 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Elementarer Artikel: Wie man mit HTML, CSS und JS (mit Code) eine coole schwarze Analoguhr erstellt
Elementarer Artikel: Wie man mit HTML, CSS und JS (mit Code) eine coole schwarze Analoguhr erstellt
Elementarer Artikel: Wie man mit HTML, CSS und JS (mit Code) eine coole schwarze Analoguhr erstellt
Im vorherigen Artikel „Lernen Sie, wie Sie mit HTML/CSS und Three.js ein feuerspeiendes Drachenspiel erstellen (Code-Sharing)“ habe ich Ihnen gezeigt, wie Sie mit HTML/CSS und Three.js erstellen ein feuerspeiendes Drachenspiel. Im folgenden Artikel erfahren Sie, wie Sie mit JS eine coole analoge Uhr im schwarzen Design erstellen.

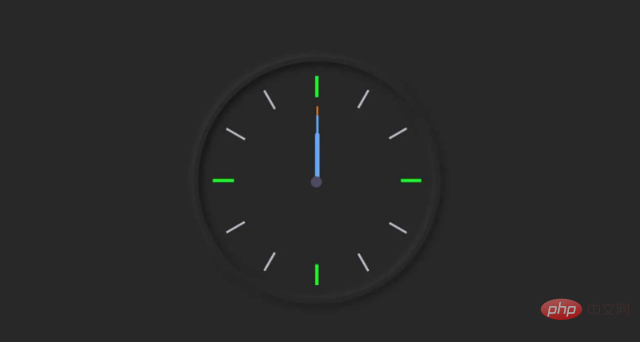
Einfache Analoguhr mit HTML, CSS und JavaScript
Ich hoffe, Ihnen gefällt das Design. Das vollständige Tutorial dazu, wie ich dieses Design erstellt habe, habe ich weiter unten geteilt. Ich hoffe, das folgende Tutorial kann Ihnen helfen.
Dazu müssen Sie zunächst eine HTML- und CSS-Datei erstellen.
Schritt 1: Grundstruktur der Uhr erstellen
Dieser HTML-Code ist im Grunde die Grundstruktur dieser analogen Uhr. Ich habe CSS-Code verwendet, um den Hintergrund und die Form dieser Uhr zu entwerfen. Wie Sie im Bild oben sehen können, handelt es sich um ein neomorphes Design. Hier habe ich CSS-Code verwendet, um das Neumorphism-Design zu implementieren.
Wie Sie in der Demo oben sehen können, habe ich einen Rahmen um diese Uhr verwendet, um einen Coderahmen zu erstellen: 7px solid #282828. Ich verwende box-shadow, um es klarer zu machen. border-radius 50% verleiht der Uhr eine runde Form. Ich habe auch eine Höhe und Breite von 30 Rem verwendet. Wenn Sie diese Uhr vergrößern möchten, können Sie sie vergrößern. 7px solid #282828。我使用box-shadow使其更清晰。border-radius 50%使这款手表呈圆形。我还使用了高度和宽度 30 rem。如果你想让这款手表更大,你可以增加它的尺寸。
HTML
<div class="clock">
</div>CSS
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
}演示效果

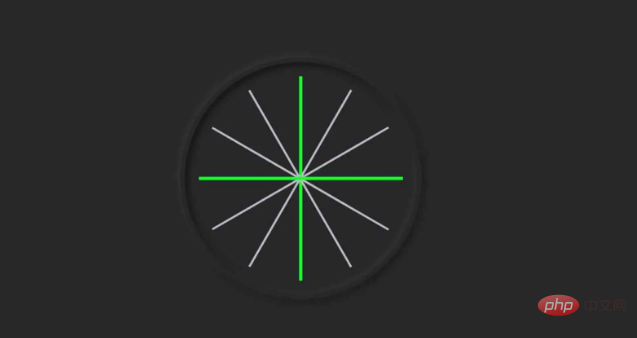
第 2 步:在时钟上标记 1 到 12
HTML
<div class="outer-clock-face"> <div class="marking marking-one"></div> <div class="marking marking-two"></div> <div class="marking marking-three"></div> <div class="marking marking-four"></div> </div>
CSS
.outer-clock-face {
position: relative;
width: 100%;
height: 100%;
border-radius: 100%;
background: #282828;
overflow: hidden;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::before,
.outer-clock-face::after,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}演示效果

