Wie schreibe ich Knotendateien in npm-Pakete und veröffentliche sie?
Wie schreibe ich
node-Dateien in npm-Pakete? Im folgenden Artikel erfahren Sie, wie Sie die Knotendatei in ein npm-Paket kopieren und veröffentlichen. Ich hoffe, dass er Ihnen weiterhilft!

Kopieren Sie die Knotendatei in ein NPM-Paket und veröffentlichen Sie sie Lange Zeit, und ich muss es online überprüfen, also habe ich einen Artikel geschrieben, um es aufzuzeichnen. [Empfohlenes Lernen: „nodejs-Tutorial
“]Erstellen Sie ein neues Dateiverzeichnis
Erstellen Sie ein neues Verzeichnis und benennen Sie es nach Ihren WünschenFühren Sie den Befehl aus, um package.json zu generieren. code>
npm init --yes
- Abhängigkeiten installieren
package.json
{
"name": "node-fs-copy", //发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线!
"version": "1.0.0",//你这个包的版本,默认是1.0.0。对于npm包的版本号有着一系列的规则,模块的版本号采用X.Y.Z的格式,具体体现为:
1、修复bug,小改动,增加z。
2、增加新特性,可向后兼容,增加y
3、有很大的改动,无法向下兼容,增加x
"description": "",
"main": "index.js",//入口文件,默认是Index.js,可以修改成自己的文件,这个很重要,当你在实际项目使用的时候,let a = require("包名"),它就去会去找对应的文件路径哦。
"scripts": { // 快捷命令,在package.json同目录下输入命令 npm run 键 就会执行 相对应的命令
"bulid": "npx webpack --config myConfig.js" //例如 输入 npm run bulid 就会执行npx webpack --config myConfig.js的命令 。
},
"keywords": [ // npm搜索的关键字
"node",
"fs",
"copy"
],
"publishConfig": {
"registry": "" // 发布的npm地址
},
"repository": {
"type": "git",
"url": "git+https://github.com/xxxx" // 代码的git地址
},
"author": "zxw",
"license": "ISC",//这个直接回车,开源文件协议吧,也可以是MIT,看需要吧。
"dependencies": { // 生产环境所依赖的包
"jquery": "^3.4.1",
"sea": "^1.0.2"
},
"devDependencies": { // 开发环境所依赖的包
"webpack": "^4.41.6"
}
}安装依赖
如果项目中还需要其他依赖,可以向正常开发时一样通过npm install xxx安装
不过这里有一点需要注意的是,-S、--save和--save-dev的区别,因为通常在开发项目的时候这三个是没有什么本质区别的,但是在开发npm包的还是有区别的
-S和--save下载的插件会被写入dependencies,并且我们在安装自定义的插件时,会一块被下载--save-dev下载的插件会被写入devDendencies,这个只是在开发的时候使用,并不会随着自定义插件一块被安装
完善<span style="font-size: 16px;">package.json</span>
有几个重要的信息是一定要填写的
name别人安装这个插件需要通过npm install xxx,来安装这个xxx对应的是name的valueversion插件的版本,每次重新发布都需要重新这个版本后,不然发布会失败main入口文件
其他可以看需要填写
const { exists, copyDir} = require('./lib/copy')
const fsCopy = (sourcePath, deptPath)=> {
exists(sourcePath,deptPath, copyDir)
}
module.exports = {
fsCopy
}确定入口文件为index.js之后,并写入代码,注意引入和导出都需要通过node的方式
- index.js
const fs = require('fs')
/**
* 复制一个文件夹下的文件到另一个文件夹
* @param src 源文件夹,即需要写出的文件
* @param dst 目标文件夹,需要写入的文件
*/
const copyDir = function (src, dst) {
// 读取目录中的所有文件/目录
fs.readdir(src, function (err, paths) {
if (err) {
throw err
}
paths.forEach(function (path) {
const _src = src + '/' + path
const _dst = dst + '/' + path
let readable;
let writable
fs.stat(_src, function (err, st) {
if (err) {
throw err
}
// 判断是否为文件
if (st.isFile()) {
// 创建读取流
readable = fs.createReadStream(_src)
// 创建写入流
writable = fs.createWriteStream(_dst)
// 通过管道来传输流
readable.pipe(writable)
}
// 如果是目录则递归调用自身
else if (st.isDirectory()) {
exists(_src, _dst, copyDir)
}
})
})
})
}
/*
* 判断当前目标文件是否存在
* 如若不存在需要先进行创建
* */
const exists = function (src, dst, callback) {
// 如果路径存在,则返回 true,否则返回 false。
if (fs.existsSync(dst)) {
callback(src, dst)
} else {
fs.mkdir(dst, function () {
callback(src, dst)
})
}
}
module.exports = {
exists,
copyDir
}- /lib/copy.js
npm config set registry https://registry.npmjs.org/
测试
这一块我只是进行了比较简单的测试,后续我会专门补一章关于插件测试的文章
发布
- 注册npm账号,通常npm可以通过关联gitlab直接登录
- 确定你当前的镜像指向npm镜像而不是淘宝镜像,如果不确定可以直接执行
npm addUser
- 运行添加用户命令,依次输入用户,密码,邮箱。
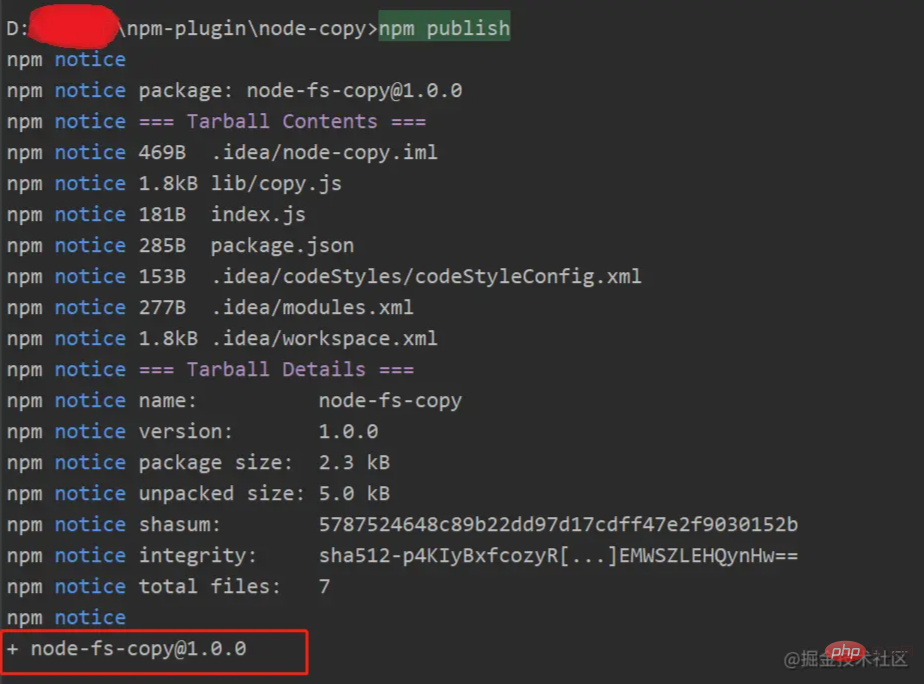
npm publish

- 确保当前npm已经在浏览器登录情况下执行发布命令
npm install node-fs-copy

如图就是发布成功了
发布报错
如果发布遇到403报错,很有可能是你的包名即package.json里面的name字段与npm已经有的插件名重复了,需要修改一下再重新发布
修改过名字依然报错, You cannot publish over the previously published versions: xxx,说明这个版本已经在npm存在,需要修改版本号
迭代
后续内容如果有变动,每次重新发布的时候,都需要手动的更改package.json/version的版本号,然后在执行发布的命令
使用示例
安装
const { fsCopy } = require('node-fs-copy')
// 把内容从本地D盘的test/test目录,拷贝到test/test1目录
fsCopy('d:/test/test', 'd:/test/test1')在node代码中,本地拷贝测试
//在服务器上运行,表示把服务器的/data/code-generator文件内的内容,拷贝到当前项目的./temporary/test内 fsCopy('/data/code-generator', './temporary/test')
服务器代码拷贝
本地是没有办法直接拷贝服务器代码的,如果需要拷贝服务器代码,需要满足一个条件
- node服务端代码,与需要拷贝的文件在一个服务器上
比如作者的的服务器上的文件地址为/data/code-generator,node服务也部署在同一服务器的另一个目录内
npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)
完成拷贝后,可以使用打包插件把该内容压缩成zip包,输出到前端,然后删除该临时文件./temporary/test,再删除zip包
npm install xxx installieren
Hier ist jedoch der Unterschied zwischen -S, --save und --save-dev zu beachten, da dies normalerweise bei der Entwicklung von Projekten der Fall ist Es gibt keinen wesentlichen Unterschied zwischen diesen drei bei der Entwicklung von npm package, aber es gibt immer noch einen Unterschied bei der Entwicklung von npm package🎜🎜🎜-S und --save code>Das heruntergeladene Plug-in wird in Abhängigkeiten geschrieben, und wenn wir das angepasste Plug-in installieren, wird es zusammen heruntergeladen🎜🎜 --save-devDas heruntergeladene Plug-in wird in devDendencies geschrieben, dies wird nur während der Entwicklung verwendet und wird nicht zusammen mit dem benutzerdefinierten Plug-in installiert🎜 🎜🎜🎜Perfect🎜🎜package.json🎜< /code>🎜🎜🎜Es müssen mehrere wichtige Informationen ausgefüllt werden🎜🎜🎜<code>name Andere müssen dieses Plug-in über installieren npm install xxx zum Installieren dieses xxx entspricht der value🎜🎜version Plug-in-Version von Name. Diese Version muss jedes Mal neu veröffentlicht werden, sonst schlägt die Pressekonferenz fehl im🎜rrreee🎜Nachdem Sie bestätigt haben, dass die Eintragsdatei index.js ist, und den Code schreiben, achten Sie auf die Einführung und den Export. Es muss über den Knoten 🎜🎜🎜index.js🎜 getestet werden.rrreee🎜🎜/ lib/copy.js 🎜🎜🎜🎜Registrieren Sie ein NPM-Konto. Normalerweise kann sich NPM direkt anmelden, indem es Gitlab zuordnet /ul>rrreee🎜🎜 Führen Sie den Befehl „Benutzer hinzufügen“ aus und geben Sie nacheinander Benutzer, Passwort und E-Mail ein. 🎜rrreee🎜 🎜🎜🎜Stellen Sie sicher, dass npm den Veröffentlichungsbefehl ausgeführt hat, während Sie mit dem Browser angemeldet waren🎜rrreee🎜
🎜🎜🎜Stellen Sie sicher, dass npm den Veröffentlichungsbefehl ausgeführt hat, während Sie mit dem Browser angemeldet waren🎜rrreee🎜 🎜🎜Wie im Bild gezeigt, ist die Veröffentlichung erfolgreich🎜🎜🎜🎜Veröffentlichungsfehler🎜🎜🎜🎜Wenn beim Veröffentlichen
🎜🎜Wie im Bild gezeigt, ist die Veröffentlichung erfolgreich🎜🎜🎜🎜Veröffentlichungsfehler🎜🎜🎜🎜Wenn beim Veröffentlichen 403 auftritt Wenn Sie eine Fehlermeldung erhalten, ist es sehr wahrscheinlich, dass das Feld name in Ihrem Paketnamen, d. h. package.json, mit dem vorhandenen Plug-in identisch ist. im Namen in npm Sie müssen es ändern und erneut veröffentlichen🎜🎜Nach dem Ändern des Namens wird immer noch der Fehler gemeldet: Sie können nicht über die zuvor veröffentlichten Versionen veröffentlichen: xxx</. code>, was darauf hinweist, dass diese Version bereits in <code>npm vorhanden ist und die Versionsnummer geändert werden muss Versionsnummer von package.json/version jedes Mal, wenn Sie es erneut veröffentlichen, und dann den veröffentlichten Befehl ausführen. Lokaler Kopiertest Der Knotenservercode und die Datei, die kopiert werden muss, befinden sich auf demselben Server🎜🎜Zum Beispiel lautet die Dateiadresse auf dem Server des Autors /data/code-generator, der Knotendienst wird auch in einem anderen Verzeichnis auf demselben Server bereitgestellt🎜rrreee🎜Nach Abschluss des Kopiervorgangs können Sie den Inhalt mit dem Verpackungs-Plugin in ein zip-Paket komprimieren, an das Frontend ausgeben und Dann löschen Sie die temporäre Datei ./temporary/test und löschen Sie dann das zip-Paket🎜附上常用命令
npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWie schreibe ich Knotendateien in npm-Pakete und veröffentliche sie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So löschen Sie einen Knoten in NVM
Dec 29, 2022 am 10:07 AM
So löschen Sie einen Knoten in NVM
Dec 29, 2022 am 10:07 AM
So löschen Sie einen Knoten mit nvm: 1. Laden Sie „nvm-setup.zip“ herunter und installieren Sie es auf dem Laufwerk C. 2. Konfigurieren Sie Umgebungsvariablen und überprüfen Sie die Versionsnummer mit dem Befehl „nvm -v“. install“-Befehl Knoten installieren; 4. Löschen Sie den installierten Knoten über den Befehl „nvm uninstall“.
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
Oct 19, 2022 pm 07:38 PM
Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
Oct 19, 2022 pm 07:38 PM
Während dieser Zeit habe ich einen dynamischen HTML-Dienst entwickelt, der allen Kategorien von Tencent-Dokumenten gemeinsam ist. Um die Generierung und Bereitstellung des Zugriffs auf verschiedene Kategorien zu erleichtern und dem Trend der Cloud-Migration zu folgen, habe ich über die Verwendung von Docker nachgedacht Serviceinhalte verwalten und Produktversionen einheitlich verwalten. In diesem Artikel werden die Optimierungserfahrungen, die ich bei der Bereitstellung von Docker gesammelt habe, als Referenz weitergegeben.
 Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
In diesem Artikel stellen wir Ihnen das Prozessmanagement-Tool „pm2“ von Node vor und sprechen darüber, warum PM2 benötigt wird und wie Sie PM2 installieren und verwenden. Ich hoffe, dass es für alle hilfreich ist!
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Wie packe ich die ausführbare Datei von nodejs mit pkg? Im folgenden Artikel erfahren Sie, wie Sie mit pkg ein Node-Projekt in eine ausführbare Datei packen. Ich hoffe, dass er Ihnen weiterhilft!
 Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
npm node gyp schlägt fehl, weil „node-gyp.js“ nicht mit der Version von „Node.js“ übereinstimmt. Die Lösung ist: 1. Löschen Sie den Knotencache über „npm cache clean -f“ 2. Über „npm install -“ g n“ Installieren Sie das n-Modul. 3. Installieren Sie die Version „node v12.21.0“ über den Befehl „n v12.21.0“.
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen




