 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Bringen Sie Ihnen bei, wie Sie mit HTML, CSS und JS einen Zufallskennwortgenerator erstellen (teilen)
Bringen Sie Ihnen bei, wie Sie mit HTML, CSS und JS einen Zufallskennwortgenerator erstellen (teilen)
Bringen Sie Ihnen bei, wie Sie mit HTML, CSS und JS einen Zufallskennwortgenerator erstellen (teilen)
Im vorherigen Artikel „Grundlagen: So erstellen Sie eine coole schwarze Analoguhr mit JS (mit Code)“ habe ich Ihnen vorgestellt, wie Sie mit JS eine analoge Uhr erstellen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und JS einen Zufallskennwortgenerator erstellen.

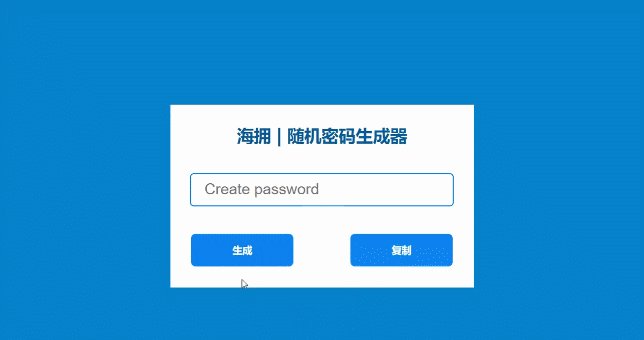
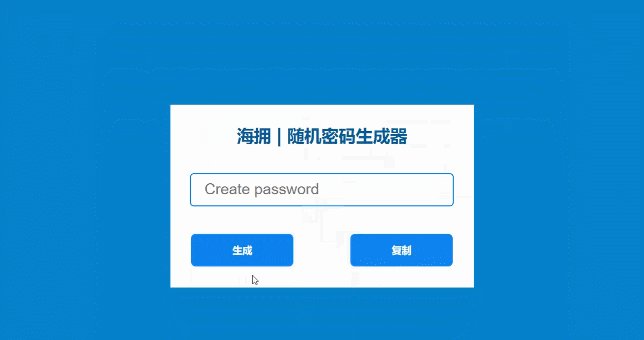
Zufallspasswortgenerator erstellt mit HTML, CSS und JavaScript

Oben geschrieben
Zufallspasswortgenerator ist eine einfache JavaScript-Anwendung, die automatisch ein Passwort generiert. Diese Art von Anwendung verwendet eine Vielzahl von Zahlen, Symbolen, Buchstaben usw., um komplexere und sicherere Passwörter zu erstellen. JavaScript应用程序,可以自动生成密码。这种类型的应用程序使用各种数字、符号、字母等来创建比较复杂,安全性较高的密码。
在本文中,我将向您展示如何使用HTML、CSS和JavaScript代码轻松构建随机密码生成器系统。我在这里没有使用任何JQuery插件或JavaScript库。
但是,这是我第一次制作这样的随机密码生成器。我使用JavaScript的Math.floor和Math.random方法来创建它。我在这个密码中添加了数字、不同的符号和字母。这里我们使用了不同类型的循环,每次都会创建不同的密码。
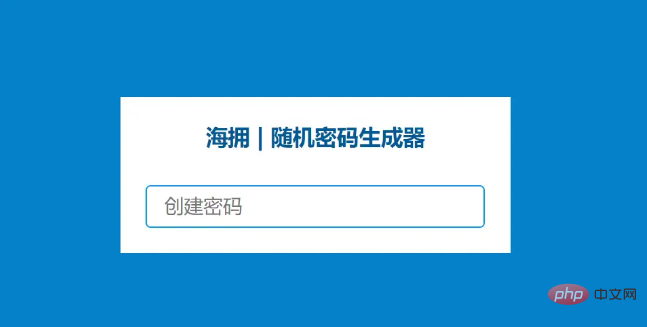
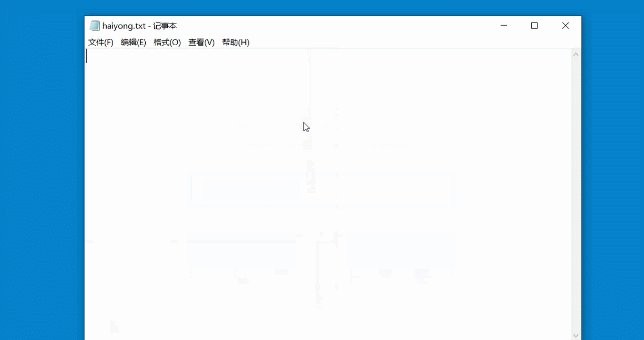
如上图所示,我首先将网页的背景涂成蓝色。然后我在那个页面上做了一个小盒子。首先,我在那个框中添加了一个文本。下面是一个可以生成密码的小显示或输入。我还在底部做了两个按钮。这些按钮之一将生成密码,另一个将复制密码。
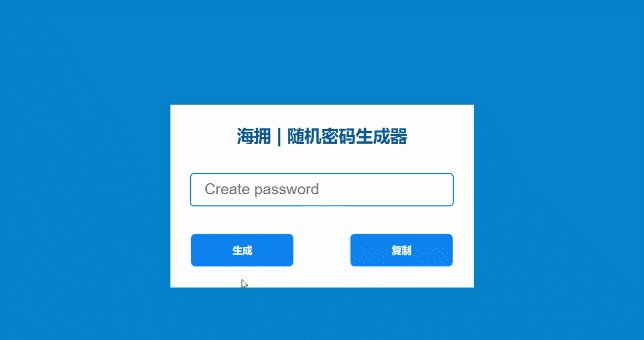
下面是一个现场演示,可帮助您了解它(JavaScript 密码生成器)的工作原理:http://haiyong.site/random-password-generator
您可以在项目中复制和使用这些源代码。如果您是初学者,那么您必须按照下面的教程了解我是如何制作的。
如何构建随机密码生成器
首先,您创建一个HTML文件(index.html)和一个CSS文件(index.css)。这里我没有单独创建任何JavaScript文件(index.js)。但是,您可以根据需要创建单独的JavaScript文件。
第 1 步:在网页中创建一个框
这个盒子是在每个人的第一个网页上创建的。将使用以下HTML和CSS代码创建。这里我使用了#0581ca的背景色。如果需要,你可以使用任何其他背景颜色。我使用白色作为盒子的背景色。在这种情况下,我们没有指定盒子的具体高度或大小,这将取决于内容的数量。
HTML
<div class="box"> </div>
CSS
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: #0581ca;
justify-content: center;
align-items: center;
display: flex;
min-height: 100vh;