CSS
.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
transform: rotate(150deg)
}演示效果

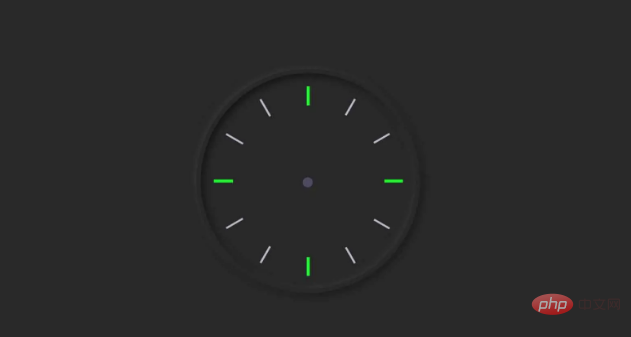
我使用下面的 HTML 和 CSS 代码制作了一个圆圈。结果,长线的中间被覆盖,并且它具有完整的 1 到 12 个标记大小。
HTML:
<div class="inner-clock-face">
</div>CSS
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
left: 50%;
width: 16px;
height: 16px;
background: #4d4b63;
z-index: 11;
}演示效果

第 3 步:制作三只指针来指示时间
在这个单元格中,我使用了三只手,它们是使用下面的 HTML 和 CSS 代码制作的。
HTML
<div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div>
CSS
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}演示效果

