10 Sammlungen cooler Übergangseffekte

Dieser Artikel stellt Ihnen zehn „coole“ Übergangseffekte vor. Ich hoffe, dass die zehn vom Autor sorgfältig aufgenommenen GIF-Übergangsanimationen die Augen aller zum Leuchten bringen können Jeder bringt neue ""Inspiration" bei der Gestaltung von Übergangseffekten mit sich.
Laden animierter Seitenübergangseffekte
❝Beispielbeschreibung: Wenn die Seite geladen wird, wird ein cooler Übergangseffekt generiert.
Beispielquelle: Arsen Zbidniakov
Online-Adresse: https: // codepen.io/ARS/pen/wavXgQ
❞
「Statisches Rendering」

「Gif dynamisches Rendering」

3D-Karussell-Segmentierungseffekt
❝Beispiel Beschreibung: Wenn der Benutzer zum nächsten Karussellbild wechselt, wird ein 3D-Übergangseffekt mit Split-Effekt erzeugt.
Beispielquelle: Paul Noble
Online-Adresse: https://codepen.io /paulnoble/details/. yVyQxv
❞
「Statisches Rendering」

「Gif dynamisches Rendering」

3D-Seitenwechseleffekt
❝Beispielbeschreibung: Wenn der Benutzer zum nächsten wechselt Seite wird ein 3D-Flip-Übergangseffekt generiert
Inhaltszoom-Übergangseffekte

❝Beispielbeschreibung: Wenn auf das Menü geklickt wird, wird der Inhalt angezeigt, wenn die Animation erweitert wird
Beispielquelle:
Online-Adresse: https://codepen.io/tobiasglaus/pen/oZJdZY❞「Statisches Rendering」
Übergangseffekt vom Miniaturbild zum Vollbild