}
.box{
background-color: white;
padding-top: 30px;
padding: 30px;
}效果展示

第 2 步:添加 heading 或 title
现在我们将向该框添加标题。为此,我使用了以下HTML和CSS代码。我已将此标题的字体大小用26px,颜色用#015a96。使用text-align: center将文本放在框的中间。
HTML
<h2 id="海拥-nbsp-nbsp-随机密码生成器">海拥 | 随机密码生成器</h2>
CSS
.box h2{
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: #015a96;
font-family: sans-serif;
}效果展示

第 3 步:使用输入创建显示
我使用输入做了一个小显示器,将看到每次生成不同密码的位置。我使用了这个input的高度50px和宽度400px。使用了border-radius: 6px使它稍微变圆。使用的边框:border: 2px solid rgb (13, 152, 245)使其更亮。
HTML
<input type="text" name="" placeholder="创建密码" id="password" readonly>
CSS
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid rgb(13, 152, 245);
outline: none;
font-size: 22px;
}
input::placeholder{
font-size: 23px;
}效果展示:

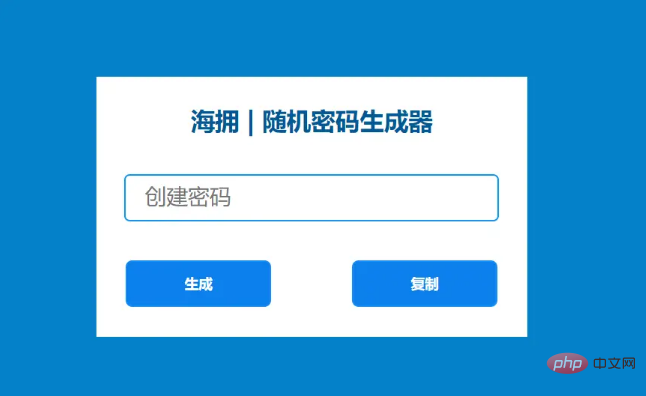
第 4 步:使用 Html 和 CSS 创建两个按钮
我做了以下两个按钮来生成和复制密码,并将这两个按钮的高度设置为50px ,宽度设置为150px。使用了背景颜色蓝色和文本颜色白色。我使用margin-left: 85px
HTML-, CSS- und JavaScript-Code ganz einfach ein Zufallskennwortgeneratorsystem erstellen. Ich verwende hier keine JQuery-Plugins oder JavaScript-Bibliotheken. Allerdings ist dies das erste Mal, dass ich einen solchen Zufallspasswortgenerator erstelle. Ich habe die Methoden Math.floor und Math.random von JavaScript verwendet, um es zu erstellen. Ich habe diesem Passwort Zahlen, verschiedene Symbole und Buchstaben hinzugefügt. Hier verwenden wir eine andere Art von Schleife und erstellen jedes Mal ein anderes Passwort. Wie im Bild oben gezeigt, habe ich zunächst den Hintergrund der Webseite blau bemalt. Dann habe ich auf dieser Seite ein kleines Kästchen erstellt. Zuerst habe ich einen Text in dieses Feld eingefügt. Unten ist eine kleine Anzeige bzw. Eingabe, die ein Passwort generieren kann. Außerdem habe ich unten zwei Knöpfe angefertigt. Eine dieser Schaltflächen generiert das Passwort und die andere kopiert das Passwort. Hier ist eine Live-Demo, die Ihnen hilft, die Funktionsweise des JavaScript-Passwortgenerators zu verstehen: http://haiyong.site/random-password-generator
HTML-Datei (index.html) und eine CSS-Datei (index.css</ Code >). Ich habe hier keine separate <code>JavaScript-Datei (index.js) erstellt. Bei Bedarf können Sie jedoch separate JavaScript-Dateien erstellen. 🎜🎜Schritt 1: Erstellen Sie eine Box auf der Webseite🎜🎜Diese Box wird auf jeder ersten Webseite erstellt. Es wird mit dem folgenden HTML- und CSS-Code erstellt. Hier habe ich die Hintergrundfarbe von #0581ca verwendet. Sie können bei Bedarf jede andere Hintergrundfarbe verwenden. Als Hintergrundfarbe der Box habe ich Weiß verwendet. In diesem Fall geben wir keine bestimmte Höhe oder Größe der Box an, sondern hängt von der Menge des Inhalts ab. 🎜🎜HTML🎜<table> <th><div id="button" class="btn1"onclick="genPassword()">生成</div></th> <th><a id="button" class="btn2" onclick="copyPassword()">复制</a></th> </table>
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
border: 2px solid rgb(20, 139, 250);
width: 155px;
height: 50px;
text-align: center;
background-color: #0c81ee;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 7px;
}
.btn2{
margin-left: 85px;
}
#button:hover {
color: white;
background-color: black;
} 🎜🎜Schritt 2: Überschrift oder Titel hinzufügen🎜🎜Jetzt fügen wir dem Feld einen Titel hinzu. Dazu habe ich den folgenden
🎜🎜Schritt 2: Überschrift oder Titel hinzufügen🎜🎜Jetzt fügen wir dem Feld einen Titel hinzu. Dazu habe ich den folgenden HTML- und CSS-Code verwendet. Ich habe 26px für die Schriftgröße und #015a96 für die Farbe dieses Titels verwendet. Verwenden Sie text-align: center, um den Text im Feld zu zentrieren. 🎜🎜HTML🎜var password=document.getElementById("password");function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = ""; 🎜🎜Schritt 3: Verwenden Sie die Eingabe, um eine Anzeige zu erstellen🎜🎜Ich habe die Eingabe verwendet, um eine kleine Anzeige zu erstellen, die zeigt, wo jedes Mal ein anderes Passwort generiert wird. Ich habe diese
🎜🎜Schritt 3: Verwenden Sie die Eingabe, um eine Anzeige zu erstellen🎜🎜Ich habe die Eingabe verwendet, um eine kleine Anzeige zu erstellen, die zeigt, wo jedes Mal ein anderes Passwort generiert wird. Ich habe diese Eingabe mit einer Höhe von 50px und einer Breite von 400px verwendet. border-radius: 6px wurde verwendet, um es etwas runder zu machen. Verwenden Sie border: border: 2px solid rgb (13, 152, 245), um es heller zu machen. 🎜🎜HTML🎜for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}document.getElementById("password").value = password; 🎜🎜Schritt 4: Erstellen Sie zwei Schaltflächen mit HTML und CSS🎜🎜Ich habe die folgenden zwei Schaltflächen zum Generieren und Kopieren von Passwörtern erstellt und die Höhe dieser beiden Schaltflächen auf
🎜🎜Schritt 4: Erstellen Sie zwei Schaltflächen mit HTML und CSS🎜🎜Ich habe die folgenden zwei Schaltflächen zum Generieren und Kopieren von Passwörtern erstellt und die Höhe dieser beiden Schaltflächen auf festgelegt 50px und Breite auf 150px. Es werden die Hintergrundfarbe Blau und die Textfarbe Weiß verwendet. Ich verwende margin-left: 85px, um den Abstand zwischen den beiden Schaltflächen zu erstellen. 🎜🎜HTML🎜function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}第 5 步:使用 JavaScript 代码激活密码生成器
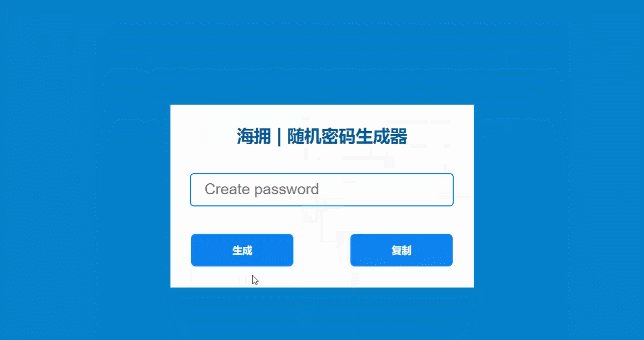
到目前为止,我们只设计了它的外观样式,接下来我们将在JavaScript的帮助下使其动起来。首先我设置了一个密码变量(input id)。现在我们将使用函数genPassword使这个系统功能。
JavaScript
var password=document.getElementById("password");在 varchars 中,我添加了不同的数字、数字、符号等。这些相互关联的符号和数字将创建随机密码。
我已经使用var passwordLength确定了密码的数量。在这里,我使用了 12,它每次都会创建一个包含13 (12 + 1) 个字符的密码。您可以根据需要变换数值
JavaScript
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";这里的Math.random()方法将帮助创建一个随机密码。
JavaScript
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}最后,我会在输入框中显示这个密码。我使用了输入的 ID 密码并设置了该 ID 的常量。现在我通过该常量在输入框中显示上述条件。
JavaScript
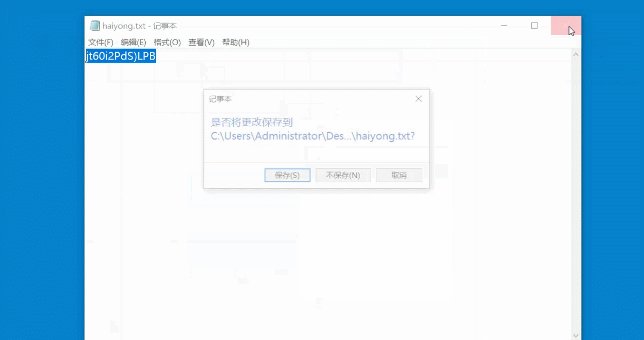
document.getElementById("password").value = password;现在我将使设计中的复制按钮生效。正如您之前看到的,有一个选项可以单击将复制所有密码。此复制按钮直接连接到该输入。输入框中输入的任何内容都将在该复制按钮的帮助下进行复制。
同样,现在我们已经确定了输入框的ID变量。然后我使用document.execCommand激活按钮。
JavaScript
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}到此就大功告成了,你所需要做的就是复制粘贴就可以

最终完整的 JavaScript 代码:
var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}推荐学习:HTML/CSS视频教程、JS视频教程
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie mit HTML, CSS und JS einen Zufallskennwortgenerator erstellen (teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