第 4 步:使用 JavaScript 代码激活时钟
上面我们设计了整只手表,但这款手表还没有功能。这意味着这款手表的指针没有任何功能,也没有显示准确的时间。为此,我们需要使用 JavaScript 代码。
使用下面的 JavaScript,我已经给出了如何旋转这些手的说明。如果你了解基本的 JavaScript,你肯定会理解它。
我已经在下面充分解释了这段 JavaScript 代码是如何工作的。
JavaScript
const secondHand = document.querySelector('.second-hand'); const minsHand = document.querySelector('.min-hand'); const hourHand = document.querySelector('.hour-hand');
JavaScript
function setDate() {
const now = new Date();
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours(); // Hours hand rotation
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}JavaScript 代码详解
关于秒针
JavaScript
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;我已将秒针如何旋转存储在secondsDegrees中,然后我使用rotate (${secondsDegrees} deg) 来旋转秒针 1 分钟等于 60 秒所以我除以60圆的一周是360度,所以我乘以360
关于分针
JavaScript
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;我在minsDegrees中存储了如何转动分钟的指针然后我使用(${minsDegrees]deg
setInterval(setDate, 1000); setDate();
rrreee Demo-Effekt
Demo-Effekt
 Schritt 2: Markieren Sie 1 bis 12 auf der Uhr SS
Schritt 2: Markieren Sie 1 bis 12 auf der Uhr SS
rrreeeDemo-Effekt
 🎜🎜CSS
🎜🎜CSS🎜rrreee🎜Demo-Effekt🎜🎜
 🎜🎜Ich habe mit dem HTML- und CSS-Code unten einen Kreis erstellt. Dadurch wird die Mitte der langen Zeile abgedeckt und sie weist die volle Markierungsgröße von 1 bis 12 auf. 🎜🎜HTML: 🎜rrreee🎜CSS
🎜🎜Ich habe mit dem HTML- und CSS-Code unten einen Kreis erstellt. Dadurch wird die Mitte der langen Zeile abgedeckt und sie weist die volle Markierungsgröße von 1 bis 12 auf. 🎜🎜HTML: 🎜rrreee🎜CSS🎜rrreee🎜Demo-Effekt🎜🎜
 🎜🎜Schritt 3: Machen Sie drei Zeiger, um die Zeit anzuzeigen🎜🎜In dieser Zelle habe ich drei Zeiger verwendet. Sie werden mit dem erstellt HTML- und CSS-Code unten. 🎜🎜HTML🎜rrreee🎜CSS
🎜🎜Schritt 3: Machen Sie drei Zeiger, um die Zeit anzuzeigen🎜🎜In dieser Zelle habe ich drei Zeiger verwendet. Sie werden mit dem erstellt HTML- und CSS-Code unten. 🎜🎜HTML🎜rrreee🎜CSS🎜rrreee🎜Demo-Effekt
🎜🎜
 🎜🎜Schritt 4: Verwenden Sie JavaScript-Code, um die Uhr zu aktivieren🎜🎜Oben haben wir die gesamte Uhr entworfen, aber diese Uhr ist noch nicht funktionsfähig. Dies bedeutet, dass die Zeiger dieser Uhr keine Funktion haben und keine genaue Zeit anzeigen. Dazu müssen wir JavaScript-Code verwenden. 🎜🎜Mit dem folgenden JavaScript habe ich Anweisungen zum Drehen dieser Hände gegeben. Wenn Sie grundlegende JavaScript-Kenntnisse haben, werden Sie es auf jeden Fall verstehen. 🎜🎜Ich habe unten ausführlich erklärt, wie dieser JavaScript-Code funktioniert. 🎜🎜JavaScript
🎜🎜Schritt 4: Verwenden Sie JavaScript-Code, um die Uhr zu aktivieren🎜🎜Oben haben wir die gesamte Uhr entworfen, aber diese Uhr ist noch nicht funktionsfähig. Dies bedeutet, dass die Zeiger dieser Uhr keine Funktion haben und keine genaue Zeit anzeigen. Dazu müssen wir JavaScript-Code verwenden. 🎜🎜Mit dem folgenden JavaScript habe ich Anweisungen zum Drehen dieser Hände gegeben. Wenn Sie grundlegende JavaScript-Kenntnisse haben, werden Sie es auf jeden Fall verstehen. 🎜🎜Ich habe unten ausführlich erklärt, wie dieser JavaScript-Code funktioniert. 🎜🎜JavaScript🎜rrreee🎜JavaScript🎜rrreee🎜JavaScript-Codedetails🎜🎜Über Miaozhen
🎜
JavaScript🎜rrreee🎜 Ich habe in secondsDegrees gespeichert, wie sich der Sekundenzeiger dreht, und verwende dann rotate (${secondsDegrees} deg) , um den Sekundenzeiger zu drehen. 1 Minute entspricht 60 Sekunden, also dividiere ich durch 60 Runden Eine Woche ist 360 Grad, also multipliziere ich mit 360🎜🎜Über den Minutenzeiger
🎜
JavaScript🎜rrreee🎜I' m in minsDegrees speichert, wie der Minutenzeiger gedreht wird, und dann habe ich (${minsDegrees]deg) verwendet, um den Minutenzeiger zu drehen. 1 Stunde entspricht 60 Minuten, also habe ich durch 60 geteilt um die Position des Sekundenzeigers mit den Minuten zu ergänzen. Denn der Minutenzeiger steht je nach Sekundenangabe in der richtigen Position. 🎜🎜JavaScript🎜rrreee🎜🎜🎜🎜Empfohlenes Lernen: 🎜HTML/CSS-Video-Tutorial🎜, 🎜JS-Video-Tutorial🎜🎜
Das obige ist der detaillierte Inhalt vonElementarer Artikel: Wie man mit HTML, CSS und JS (mit Code) eine coole schwarze Analoguhr erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen





