Es gibt verschiedene Arten von CSS-Kommentaren
CSS hat nur eine Art von Kommentar. Unabhängig davon, ob es sich um einen mehrzeiligen Kommentar oder einen einzeiligen Kommentar handelt, muss er mit „/*“ beginnen und mit „*/“ enden und den Kommentarinhalt in der Mitte hinzufügen. Die Syntax lautet „/*Kommentarinhalt*/“. Alle zwischen den Trennzeichen „/*“ und „*/“ platzierten Zeichen werden als Kommentartext behandelt und ignoriert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Hinzufügen von Kommentaren in CSS ist einfach. Alle zwischen den Trennzeichen /* und */ platzierten Textinformationen werden als Kommentare bezeichnet. /*和*/分隔符之间的文本信息都被称为注释。
CSS 只有一种注释,不管是多行注释还是单行注释,都必须以/*开始、以*/结束,中间加入注释内容。
包含在/*和*/
/* beginnen und mit */ enden , und fügen Sie in der Mitte Kommentarinhalte hinzu. Alle Zeichen zwischen den Symbolen /* und */ werden als Kommentartext behandelt und ignoriert. [Beispiel 1] Kommentare werden außerhalb des Stylesheets platziert. /*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
}<html>
<head>
<style type="text/css">
/*样式1*/
.STYLE1 {
color: #009900; /*字体颜色是绿色的*/
}
/*样式2*/
.STYLE2 {
font-size: 18px; /*字体大小为18号字体*/
color: #FF3300; /*字体颜色是红色的*/
font-weight: bold; /*字体进行了加粗*/
}
/*样式3*/
.STYLE3 {
color: #0000FF; /*字体颜色为蓝色*/
font-family: "黑体"; /*字体为黑体*/
font-style: italic; /*字体效果为倾斜*/
}
</style>
</head>
<body>
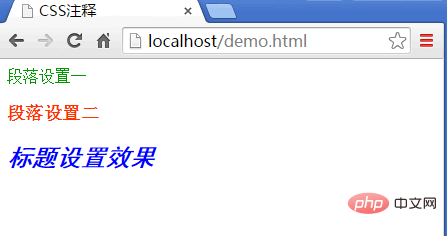
<p class="STYLE1">段落设置一</p>
<p class="STYLE2">段落设置二</p>
<h2 id="标题设置效果">标题设置效果</h2>
</body>
</html> Der Seitendemonstrationseffekt ist im Bild unten dargestellt.
Verwandte Empfehlungen: „🎜CSS-Video-Tutorial🎜“🎜
Der Seitendemonstrationseffekt ist im Bild unten dargestellt.
Verwandte Empfehlungen: „🎜CSS-Video-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonEs gibt verschiedene Arten von CSS-Kommentaren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




