
vuejs löst das Problem, dass die Kontrollschicht im MVC-Modell zu schwer ist und zu viele interaktive Vorgänge für die Ansichtsebene vorhanden sind. Vue kümmert sich nur um die Ansichtsebene, d. h. um die Aufteilung des DOM in HTML in eine von anderen Teilen unabhängige Ebene, um es zu verarbeiten. Vue kümmert sich nicht um die komplexe Struktur der DOM-Elemente, sondern berücksichtigt, wie die Daten gespeichert werden sollen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
1. Die aktuelle Situation des gesamten Front-End-Technologie-Stacks
Vue ist eine Front-End-Technologie. Bevor wir Vue lernen, sollten wir uns zunächst mit der Technologie und den Ebenen des gesamten Front-End-Technologie-Stacks befassen:
1. Html5+ Css3+Jquery
Dies ist derzeit der grundlegendste Technologie-Stack für das Frontend. Das heißt, wenn wir eine Frontend-Seite implementieren wollen, müssen wir zumindest die Grundlagen beherrschen CSS sind die Grundsprachen für Front-End-Seitenelemente und -Stile, und Jquery kann als Verwendung einer in JavaScript gekapselten Skriptfunktionsbibliothek verstanden werden. Wenn Sie sich mit JavaScript auskennen, werden Sie mit Jquery natürlich sehr vertraut sein.
Derzeit gibt es nur sehr wenige Unternehmen, die diese Kombination von Technologien ausschließlich nutzen. Sie arbeiten normalerweise mit Frameworks von Drittanbietern zusammen, um dies zu erreichen, hauptsächlich um die Frist einzuhalten, hahaha.
2, Augular, Vue, React
Diese drei Frameworks weisen eine sehr gute Leistung auf und unterstützen Grundfunktionen wie Datenbindung und Komponenten. Die hier besprochenen Frameworks sind alle komponentenbasiert. Eine Komponente erhält eine Eingabe und gibt nach einigen internen Verhaltensweisen/Berechnungen eine gerenderte UI-Vorlage (einen Anmelde-/Abmeldebereich oder ein Aufgabenlistenelement) als Ausgabe zurück. React und Vue sind besser im Umgang mit Komponenten, Angular bietet starke Einschränkungen für die Erstellung der Anwendung und bietet außerdem mehr sofort einsatzbereite Funktionen. Im Allgemeinen werden Vue und React häufig in kleinen und mittleren Projekten oder einigen Großprojekten verwendet, während Angular aufgrund seines relativen Gewichts im Allgemeinen in Großprojekten verwendet wird.
Derzeit verwenden die meisten Internetunternehmen eines dieser drei Frameworks. Beispielsweise verwenden Didi Chuxing, Ele.me, Xiaomi Mobile Mall usw., während die Kommentarfunktionen von Alibaba und Zhihu React und React-native verwenden Securities, ZTE Software, Haier Ririshun und andere Unternehmen nutzen Angular 2 (Statistik 2016).
3. Node.js
Node.js ist eine Servertechnologie. Wir alle wissen, dass der Client eine Dienstanforderung stellt und der Server für die Verarbeitung der Anforderung und die Bereitstellung des Dienstes verantwortlich ist. Was das Internet betrifft, war JavaScript vor Node.js eine vollständig clientseitige Technologie und wurde in Browsern verwendet, um verschiedene Animationen zu implementieren, DOM zu betreiben usw. Das Backend, also der Server, wird durch PHP, Python, Ruby, Java und andere Sprachen implementiert. Das Aufkommen von Node.js ermöglicht es dem Front-End und dem Backend, dieselbe Sprache zu verwenden, und der Traum eines einheitlichen Modells kann verwirklicht werden.
Um es ganz klar auszudrücken: Node.js kann Serverfunktionen implementieren. Derzeit verwenden das Haupt-App-Backend von Dasouche, Taobao Data Cube und andere Produkte Node.js als Service-Backend.
Es besteht Konsens darüber, dass ein Front-End-Entwickler, wenn er Node.js lernt, sich selbst als „Full-Stack-Ingenieur“ bezeichnen kann (Front-End + Back-End können von einer Person erledigt werden), haha.
PS: Ich kenne das Java-Backend selbst, und ich kenne auch einen Teil des Frontends. Kann ich mich auch als „Pseudo-Full-Stack“ bezeichnen (witzig)?
4. Hybrid-App-Entwicklung (Ionic, ReactNative usw.)
Bei der Hybrid-App-Entwicklung werden HTML und andere Webtechnologien in die nativen Android- (Android-) und IOS- (Apple-System-) Smartphone-System-APP-Anwendungen eingebettet, um native Anwendungen zu erreichen Gemischt mit HTML. Da die Entwicklung nativer APP viel Zeit und Entwicklungskosten erfordert, wird im Allgemeinen das hybride Entwicklungsmodell übernommen, um die Entwicklungseffizienz und die Entwicklungskosten erheblich zu verbessern. Dies ist die derzeit gängige Entwicklungsmethode von APP. Natürlich gibt es auch einige reine HTML5-Mobilanwendungen mit einer APP-Shell auf der Außenseite.
Ionic ist eine hybride Entwicklungslösung für mobile Anwendungen, die auf Apache Cordova basiert. Der Vorteil besteht darin, dass mobile Apps mit Standardtechnologien für die Frontend-Entwicklung entwickelt werden können: HTML, JavaScript und CSS. Ionic bietet außerdem einen umfangreichen Satz an Komponenten, um die Entwicklung mobiler Apps zu vereinfachen. Diese Komponenten haben auf verschiedenen Plattformen ein natives Erscheinungsbild. Ionic kann über Apache Cordova auch mit zugrunde liegenden Systemen interagieren und native Funktionen wie das Telefonbuch und die Kamera aufrufen.
React Native nutzt den Effekt, native mobile Anwendungen nur mit JavaScript zu schreiben. Seine Designprinzipien stimmen mit denen von React überein und es verwendet einen deklarativen Komponentenmechanismus, um eine reichhaltige und farbenfrohe Benutzeroberfläche zu erstellen. Mit React Native können Sie Code einmal schreiben und ihn mehrmals auf Android- und iOS-Betriebssystemen bereitstellen. Für einige Startups spart dies Kosten und gibt den Programmierern Zeit für die Erledigung anderer wichtiger Aufgaben.
Das Obige ist die aktuelle Situation des gesamten Front-End-Technologie-Stacks. Dies kann uns ein allgemeines Verständnis des gesamten Front-End-Ökosystems vermitteln und uns über die Positionierung der Vue-Technologie informieren, die wir gleich im Front-End lernen werden. End-Technologie-Stack.
2. Einführung in Vue und die Probleme, die es löst
Vue ist ein auf JavaScript basierendes Front-End-Framework. Der Autor ist You Yuxi (der Schöpfer des berühmten progressiven JavaScript-Frameworks vuejs.org).
Vue ist ein Single-Page-Framework, das auf einem modularen und komponentenbasierten Entwicklungsmodell basiert. Es zeichnet sich durch Einfachheit, Flexibilität und Effizienz aus und wird von vielen kleinen und mittleren Unternehmen in China häufig verwendet.
Nachdem Sie über so viele große, leere und leere Worte gesprochen haben, wissen Sie vielleicht immer noch nicht, was Vue macht. Hier beginnen wir mit den beiden Hauptfunktionen von Vue, nämlich „View Layer-basiertes Framework“ und „MVVM“. Muster".
1. MVC-Muster und seine Mängel
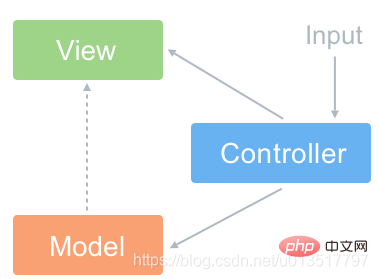
Viele Kinder wissen vielleicht nicht, was das „MVVM-Muster“ ist, aber wenn es um „MVC-Muster“ geht, wissen sie es im Allgemeinen , KontrolleDas heißt, Datenmodell, Ansichtsebene, Kontrollebene, wie Jquery dieses Modell ist: 
Wir können verstehen, dass jedes DOM-Element wie p auf der Webseite eine „Ansichtsansicht“ ist und die Daten das sind ändert die Attribute oder Werte des DOM-Elements. Die Quellseite (z. B. Ajax erhält Daten vom Server) kann als „Modelldatenmodell“ verstanden werden, und Skripte wie Jquery werden verwendet, um eine dynamische Interaktion auf der Seite zu erreichen. und reagieren auf die interaktiven Vorgänge des Benutzers über den Ereignismechanismus (z. B. wird ein Popup angezeigt, nachdem der Benutzer auf eine Schaltfläche in einem Dialogfeld geklickt hat oder der Wert in der Beschriftung geändert wurde), bei dem es sich um die Steuerungsebene handelt.
Was sind die Mängel des traditionellen „MVC-Modells“? Tatsächlich besteht der größte Nachteil darin, dass die Steuerungsschicht zu viel interaktive Operationslogik für die Ansichtsschicht übernimmt. Wenn Sie beispielsweise nach dem übergeordneten Element eines p-Elements suchen, das in vielen Ebenen verschachtelt ist, erhalten Sie bei Verwendung von Jquery möglicherweise „$ ('#xxx').parent().parent().parent()“. Später wurden der mittleren Ebene übergeordnete Elemente anderer Ebenen hinzugefügt, und dieser Code muss noch geändert werden. Mit zunehmender Komplexität der Seite werden ähnliche verwandte und verschachtelte DOM-Elemente zunehmen. Zu diesem Zeitpunkt wird die Änderung dieser komplexen Elemente besonders schwierig und wirkt sich sogar auf den gesamten Körper aus.
