebp" class="lazy" alt="Eine eingehende Analyse des Grid-Systems in Bootstrap" ><blockquote><p>Natürlich können Sie das Ändern Sie die Punkte detaillierter und ersetzen Sie sie durch <code><div class="col-12 col-sm-6 col-md-4 col-md-3 col-lg-2"> . <p>Hier ist ein kleiner Trick für Sie: Wenn Sie mehrere Spalten in einer Zeile anzeigen möchten, teilen Sie die Breite einfach durch 12. Haha, das können Sie sich wohl auch vorstellen. </p> <p><a href="https://www.php.cn/course.html" target="_blank" textvalue="编程视频">3.4 Wenn Sie nicht antworten möchten</a></p>🎜🎜Wenn Sie möchten, dass alle Browser den gleichen Effekt anzeigen, aufgeteilt in zwei Spalten, das heißt, Sie möchten nicht, dass er reagiert, dann ist das sehr Ganz einfach, Sie können alle Bildschirme herunterladen. Legen Sie einfach den gleichen Wert für die Anzahl der Raster fest<code><div class="col-6 col-sm-6 col-md-6 col-md-6 col-lg-6 col -xl-6 col-xxl -6">, damit es auf jedem Bildschirm konsistent ist. 🎜🎜🎜Originaladresse: https://juejin.cn/post/6970846739293011998#heading-9🎜🎜Autor: I Lao Liu🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜</div>
durch Spalte 3, Spalte 6, Spalte 3 oder andere Werte zu ersetzen, kurz gesagt, drei Zahlen Die Gesamtsumme beträgt 12. Natürlich können Sie auch eine oder mehrere Zellen löschen oder hinzufügen, solange die Summe einer Zeile 12 beträgt. Durch eine solch einfache Einstellung kann die Breite der Zelle sehr bequem geändert werden. Das Bild unten zeigt den Anzeigeeffekt, nachdem col auf col-2, col-2, col-4 bzw. col-4 eingestellt wurde
2.3 Spalten mit variabler Breite
Wenn Sie den Zellenwert festlegen und drei Zellen vorhanden sind und nur eine festgelegt ist, teilen die verbleibenden zwei Zellen den verbleibenden Platz gleichmäßig auf, sodass Sie problemlos Spalten mit variabler Breite festlegen können . Zur Erinnerung: Die Zelle, in der der feste Wert festgelegt ist, muss nicht im Vordergrund stehen. Im 2.1-Code können Sie beispielsweise die zweite Zelle so einstellen, dass sie den gesamten Bildschirm einnimmt (Spalte 6), und die anderen Zellen sind es gleichmäßig verteilt.

2.4 Spalten automatisch umbrechen
Wenn für jede Zelle ein Breitenwert festgelegt ist und der verbleibende Platz in einer Zeile nicht mehr Platz für eine bestimmte Zelle bietet, wird sie automatisch umbrochen.
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse des Grid-Systems in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




 🎜 Nehmen Sie das Beispiel in 2.1 und ersetzen Sie die Spalte in den vier
🎜 Nehmen Sie das Beispiel in 2.1 und ersetzen Sie die Spalte in den vier 