❝Beispielbeschreibung: Wenn der Benutzer auf das Miniaturbild klickt, wechselt er durch den Übergang in den Vollbildmodus und zeigt die Bildbeschreibungsinformationen an
Beispiel Quelle: Steve Gardner
Übergangseffekte der Kartenerweiterungsseite
❞❝
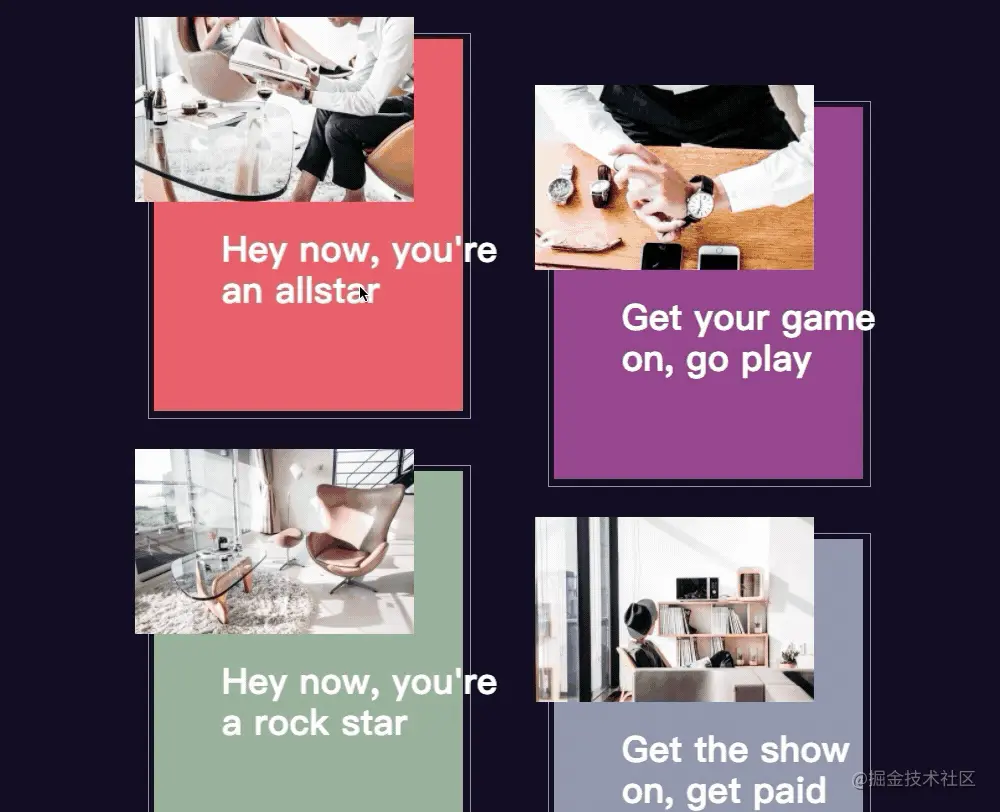
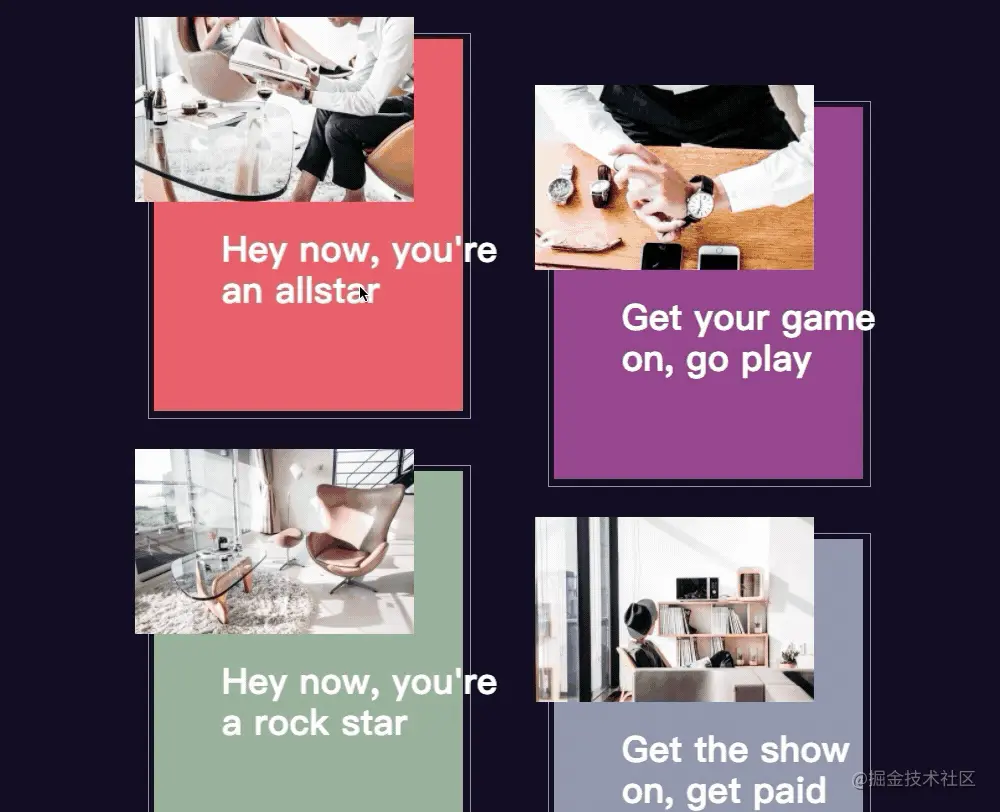
Beispielbeschreibung: Wenn auf die Karte geklickt wird, werden die Übergangseffekte der Kartenerweiterungsseite generiert.Beispielquelle: Rachel Smith
Online-Adresse: https ://codepen.io/rachsmith/pen/PWxoLN
「Statisches Rendering」

「Gif Dynamic Rendering」

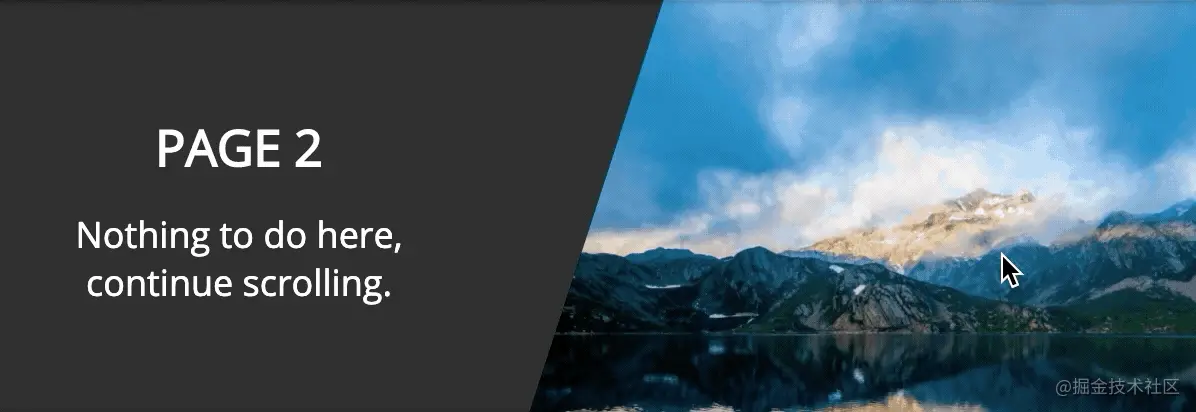
Einzelseitiger Scroll-Tiefenschärfeeffekt
❝Beispielbeschreibung: Wenn das Mausrad auf der Seite gescrollt wird, wird ein Tiefenschärfe-Übergangseffekt erzeugt.
Beispielquelle: Nikolay Talanov
Online-Adresse: https://codepen.io/suez/pen/JoWKKX
❞
「Statisches Rendering」

「Gif dynamisches Rendering」

Einzelne Seite Scroll-Neigungseffekt
❝Beispielbeschreibung: Wenn das Mausrad auf der Seite gerollt wird, wird ein Neigungsübergangseffekt erzeugt
Beispielquelle: Nikolay Talanov
Online-Adresse: https://codepen. io/suez/pen/gadLre
❞
「Statisches Rendering」

「Gif dynamisches Rendering」

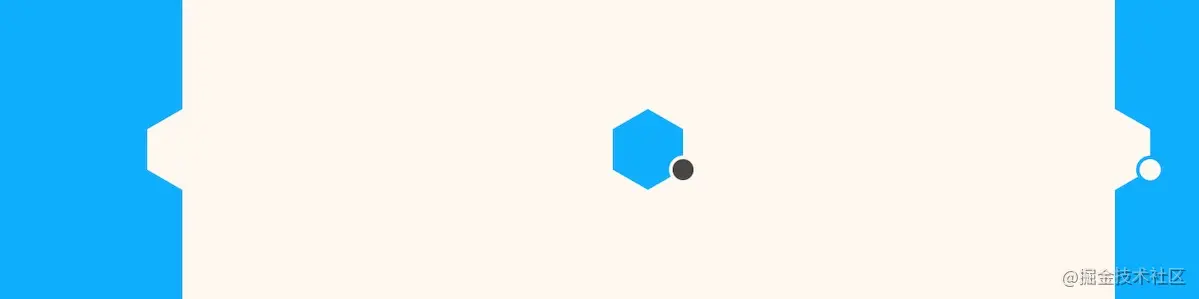
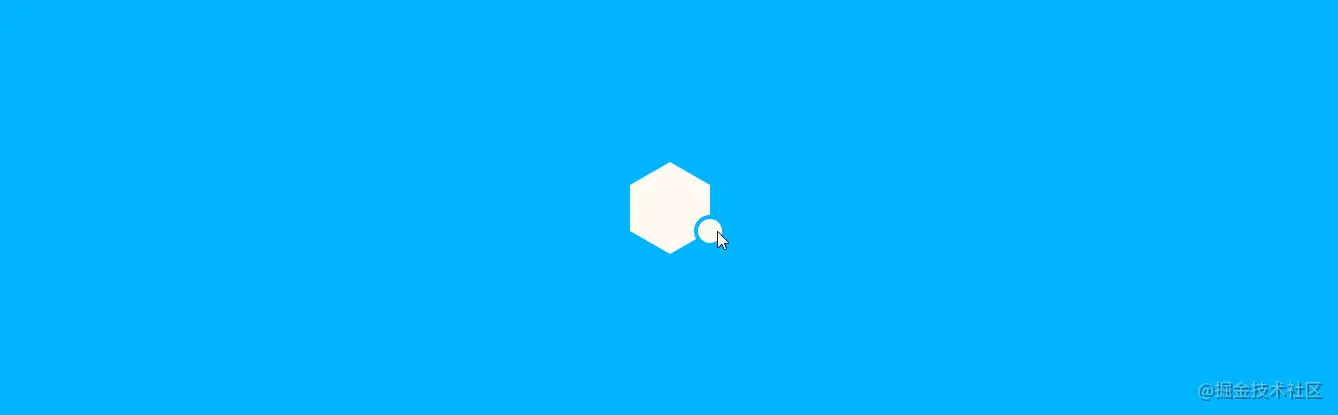
Hexagonaler kreisförmiger Plattenübergang
❝Beispiel: Wann Wenn der Benutzer auf das Sechseck auf der Seite klickt, wird ein kreisförmiger Plattenübergangseffekt erzeugt
„Gif dynamische Renderings“

Sticky-Edge-Effekte
 ❝
❝「 Dynamisches Gif-Rendering」
Originaladresse: https://juejin.cn/post/6847009772672122894! !Weitere Programmierkenntnisse finden Sie unter:
Programmierung Erste Schritte
Das obige ist der detaillierte Inhalt von10 Sammlungen cooler Übergangseffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Domänenübergreifend ist ein Szenario, das in der Entwicklung häufig vorkommt und auch ein häufig in Interviews diskutiertes Thema ist. Die Beherrschung gängiger domänenübergreifender Lösungen und der dahinter stehenden Prinzipien kann nicht nur unsere Entwicklungseffizienz verbessern, sondern auch in Vorstellungsgesprächen bessere Leistungen erbringen.
 So fügen Sie Übergangseffekte in der Kuaiying-App hinzu. Lernen Sie Übergangseffekte in fünf Minuten.
Mar 12, 2024 pm 02:34 PM
So fügen Sie Übergangseffekte in der Kuaiying-App hinzu. Lernen Sie Übergangseffekte in fünf Minuten.
Mar 12, 2024 pm 02:34 PM
Wie füge ich Übergangseffekte in der Kuaiying-App hinzu? Die Kuaiying-App verfügt über eine Vielzahl von Spezialeffektszenen und verschiedene Spezialeffekte präsentieren unterschiedliche Videoeffekte. Wie gehen wir vor, wenn wir am Anfang des Videos einen Szenenübergang hinzufügen möchten? Der hinzugefügte Eröffnungsübergang lässt unseren Videoeffekt fortgeschrittener aussehen. Wenn Sie immer noch nicht wissen, wie Sie Übergangsaufnahmen hinzufügen, schauen wir uns die Übergangseffekte in der Kuaiying-App in fünf Minuten an. Klicken Sie nach dem Aufrufen der Startseite der Kuaiying-App unten auf die Schaltfläche „Video bearbeiten“. 2. Nach dem Klicken wird automatisch zur Albumseite gesprungen, wo Sie das Video auswählen können, zu dem Sie Übergänge hinzufügen möchten. 3. Nachdem Sie zur Bearbeitungsseite gelangt sind, wählen Sie unten Übergang hinzufügen aus.
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.