2. MVVM-Modus und gelöste Probleme
Das Mächtigste an Vue ist, dass es das Problem der oben genannten Übergewichtskontrollschicht löst. Bei Vue geht es nur um die Ansichtsebene, also um die Aufteilung des DOM in HTML in eine von anderen Teilen unabhängige Ebene, um es zu verarbeiten. Vue kümmert sich nicht um die komplexe Struktur von DOM-Elementen, sondern berücksichtigt, wie die Daten gespeichert werden sollen. Dies ist genau die Verwendung des Designkonzepts „MVVM-Muster“.
Im „MVVM-Modus“ wird die Steuerungsebene durch die Ebene „ViewModel“ ersetzt:

Was macht ViewModel? Es realisiert die automatische Synchronisierung von Ansicht und Modell. Das heißt, wenn sich die Eigenschaften des Modells ändern, müssen wir das Dom-Element nicht mehr manuell bedienen, um die Anzeige der Ansicht zu ändern Die Eigenschaften ändern sich automatisch. Wir können verstehen, dass wir nur die Elementattribute anpassen müssen und der Rest der DOM-Operationen vom Framework für uns erledigt wird. Löst dies nicht das oben erwähnte Problem? Lassen Sie uns darüber sprechen, wie Vue diese Probleme konkret löst. 3. Vorteile von Vue
Wenn Sie zum Betreiben eines DOM-Elements herkömmliches JQuery oder natives JavaScript verwenden, müssen Sie zunächst das DOM-Elementobjekt abrufen und dann den entsprechenden Wert des Objekts ändern. Vue muss lediglich zuerst den zu ändernden Wert an ein js-Objekt binden (z. B. muss ein großes Modul, das mehrere Unterelemente enthält, nur ein js-Objekt zuweisen) und dann den Wert des js-Objekts ändern. Das Vue-Framework aktualisiert automatisch den Wert des DOM-Elements. Wir müssen uns nur um die Änderung des js-Objektwerts kümmern und müssen uns nicht um DOM-Operationen kümmern. Zum Beispiel das folgende Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" value="" v-model="message">
<hr>
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>Effekt:
Wenn wir Text in die Eingabe eingeben, wird gleichzeitig der Inhalt im p-Tag unten angezeigt. Hier ist der Wert im p-Tag an das js-Objekt gebunden. Das js-Objekt wird hier generiert, indem das gesamte p mit der ID von app und seinen Unterelementen als integrale Komponente verwendet wird. Hier wird die Änderung von DOM-Elementen nach der Änderung des Werts des JS-Objekts als unidirektionale Datenbindung bezeichnet. Wenn sich der Wert des JS-Objekts auch mit der Änderung des Werts des DOM-Elements ändert, wird dies als unidirektionale Datenbindung bezeichnet bidirektionale Datenbindung.
(2) Komponentenentwicklung
一个单页的移动端的应用,往往会有很多个模块需要编写,而这些模块又没有什么明显区分,如两个p实现的是类似的效果,但是为了保证不同模块下的逻辑是不同的,需要给每个功能相似单控制不容的元素起各种各样的名字,来避免逻辑串模块,有时候光input可能就要起好几个名字,例如上面模块是供应商收款信息,下面模块是供应商付款信息,两个input都要显示供应商名字,但id又不能重读,那只能起名类似supplierName1、supplierName2的名字。如果是多人共同开发一个单页面,这样的问题会更多。
Vue引入了组件化开发的思想,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只需要为该模块的父级应用设置一个js对象(标签为该父级元素的id),然后在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现就可以了。
例如刚刚说的供应商收付款的场景,通过Vue可以实现为:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
供应商名称:<input type="text" value="" v-model="message">
<br/>
付款信息:<p>{{ message }}付款1000元</p>
</div>
<hr>
<div id="app2">
供应商名称:<input type="text" value="" v-model="message">
<br/>
收款信息:<p>{{ message }}收款2000元</p>
</div>
<script type="text/javascript">
var app1 = new Vue({
el: '#app1',
data: {
message: '嘉龙化工厂'
}
})
var app2 = new Vue({
el: '#app2',
data: {
message: '千禧塑料厂'
}
})
</script>
</body>
</html>效果:

此时我们只需要修改每个父级js对象下的message即可,程序员A对app1以及下面的元素进行修改,不影响程序员B对app2下元素的修改,即使值的名字一样,也只和绑定的父标签有关系。这样就实现了DOM元素与js对象值进行打包绑定。
(3)Virtual DOM
Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。此逻辑是为了解决浏览器不停渲染DOM树导致的卡顿,也是解决DOM性能瓶颈的一种方式。
这个涉及到Vue的处理内核逻辑,这里先不做展开,了解即可。
至此,我们从前端整体技术栈情况。MVC存在的问题,MVVM解决的问题、Vue的介绍以及解决的痛点,让大家对Vue有了一个基础的认识。下一篇我们来通过搭建Vue的环境,来学习如何使用Vue。
相关推荐:《vue.js教程》
Das obige ist der detaillierte Inhalt vonWelche Probleme löst Vuejs?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue